2·1 CSS技术介绍
CSS是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
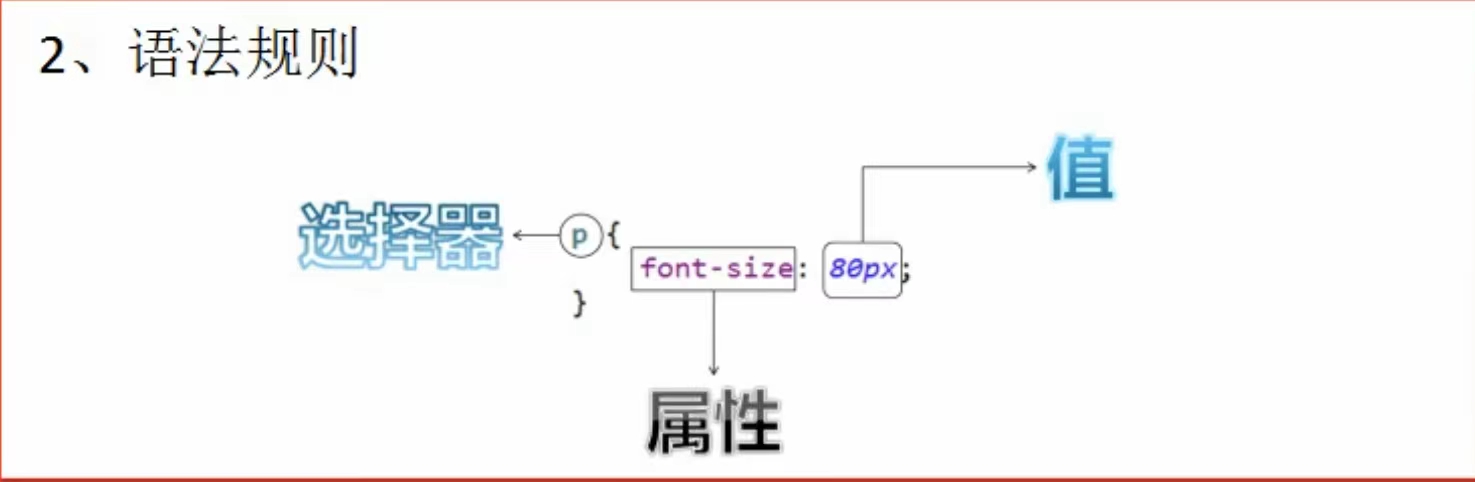
2·2 CSS语法规则

选择器:受CSS样式影响的HTML元素(标签)。
属性(property):每个属性都有一个值;被冒号分开;在花括号内。
多个声明:用分号分开声明。
CSS注释:/* 注释内容*/
2·3 CSS和HTML的结合方式
2·3·1 第一种:
在标签的style属性上设置"key:value value;",修改标签样式
缺点:1、标签多,样式多,代码量大。
2、可读性非常差。
3、CSS代码没有复用性可言。
<div style="border:1px solid red;height:100px;">div标签</div>2·3·2 第二种:
在head标签中,使用style标签定义各种自己需要的CSS样式
缺点:1、只能在同一页面内复用代码,不能在多个页面中复用CSS代码。
2、维护起来不方便;工作量大。
<style type="text/css">
div{
border:1px solid red;
height:100px;
}
</style>2·3·3 第三种:
把CSS样式写成一个独立的CSS文件,再通过link标签引入即可复用。
<link rel="stylesheet" type="test/css" href="css文件地址"/>2·4 CSS选择器
2·4·1 标签名选择器
格式: 标签名{
属性:值;
}
<style type="text/css">
div{
border:1px solid red;
height:100px;
}
</style>2·4·2 id选择器
id选择器,可以让我们通过id属性选择性的去使用这个样式。
格式:#id属性值{
属性:值;
}
<style type="text/css">
#id001{
border:1px solid red;
height:100px;
}
</style>
<div id="id001">div标签</div>2·4·3 class选择器(类选择器)
class类型选择器,可以通过class属性有效的选择性的去使用样式。
格式:
.class属性值{
属性:值;
}
<style type="text/css">
.class01{
border:1px solid red;
height:100px;
}
</style>
<div class="class01">div标签</div>2·4·4 组合选择器
组合选择器可以让多个选择器共用同一个css样式代码。
格式:
选择器1,选择器2,选择器n{
属性:值;
}
<style type="text/css">
.class01,#id001{
border:1px solid red;
height:100px;
}
</style>
<div class="class01">div标签1</div>
<div id="id001">div标签2</div>2·5 常用样式:
- 颜色: color:red;
- 宽度: width:19px; /width:19%;
- 高度: height:19px; /height:19%;
- 背景颜色: background-color:red;
- 字体样式: font-size:20px;(字体大小) color:red;(字体颜色)
- 边框: border:1px solid red;(solid:实线)
- DIV居中: margin-left:auto; margin-right:auto;
- 文本居中:text-align:center;
- 超链接去下划线:text- decoration:none;
- 表格细线:
table{ border:1px solid black;/*设置边框*/ border-collapse:collapse;/*将边框合并*/ } td,th{ border:1px solid black;/*设置边框*/ } - 列表去除修饰
ul{ list-style:none; }
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








