一、如何去重构
我们初学者应该如何去重构一个html网页呢?这个其实不是很容易,很多初学者可能知道重构网页的知识,但是却并不知道如何去使用它,简单的说就是对重构网页没有一个清晰的条理,在刚开始对网页进行重构的时候我的脑袋也头大无比,但是知道方法后就会轻松很多,接下来就浅谈一下我的经验。
①建立大容器,并给以背景色
为什么这么做,目的就是为了在做项目布局的时候可以更好更直观的看见自己写的代码的样式展现效果,也可以更加迅速的找到样式冲突。
②从上自下,从外向内,从左向右的去建立结构
这么做的原因就在于防止东写一个西写一个结构导致页面混乱,找不到相应的结构,可以更加清晰的去描绘这个代码结构;并且这么做也可以减少结构的冲突,导致某个已经写好的结构或者样式莫名其妙的突然失效
③给相应的代码部分添加注释
这么做的好处是可以在修改代码或者重置代码的时候能通过注释快速定位到所需要的代码块和样式中将其修改
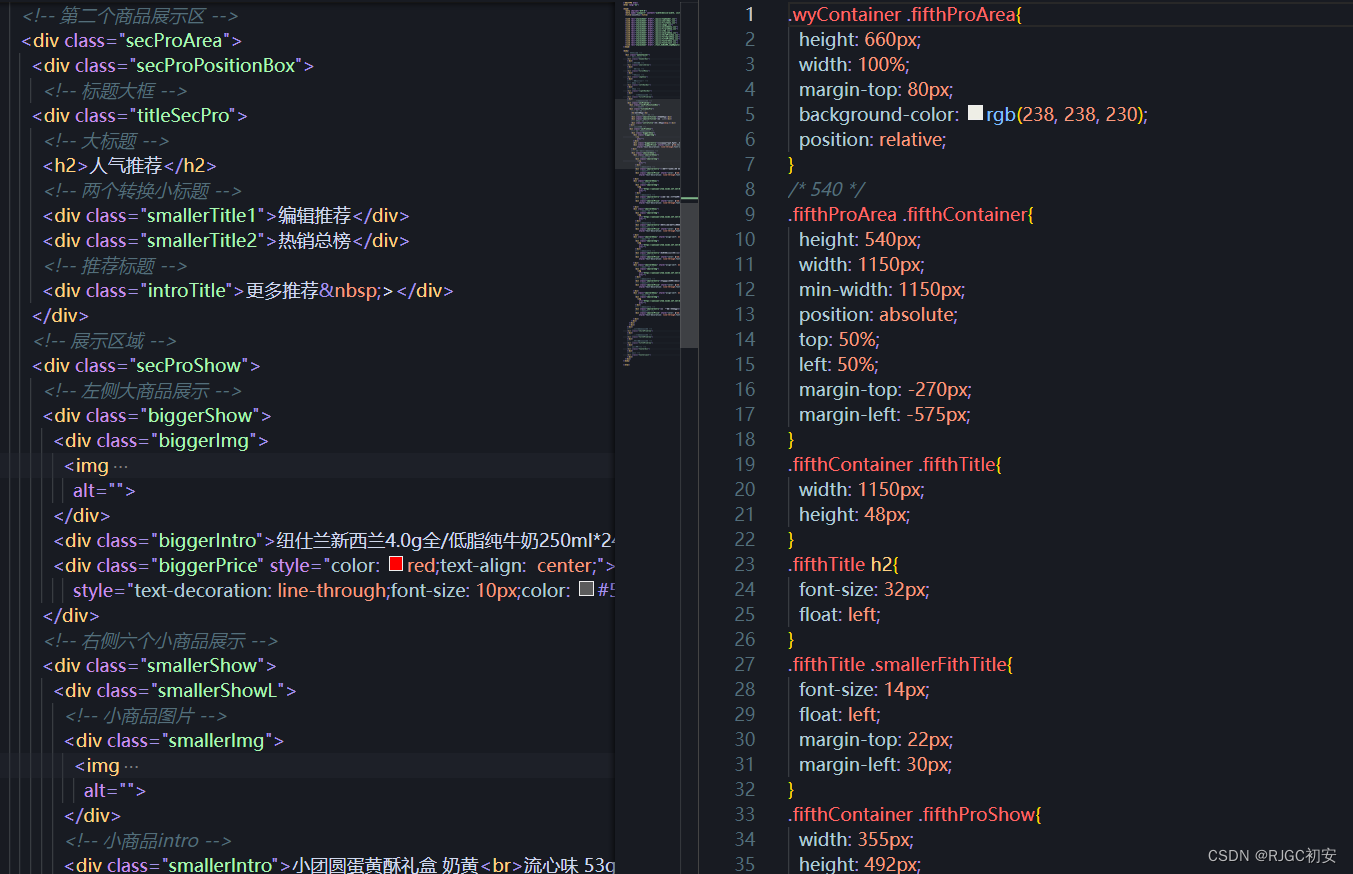
二、部分代码展示






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








