发现问题
今天想要使用 饼图,照例去 小网站 上 copy了 一个,使用的时候发现right 不管用,怎么都不管用,折磨了几个小时,想怎么用其他方式布局,结果 发现 是因为设置 了 width !!
真无语 😡😡😡
解决问题
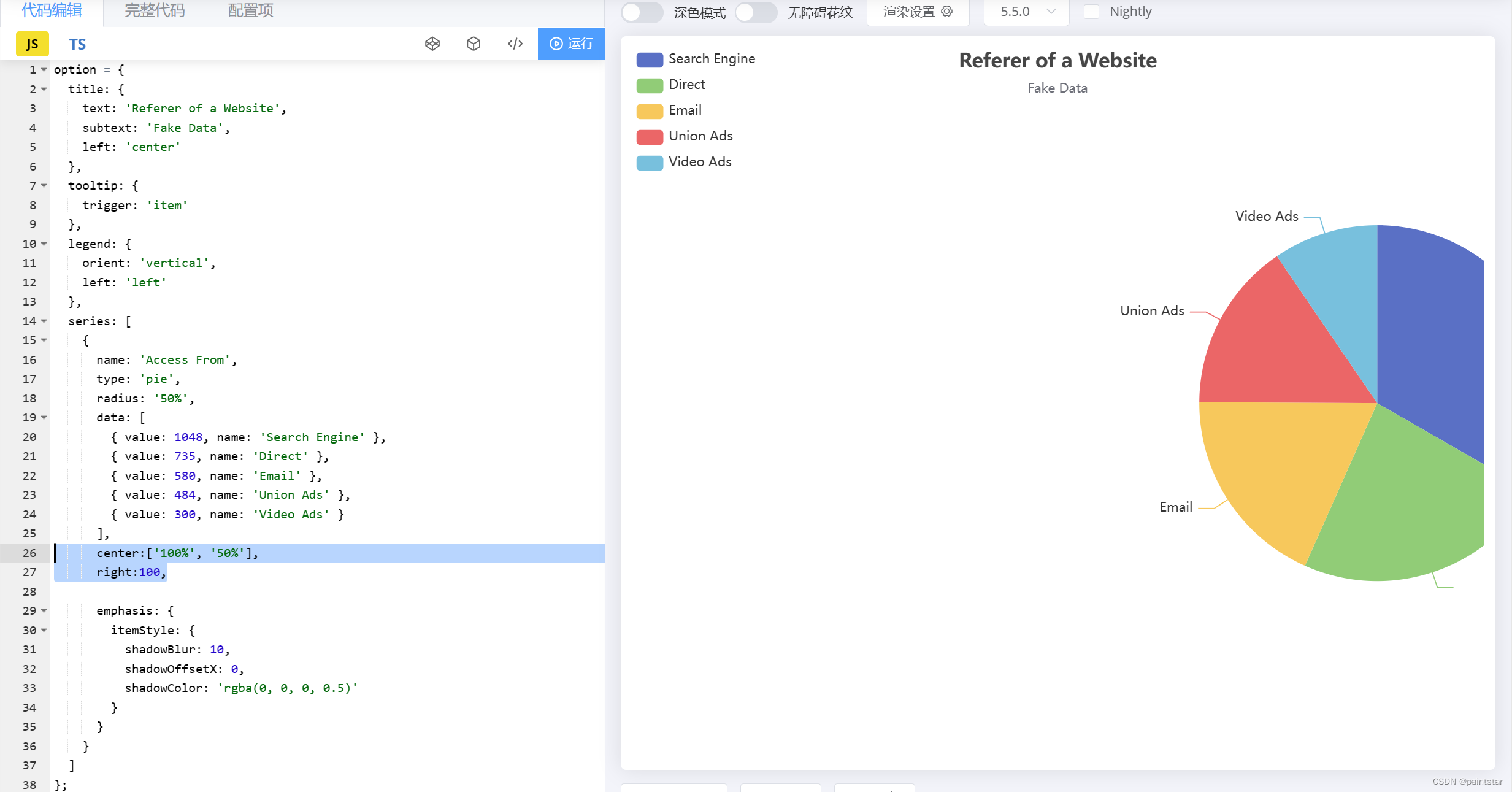
我们直接从用官网的实例做例子:

核心代码为
center:['100%', '50%'],
right:100,
可以看到,我们设定圆心水平方向在末尾,竖直方向居中。
然后设置了 right:100 ,设置距离右侧 100px
正常显示如上图
但是如果我们加上了 width

这个 right 就 失效了!!!!!!,但是 left 依然可以使用
bottom 也是 同理。
记录 踩坑。








 作者在使用饼图时遇到right布局失效的问题,发现原因是当添加width属性后,right不再起作用,而left和bottom仍可正常使用,通过官网实例和核心代码对比,记录了这一常见布局陷阱。
作者在使用饼图时遇到right布局失效的问题,发现原因是当添加width属性后,right不再起作用,而left和bottom仍可正常使用,通过官网实例和核心代码对比,记录了这一常见布局陷阱。














 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








