项目场景:
在vue中使用Echarts出现的错误
问题描述
提示:这里描述项目中遇到的问题:
例如:在vue中使用Echarts出现的错误
ERROR
Initialize failed: invalid dom.
at Module.init (webpack-internal:///./node_modules/echarts/lib/core/echarts.js:2057:15)
at setup (webpack-internal:///./node_modules/babel-loader/lib/index.js!./node_modules/ts-loader/index.js??clonedRuleSet-41.use[1]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/mainView.vue?vue&type=script&setup=true&lang=ts:14:56)
at callWithErrorHandling (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:285:18)
at setupStatefulComponent (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:6402:25)
at setupComponent (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:6363:36)
at mountComponent (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4970:7)
at processComponent (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4948:9)
at patch (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4630:11)
at ReactiveEffect.componentUpdateFn [as fn] (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5131:9)
at ReactiveEffect.run (webpack-internal:///./node_modules/@vue/reactivity/dist/reactivity.esm-bundler.js:216:19)
原因分析:
其实就是我们没有正确的引入我们的Echarts
在引入我们的Echarts中
问题一没有正确的是用id
<div id="main1" style="width: 600px; height: 400px"></div>
var chartDom = document.getElementById("main1");
var myChart = echarts.init(chartDom);
这2边的id要相互对应
问题二加载过慢
可能是由于我们的vue导入Echarts是加载Echarts过慢导致的,我们需要加一个生命周期的钩子函数,异步等待Echarts加载出来
<template>
<div id="main1" style="width: 600px; height: 400px"></div>
</template>
<script setup lang="ts">
import * as echarts from "echarts";
import { onMounted } from "vue";
const markCharts = () => {
var chartDom = document.getElementById("main1");
var myChart = echarts.init(chartDom);
var option;
option = {
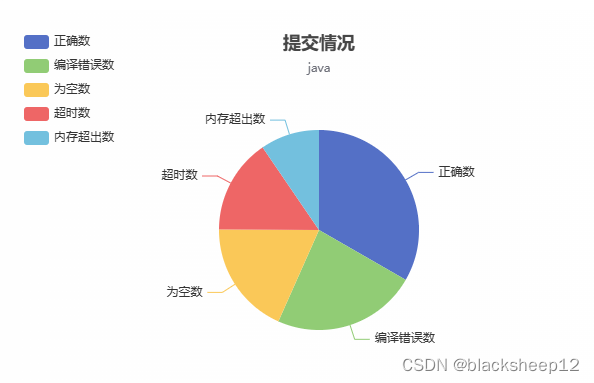
title: {
text: "提交情况",
subtext: "java",
left: "center",
},
tooltip: {
trigger: "item",
},
legend: {
orient: "vertical",
left: "left",
},
series: [
{
name: "Access From",
type: "pie",
radius: "50%",
data: [
{ value: 1048, name: "正确数" },
{ value: 735, name: "编译错误数" },
{ value: 580, name: "为空数" },
{ value: 484, name: "超时数" },
{ value: 300, name: "内存超出数" },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
};
option && myChart.setOption(option);
};
onMounted(async () => {
setTimeout(() => {
markCharts();
}, 1000);
});
</script>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








