初学者
下面代码不能实现动态绑定的问题,
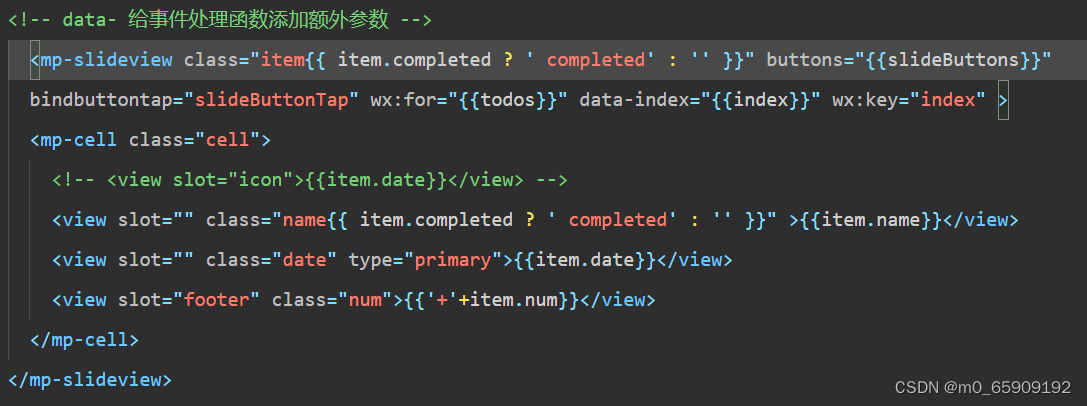
<mp-slideview class="item{{ item.completed ? ' completed' : '' }}" buttons="{{slideButtons}}" bindbuttontap="slideButtonTap" wx:for="{{todos}}" data-index="{{index}}" wx:key="index" >
<mp-cell class="cell">
<view slot="" class="name" >{{item.name}}</view>
<view slot="" class="date" type="primary">{{item.date}}</view>
<view slot="footer" class="num">{{'+'+item.num}}</view> </mp-cell>
</mp-slideview>
这是html的内容,
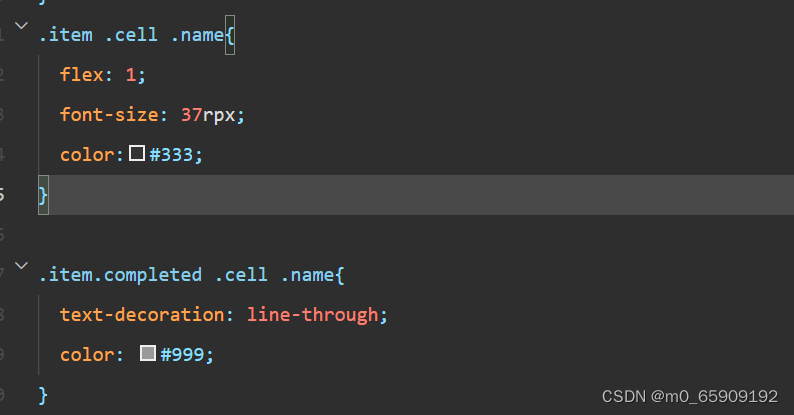
.item.cell.name
{ flex: 1; font-size: 30rpx; color: #444; }
.item.completed.cell.name
{ text-decoration: line-through; color: rgb(255, 0, 0); }
这是scss的内容,
以上内容 mp-slideview和mp-cell是weUI中自定义样式
问题:该如何正确书写类名使根item.completed 的值动态地为 mp-slideview 组件的 class 添加或移除completed类
关键:.item.cell.name的书写
在 CSS 中,使用空格和点号的组合有不同的含义:
- 使用点号(.)表示类选择器,例如
.item表示选择所有具有item类的元素。 - 使用空格表示后代选择器,例如
.item .cell表示选择所有嵌套在具有item类的元素内的具有cell类的元素。
将 .item.cell.name 改为 .item .cell .name 时,其含义发生了变化:
.item.cell.name表示选择具有item、cell和name三个类的元素的交集,即同时具有这三个类的元素。.item .cell .name表示选择具有name类的元素,并且该元素是嵌套在具有cell类的元素内,而这个cell类又必须是嵌套在具有item类的元素内的。这种写法表示了层级关系,只选择满足这个层级结构的元素。
因此,将 .item.cell.name 改为 .item .cell .name 是为了表示更明确的层级结构关系,确保只选择特定层级结构下具有 name 类的元素。这样做可以避免误匹配和提高选择器的精确性。
最终修改为



完成。
记录一个简单的教训





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








