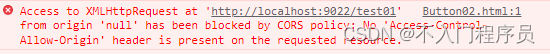
出现下面提示是表示由于浏览器的同源策略(Same-origin policy)导致的跨域资源共享(CORS)问题。具体来说,它表明您的HTML页面(Button02.html)试图通过XMLHttpRequest(通常用于Ajax请求)访问位于http://localhost:9022/test01的服务器资源,但是由于这些资源没有正确设置CORS头部,浏览器阻止了这次跨域请求。

Button02.html:1 Access to XMLHttpRequest at 'http://localhost:9022/test01' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.前端发送请求访问后端接口的方法
解决方法
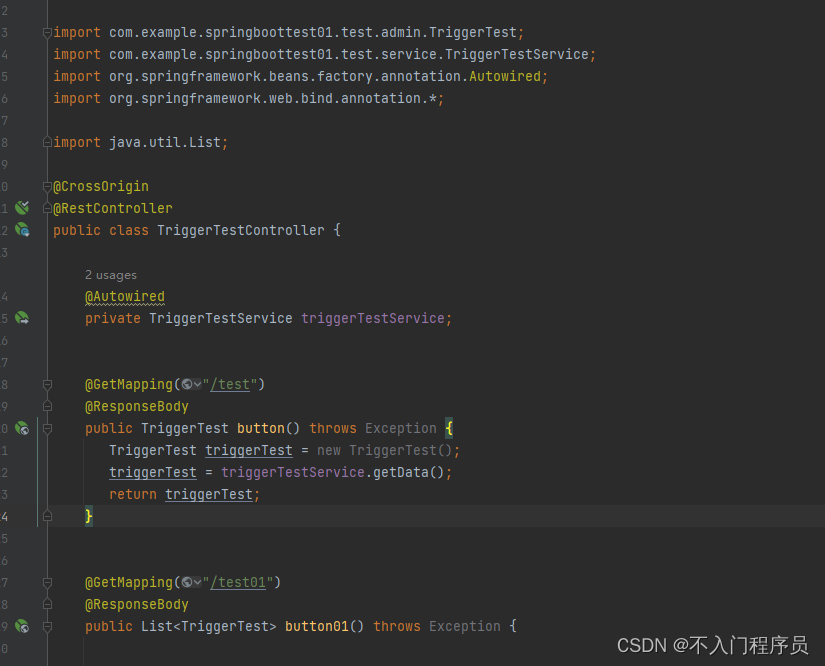
方法一:在Controller层上添加@CrossOrigin注解

