A(父类)->B(子类):子类继承父类可以得到父类中所有属性和方法。
比如:车(父类),有 座位,窗户,门,颜色等等
大巴车(子类): 地下后备箱--子类重新定义自己的属性
轿车(子类):天窗--子类重新定义自己的属性
大巴车和轿车继承父类就拥有了父类所有属性和方法,不需要再重新定义(座位,窗户,门,颜色等等)
常见实现方法:
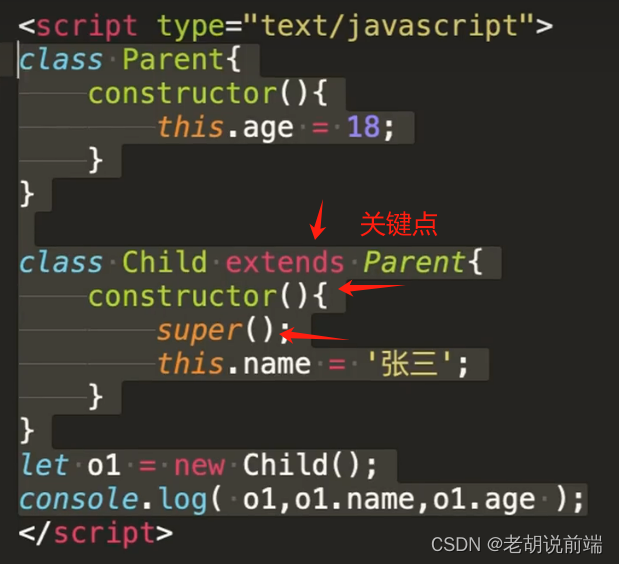
1,es6继承

2 原型链继承
function person(){
this.name = 'zs';
this.age = 20;
}
function child(){
this.arr = [1,2,3,4,5]
}
child.prototype = new person();
console.log(new child()) //全部能打印
console.log(new child().name) //zs
//弊端:共享一个函数一个改了,所有内容就改了如下:
var cc1 = new child();
var cc2 = new child();
cc1.push(6);
console.log(cc1) // [1,2,3,4,5,6]--只改了cc1但cc2也改了
console.log(cc2) // [1,2,3,4,5,6]--只改了cc1但cc2也改了
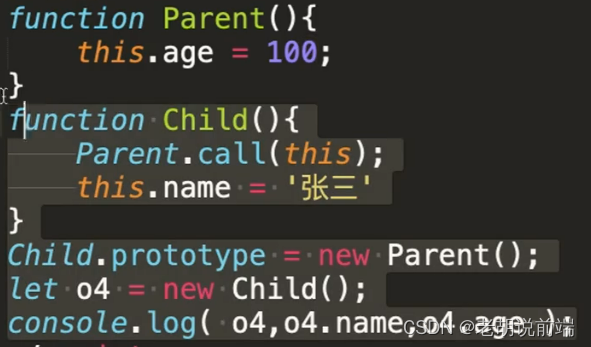
3 构造函数继承
function person(){
this.name = 'zs';
this.age = 20;
}
person.prototype.sex = '男'
function child(){
person.call(this)//改变指向--通过call把person指向child(当前)
this.arr = [1,2,3,4,5]
}
console.log(new child()) //child {name: 'zs', age: 20, arr: Array(5)}
弊端:打印不出原型上的内容如:person.prototype.sex = '男' 打印不出来。
4 组合式继承--解决了原型链和构造函数继承的弊端


























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








