一.列表视图的介绍
列表视图是android中最常用的一种视图组件,它以垂直列表的形式列出需要显示的列表项。
在android中有两种方法向屏幕中添加列表视图:
一种是直接使用ListView组件创建;
另外一种是让Activity继承ListActivity实现。
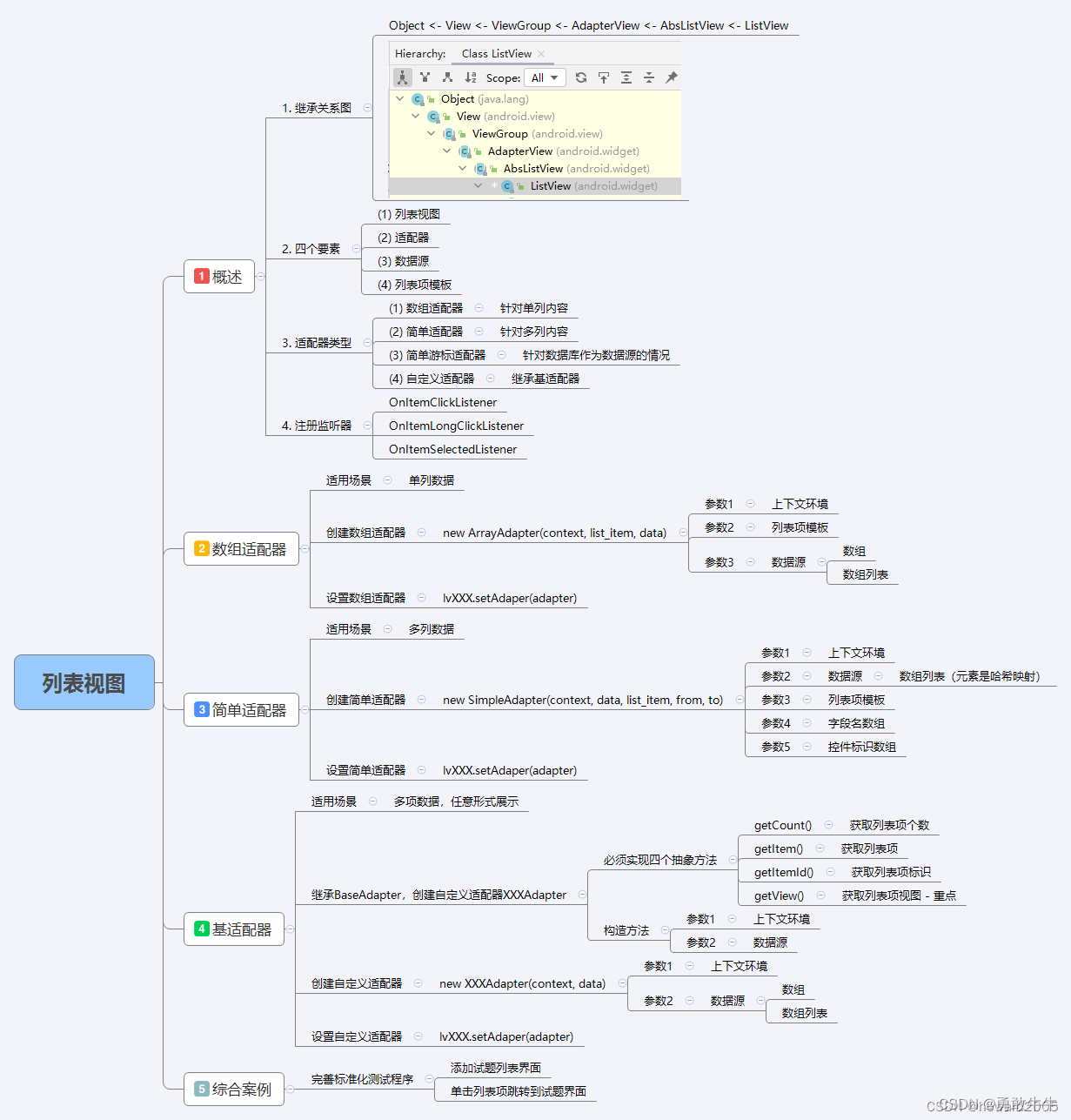
二.华老师的关于列表视图的思维导图
(放在这儿,怕以后找不到)

