uni-app概述:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者需要针对不同平台开发多套代码,增加了开发和维护的成本。DCloud公司正是看到了这些问题,因此决心打造一款终极的跨平台解决方案,此时,uni-app就应运而生,Uni-app的出现使得开发者可以使用同一套代码,快速地部署到多个平台,提高了开发效率和降低了开发成本。
一、uni-app环境搭建
环境搭建步骤:
一、下载HBuilderX,官网下载地址:HBuilderX-高效极客技巧
选择对应的版本下载即可:
二、下载安装微信开发者工具,下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
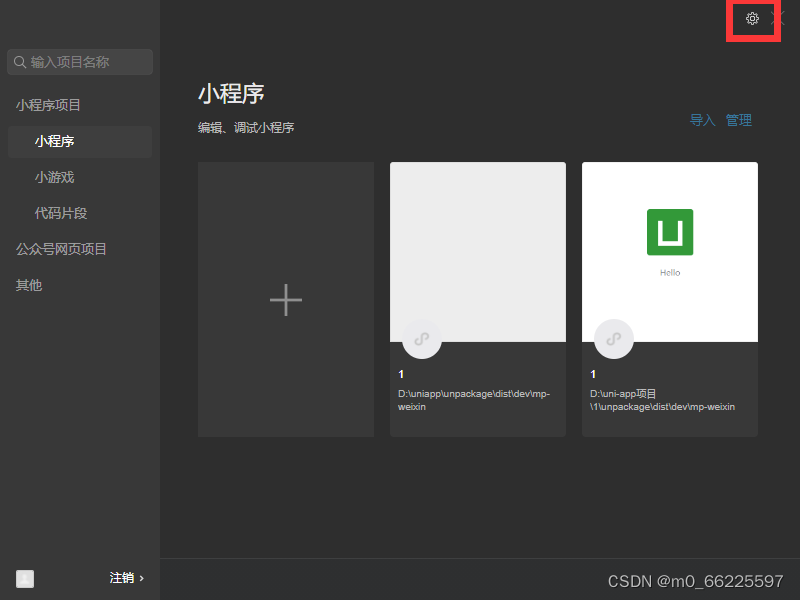
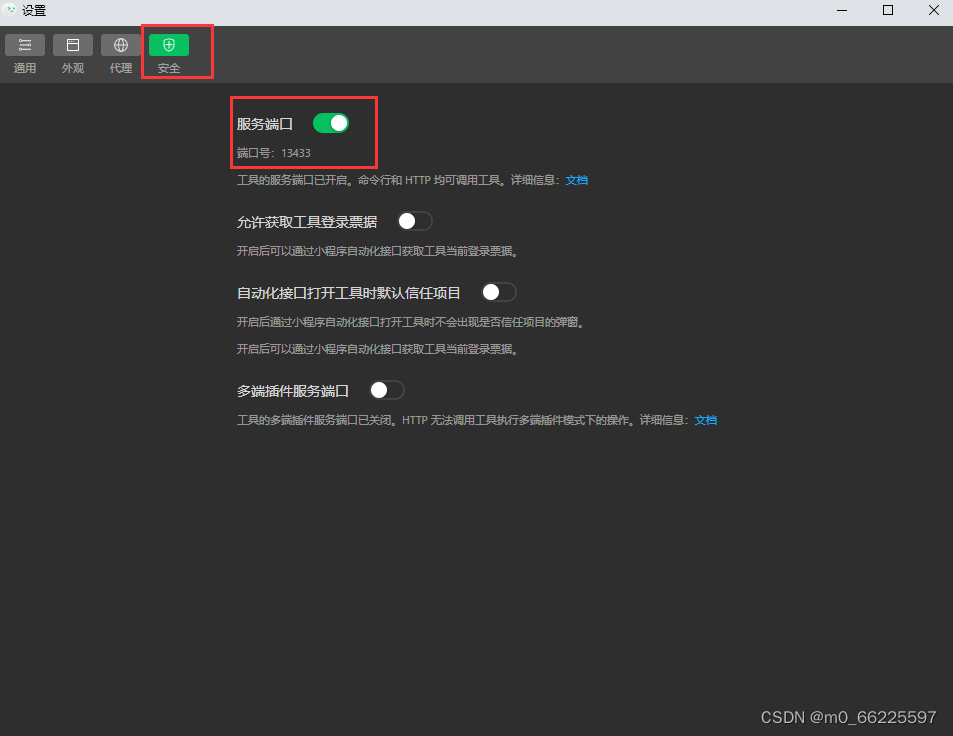
选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示:


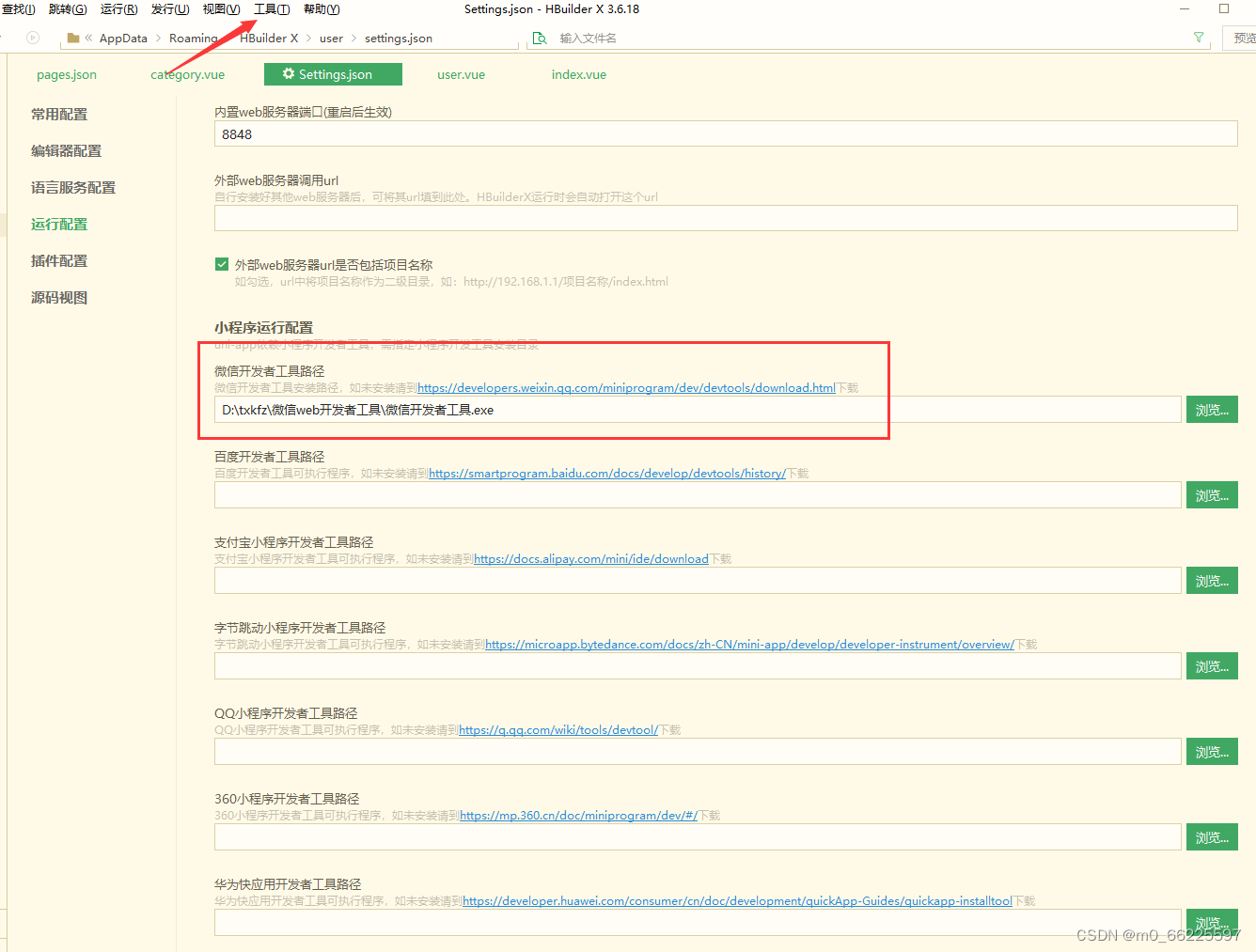
三、打开HBuilderX工具,选择【工具】-->【设置】-->【运行设置】,在微信开发者工具路径输入框中填入微信开发者工具的安装路径。

二、API接口调用
常用API
概述:uni-app 是一个跨平台应用开发框架,具有丰富的 API 可供开发者使用,涵盖了页面开发、网络请求、
