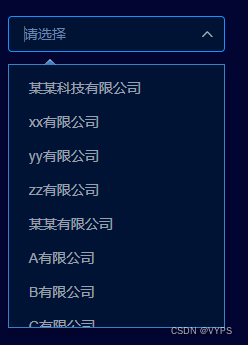
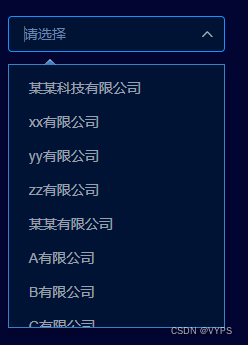
修改之后的样式

html
<el-select
class="select"
v-model="pointValue"
filterable
placeholder="请选择"
@change="changeValue"
:popper-append-to-body="false"
>
<el-option
v-for="(item, index) in coordinateList"
:key="item.id"
:label="item.label"
:value="index"
>
</el-option>
</el-select>
css样式
.select{
position: absolute;
left: 10px;
top: 10px;
}
/* select框 */
.select> .el-input--medium .el-input__inner {
background-color: #001334;
border: 1px solid #3882c8;
}
/* 列表 */
.el-select-dropdown__list {
background-color: #001334;
}
/* 下拉列表外部盒子 */
.el-select-dropdown{
border: 1px solid #3882c8;
border-radius: 0px;
}
/* 占位符样式 */
.el-input__inner::placeholder {
color: #6A84AE;
}
/* 下拉列表每一项样式 */
.el-select-dropdown__item{
background-color: #001334 !important;
color: rgba(255, 255, 255, 0.6);
}
/* 鼠标滑过样式 */
.el-select-dropdown__item:hover {
background-color: #3882c8 !important;
}
/* 选中样式 */
.elpopperbox .el-select-dropdown__item.selected {
color: #3882c8 !important;
}
/* 下拉列表的小三角 */
.el-popper .popper__arrow::after{
border-bottom: 5px solid #3882c8 !important;
}

























 4901
4901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