三.基于数组适配器使用列表视图
四.案例:阅读故事
1.建立ReadAncientPoetry的文件

2.准备好背景图片,放到drawable文件下

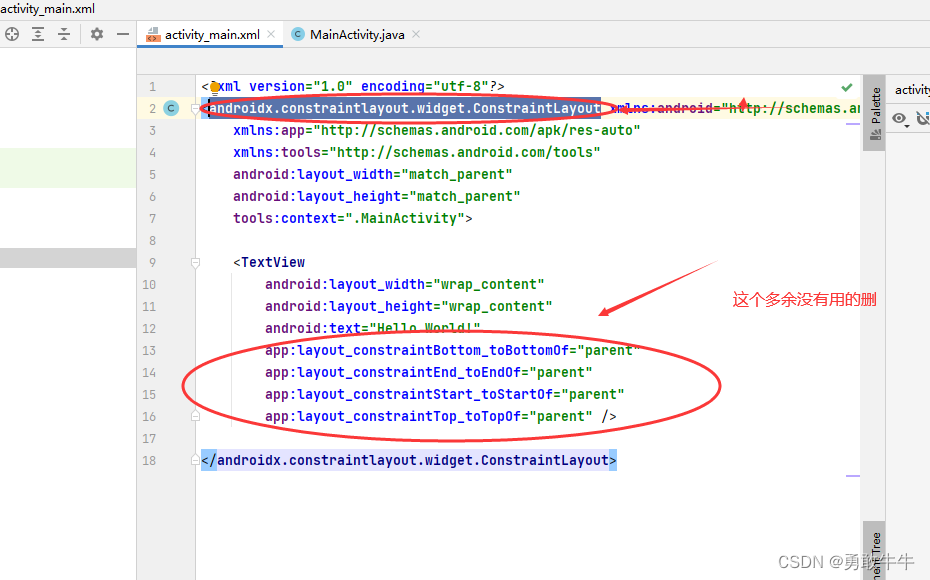
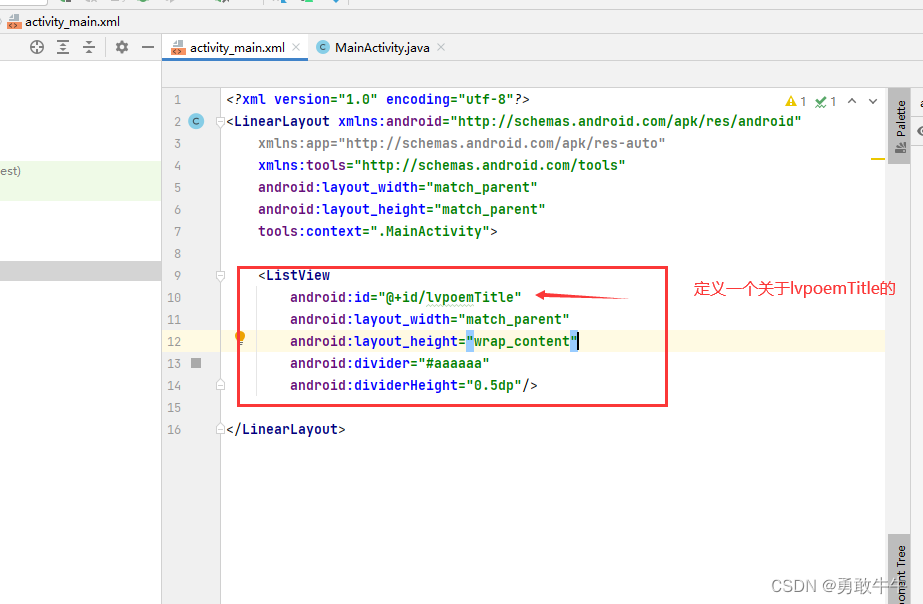
3.在布局资源文件下面建立好ListView,将限定布局改为线性布局


4. 注意:ListView中常用的属性
(1).android:divider
(2).android:dividerHeight
(3).android:entries
(4).android:footerDividersEnabled
(5).android:headerDividersEnabled
(6).ListView主要使用的方法:
5.准备数据源
List mAddHeaderFooterList = new ArrayList<String>();
6.将数据源添加到适配器中
ArrayAdapter adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mAddHeaderFooterList);
7.将适配器中的数据添加到ListView中
mListView.setAdapter(adapter);
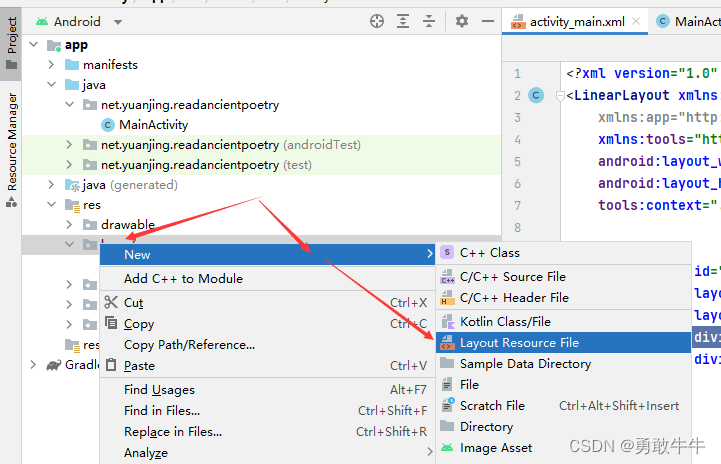
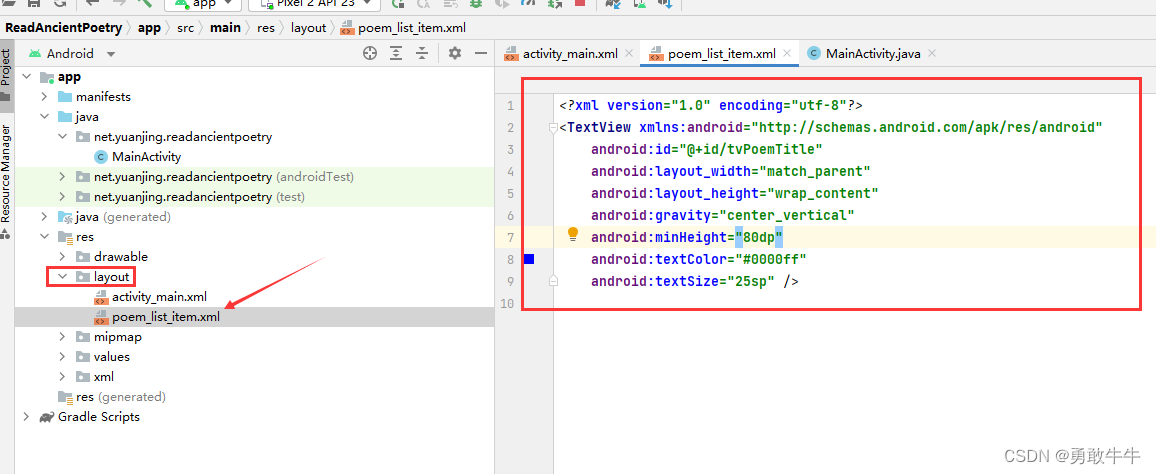
8.添加诗歌列表项模板poem_list_item.xml


