1.使用@vueuse/core (安全策略的问题,非https网页下面不让你拷贝)
@vueuse/core是一个为 Vue.js 提供常用功能和实用工具函数的库。它是基于 Composition API,为开发者提供了一组易于使用和可复用的函数
http网页使用解决方法:解决方法!
2.使用插件
npm install vue-clipboard3
import useClipboard from 'vue-clipboard3';
import { message } from 'ant-design-vue';
setup() {
//一键复制
const { toClipboard } = useClipboard();
/*
* 点击的方法
* @item 需要复制的内容
*/
const copyClick = async item => {
try {
await toClipboard(item);
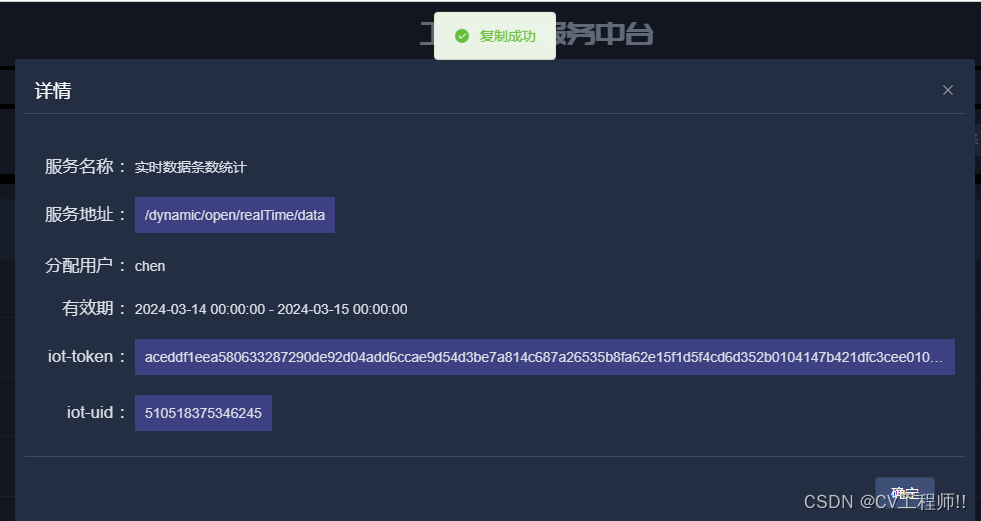
message.success('复制成功');
} catch (e) {
console.error(e);
}
};
return {
copyClick,
}
}
3. 原生代码实现
3.1封装useCopyToClipboard.js
export function useCopyToClipboard(val) {
let isSuccessRef = false;
//创建input标签
var input = document.createElement("input");
//将input的值设置为需要复制的内容
input.value = val;
//添加input标签
document.body.appendChild(input);
//选中input标签
input.select();
//执行复制
document.execCommand("copy");
if (document.execCommand("copy")) {
isSuccessRef = true;
} else {
isSuccessRef = false;
}
//移除input标签
document.body.removeChild(input);
return { isSuccessRef };
}3.2 使用
import { useCopyToClipboard } from "@/utils/useCopyToClipboard.js"function handleCopy(val) {
let { isSuccessRef } = useCopyToClipboard(val)
if (isSuccessRef) {
proxy.$modal.msgSuccess("复制成功");
} else {
proxy.$modal.msgError("复制失败");
}
}html: handleCopy(记得传递复制值)
<div class="show-info-box">
<div class="label-title">服务地址 :</div>
<div class="label-info token" style="cursor: pointer;" @click="handleCopy(detailData.openUrl)">
<span> {{ detailData.openUrl }}</span>
</div>
</div>实现效果























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