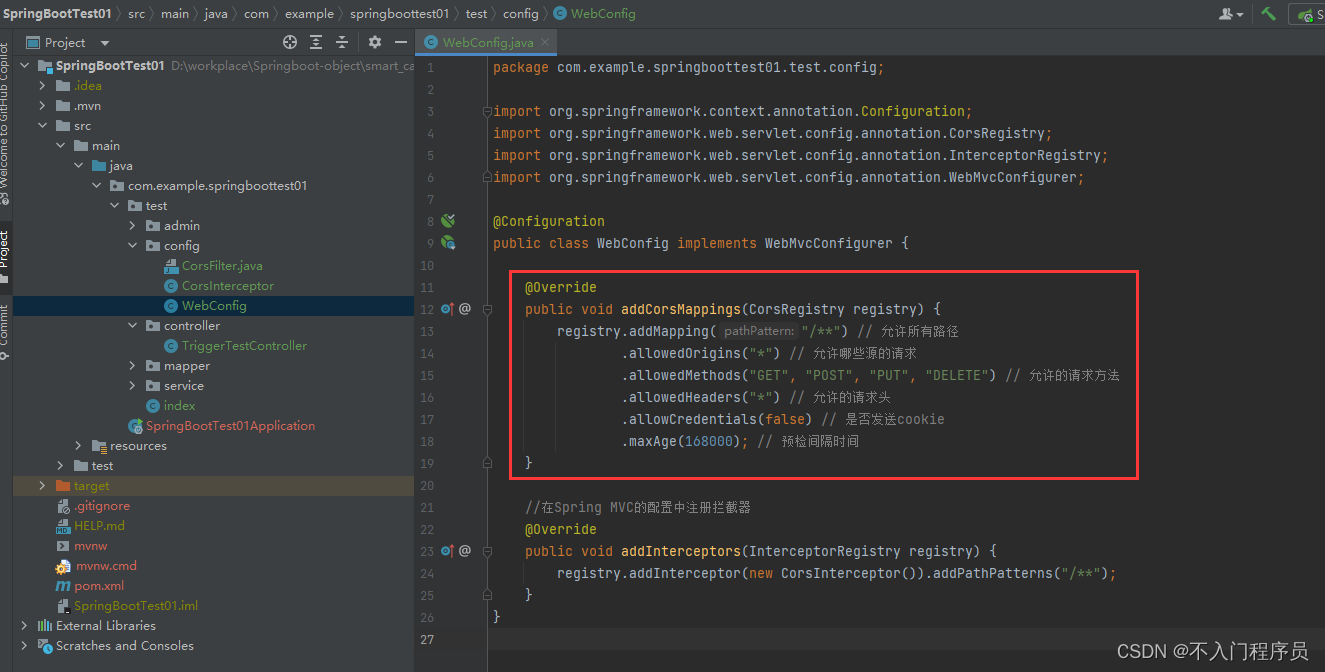
方法二:配置全局的CORS

package com.example.springboottest01.test.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许所有路径
.allowedOrigins("*") // 允许哪些源的请求
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的请求方法
.allowedHeaders("*") // 允许的请求头
.allowCredentials(false) // 是否发送cookie
.maxAge(168000); // 预检间隔时间
}
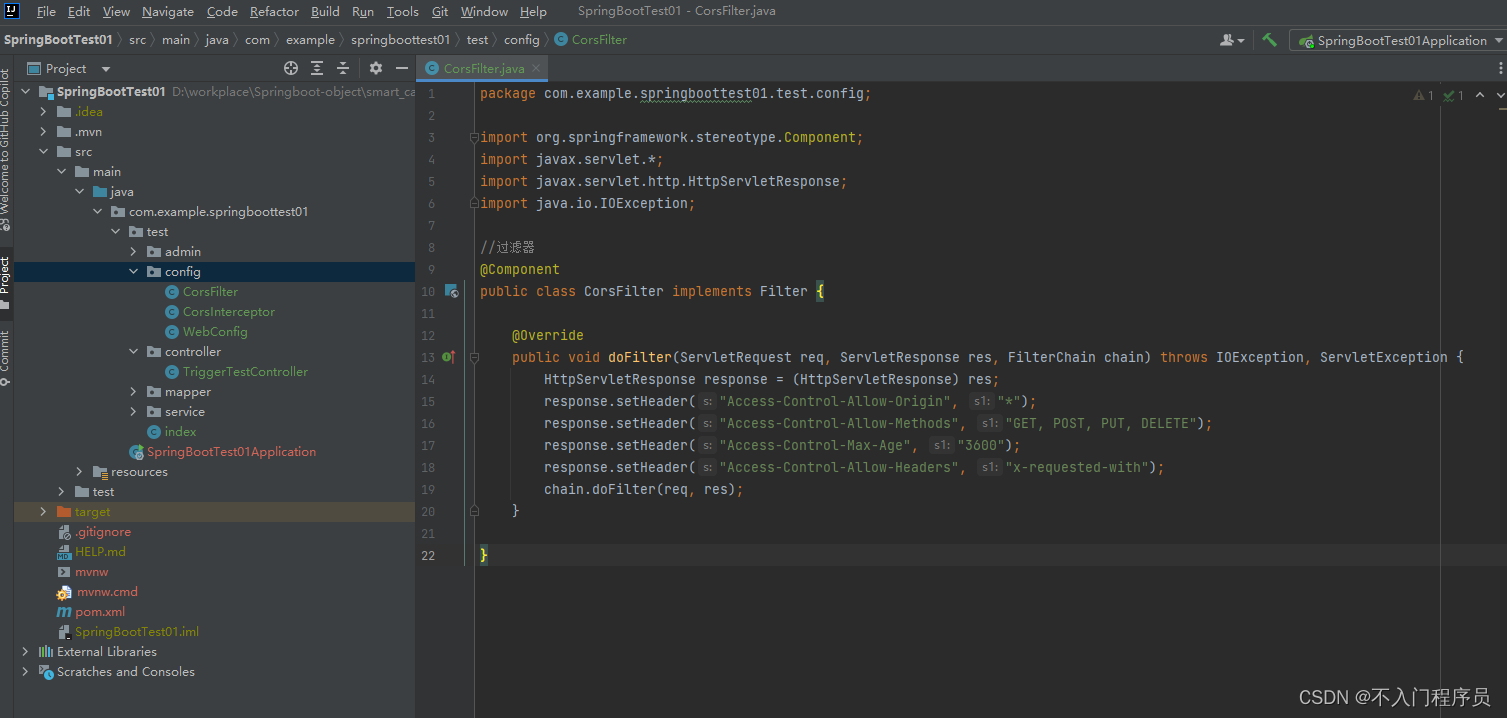
}方法三:过滤器

package com.example.springboottest01.test.config;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//过滤器
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
chain.doFilter(req, res);
}
}方法四:拦截器
拦截器需要在SPringbootMVC中进行配置

@Configuration
public class WebConfig implements WebMvcConfigurer {
//在Spring MVC的配置中注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new CorsInterceptor()).addPathPatterns("/**");
}
}拦截器

package com.example.springboottest01.test.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//拦截器
public class CorsInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
response.setHeader("Access-Control-Allow-Headers", "Content-Type");
response.setHeader("Access-Control-Max-Age", "3600");
return true;
}
// ... 其他拦截器方法,如 postHandle() 和 afterCompletion()
}




















 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