数据存储、设备信息获取、用户交互等多个方面。以下是 uni-app 中一些常用 API 的概述。
页面导航 API:包括 uni.navigateTo、uni.redirectTo、uni.reLaunch、uni.switchTab 等用于页面跳转的 API,可以实现页面
之间的跳转和切换。
数据存储 API:包括 uni.setStorageSync、uni.getStorageSync、uni.removeStorageSync 等用于本地数据存储的 API,可以
实现数据的存储和读取操作。
网络请求 API:包括 uni.request、uni.uploadFile、uni.downloadFile 等用于发起网络请求的 API,支持处理 HTTP 请求、
上传文件、下载文件等操作。
用户界面 API:包括 uni.showToast、uni.showModal、uni.showLoading、uni.showActionSheet 等用于显示用户界面的 API,
可以实现各种提示、弹窗、加载动画等功能。
多媒体 API:包括 uni.chooseImage、uni.previewImage、uni.chooseVideo、uni.createAudioContext 等用于处理图片、
视频、音频等多媒体内容的 API。
位置信息 API:包括 uni.getLocation、uni.openLocation 等用于获取和展示地理位置信息的 API,支持获取当前位置、
查看地图等功能。
网络请求API
一、uni.request 是一个在uni-app框架中用来发起网络请求的API。通过这个API,开发者可以在uni-app中实现向服务器端发送HTTP请求并获取响应数据的功能。uni.request允许开发者指定请求的URL、请求方法、请求头部信息、请求数据等内容,以及定义请求成功和失败时的处理逻辑。开发者可以利用uni.request来实现与服务器端进行数据交互的功能,例如获取远程数据、上传文件等操作。 在uni-app中,uni.request是一种常用的实现网络请求的方法,开发者可以根据自己的需求灵活运用该API来实现网络请求功能。
使用uni.request发起接口数据请求的实际案例:
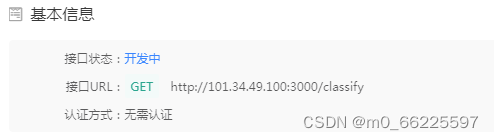
描述:接口文档提供了一个get请求的接口,需要把接口的分类数据请求回来并渲染到页面当中。
具体步骤如下:
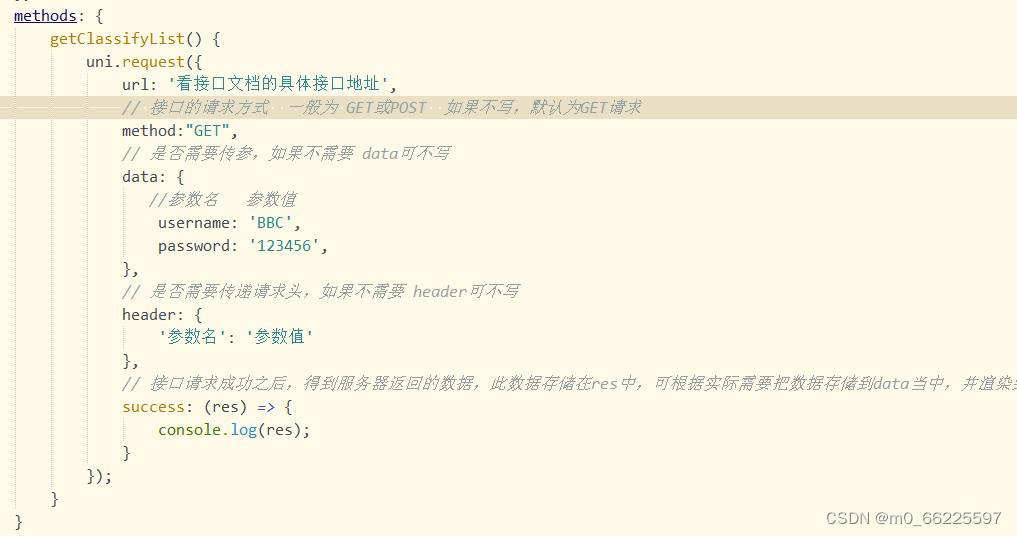
1、在method里面定义一个用于请求分类数据的方法 ,方法名为getClassifyList
2、在getClassifyList方法里面使用uni.request API请求接口的数据
3、把请求回来的数据渲染到页面上。
实际操作的代码案例如下:





















 3412
3412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








