
<template>
<div class="greenhouse" ref="canvasContainerRef"> </div>
</template>
<script setup>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import { ref, onMounted, getCurrentInstance, reactive } from "vue";
const { proxy } = getCurrentInstance();
const renderer = ref(); //渲染器
let scene = new THREE.Scene(); //场景--scene是只读属性
const camera = ref(null); //相机
let orbitControls = null
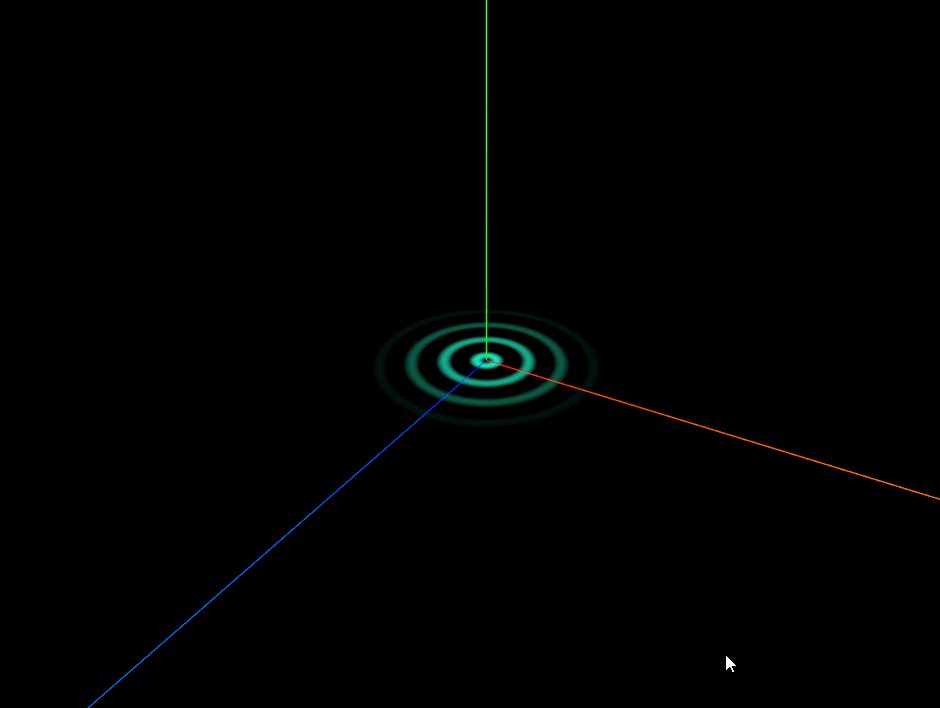
// 创建波纹材质 步骤一
const rippleMaterial = new THREE.ShaderMaterial({
uniforms: {
time: { value: 0 },
color: { value: new THREE.Color(0x22ffcc) }
},
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
uniform float time;
uniform vec3 color;
varying vec2 vUv;
void main() {
vec2 center = vec2(0.5, 0.5);
float dist = distance(vUv, center);
float ripple = sin(dist * 50.0 - time * 5.0);
float fade = smoothstep(0.5, 0.0, dist);
float alpha = ripple * fade;
gl_FragColor = vec4(color, alpha * 0.9);
}
`,
transparent: true,
side: THREE.DoubleSide
});
const initThree = () => {
// width和height用来设置Three.js输出Canvas画布尺寸,同时用来辅助设置相机渲染范围
camera.value = new THREE.PerspectiveCamera(65, window.innerWidth / window.innerHeight, 1, 20000);
camera.value.position.set(50, 50, 50);
scene.add(camera.value);
// scene.background = new THREE.Color(0xffffff);
// 创建渲染器
renderer.value = new THREE.WebGLRenderer({
antialias: true, //开启抗锯齿(否则加载的模型有锯齿--)
});
renderer.value.setSize(window.innerWidth, window.innerHeight);
renderer.value.setPixelRatio(window.devicePixelRatio); //设置设备像素比率,防止Canvas画布输出模糊。
const canvasContainerRef = proxy.$refs["canvasContainerRef"];
//环境光
var ambient = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambient);
canvasContainerRef.appendChild(renderer.value.domElement);
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
orbitControls = new OrbitControls(camera.value, renderer.value.domElement); //旋转、放大缩小
// 初始化加载器
const loader = new GLTFLoader();
renderer.value.outputEncoding = THREE.sRGBEncoding; //解决加载gltf格式模型纹理贴图和原图不一样问
animateRender();
// 创建波纹平面 步骤二
const ripplePlane = new THREE.Mesh(
new THREE.PlaneGeometry(30, 30),
rippleMaterial
);
ripplePlane.rotateX(-Math.PI / 2);
scene.add(ripplePlane);
};
// 动画循环
const animateRender = () => {
rippleMaterial.uniforms.time.value += 0.04; //步骤三
requestAnimationFrame(animateRender);
renderer.value.render(scene, camera.value)
};
onMounted(() => {
initThree()
});
</script>
<style scoped lang="scss"></style>
调整 float ripple = sin(dist * 50.0 - time * 5.0);这行代码的数字50调整粗细,
调整 new THREE.PlaneGeometry(30, 30),长方形的长宽调整大小

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








