

<!DOCTYPE html> <!--文档类型-->
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>滑动门</title>
<!--link顺序不能乱,导入发vicon.ico链接-->
<link rel="shortcut icon" href="bitbug_favicon.ico" />
<!--link顺序不能乱先href="css/cssreset.css",后href="css/index.css"-->
<link rel="stylesheet" href="css/cssreset.css">
<link rel="stylesheet" href="css/index.css">
<style>
* {
margin: 0;
padding: 0;
}
.slide {
width: 230px;
height: 420px;
background-color: rgba(112, 103, 103, 0.6);
padding: 20px 0;
margin: 100px;
position: absolute;
}
.slide ul {
list-style: none;
}
.slide ul li {
width: 100%;
height: 42px;
line-height: 42px;
text-align: left;
padding-left: 30px;
box-sizing: border-box;
}
.slide ul li:hover {
background-color: aqua;
}
.slide ul li a {
display: inline-block;
text-decoration: none;
color: #fff;
}
.slide-list {
width: 980px;
height: 460px;
background-color: rgb(240, 238, 196);
position: absolute;
top: 0;
left: 230px;
border: 1px solid red;
box-sizing: border-box;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
display: none;
}
.slide ul li:hover>.slide-list {
display: block;
}
</style>
</head>
<body>
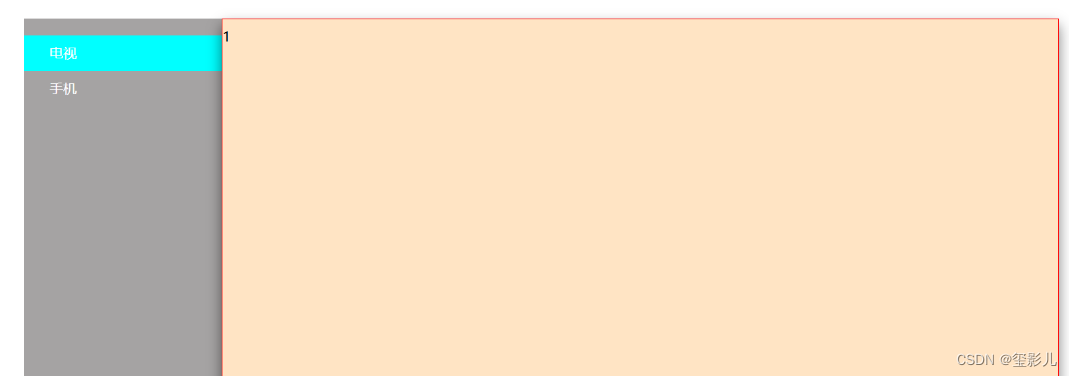
<div class="slide">
<ul>
<li>
<a href="#">电视</a>
<span></span>
<div class="slide-list">1</div>
</li>
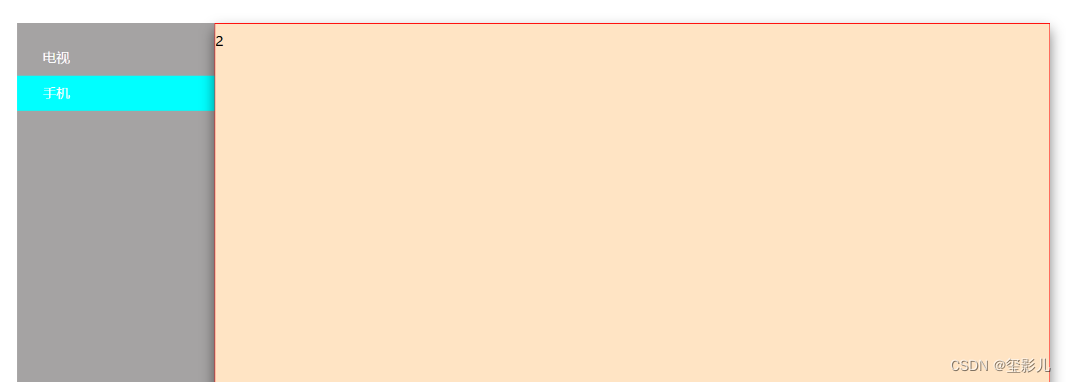
<li>
<a href="#">手机</a>
<span></span>
<div class="slide-list">2</div>
</li>
</ul>
</div>
</body>
</html>

























 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








