<script>
function fun(n, o) {
console.log(o);
return {
fun: function (m) {
return fun(m, n);
},
};
}
var a = fun(0); //undefined
a.fun(1); //0
a.fun(2); //0
a.fun(3); //0
var b = fun(0).fun(1).fun(2).fun(3);
//undefined 0 1 2
var c = fun(0).fun(1); //undefined 0
c.fun(2); //1
c.fun(3); //1
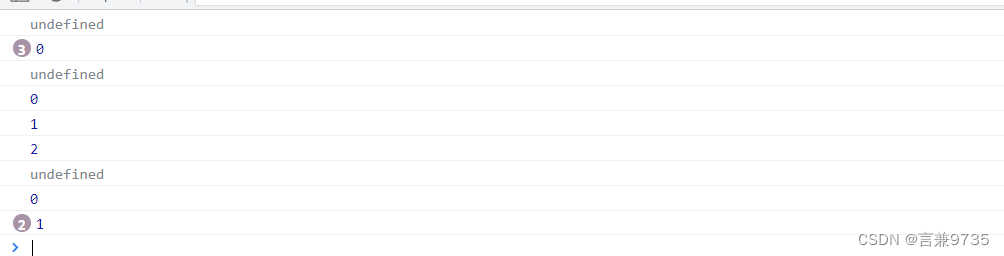
</script>结果:

分析过程:
对于
var a = fun(0); //undefined
a.fun(1); //0
a.fun(2); //0
a.fun(3); //0分析过程:
<!--
[
function fun
var a = fun(0);//调用fun函数,生成作用域
[
var n=0,o
console.log(o);//打印undefined
return {
fun: function (m) {
return fun(m, n);
},
};
a.fun(1)[
var m=1
return fun(m,n)==>fun(1,0)
]
a.fun(2)[
var m=2
return fun(m,n)==>fun(2,0)
]
a.fun(3)[
var m=3
return fun(m,n)==>fun(3,0)
]
]
fun(1,0):[
var n=1,o=0
console.log(o);//打印0
return {
fun: function (m) {
return fun(m, n);
},
};
]
fun(2,0):[
var n=2,o=0
console.log(o);//打印0
return {
fun: function (m) {
return fun(m, n);
},
};
]
fun(3,0):[
var n=3,o=0
console.log(o);//打印0
return {
fun: function (m) {
return fun(m, n);
},
};
]
]
-->
对于:
var b = fun(0).fun(1).fun(2).fun(3);
//undefined 0 1 2
分析过程:
<!--
[
function fun
var b = fun(0).fun(1).fun(2).fun(3);
var b=fun(0)==>[
var n=0,o;
console.log(o);//打印undefined
return {fun: function (m) {return fun(m, n); }
fun(0).fun(1)==>[
var m=1
return fun(m,n)==>fn(1,0)==>1:
]
]
1:[
var n=1,o=0
console.log(o);//打印0
return {fun: function (m) {return fun(m, n); }
fun(0).fun(1).fun(2)==>[
var m=2
return fun(m,n)==>fn(2,1)==>2:
]
2:[
var n=2,o=1
console.log(o);//打印1
return {fun: function (m) {return fun(m, n); }
fun(0).fun(1).fun(2).fun(3)==>[
var m=3
return fun(m,n)==>fn(3,2)==>3:
]
3:[
var n=3,o=2
console.log(o);//打印2
return {fun: function (m) {return fun(m, n); }
]
]
-->
对于:
var c = fun(0).fun(1); //undefined 0
c.fun(2); //1
c.fun(3); //1分析过程:
<!--
[
function fun
var c = fun(0).fun(1);
var c=fun(0) [
var n=0,o
console.log(o);//打印undefined
return {
fun: function (m) {
return fun(m, n);
},
};
fun(0).fun(1)[
var m=1
return fun(m, n);==>fun(1,0)==>1
]
1:[
var n=1,o=0
console.log(o);//打印0
return {
fun: function (m) {
return fun(m, n);
},
};
c.fun(2)[
var m=2
return fun(m, n);==>fun(2,1)==>2
]
c.fun(3)[
var m=3
return fun(m, n);==>fun(3,1)==>3
]
]
]
2:[
var n=2,o=1
console.log(o);//打印1
return {
fun: function (m) {
return fun(m, n);
},
};
]
3:[
var n=3,o=1
console.log(o);//打印1
return {
fun: function (m) {
return fun(m, n);
},
};
]
]
-->






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








