<style>
.div {
width: 100px;
height: 100px;
background-color: red;
}
.div div {
width: 20px;
height: 20px;
background-color: blue;
}
</style>
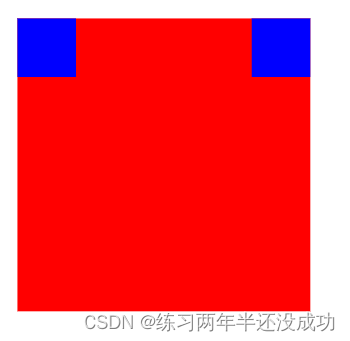
<div class="div" style="display: flex; justify-content: space-between;">
<div></div>
<div></div>
</div>给父元素一个display: flex;然后把justify-content: space-between;给父元素
我们的子元素不用加任何属性。
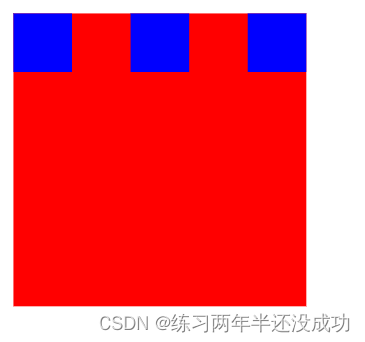
就可以实现(这个原理是让两个盒子之间的距离相等,如何有3个盒子,中间也就会有一个盒子)


还有这样 只要再加上align-items: center;他们就会垂直居中

注意:父盒子要有高度!





















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