<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tvPoemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="80dp"
android:textColor="#0000ff"
android:textSize="25sp" />
9.字符串的资源文件String.xml

<resources>
<string name="app_name">阅读古诗</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。 </item>
</string-array>
</resources>
10.主页面MainActivity.xml
(1)声明变量

(2)通过资源标识符获取控件实例

(3)初始化古诗标题数组

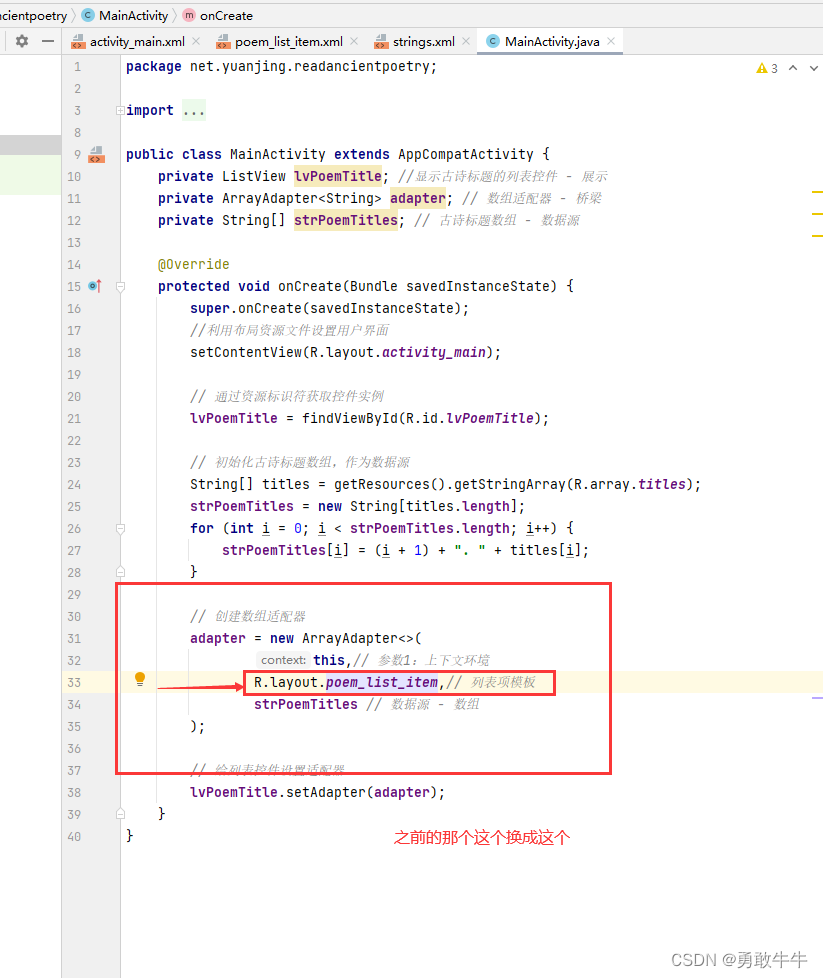
(4)创建数组适配器

(5)给列表控件设置适配器

(6)代码提示
package net.yuanjing.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; //显示古诗标题的列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] strPoemTitles; // 古诗标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lvPoemTitle);
// 初始化古诗标题数组,作为数据源
String[] titles = getResources().getStringArray(R.array.titles);
strPoemTitles = new String[titles.length];
for (int i = 0; i < strPoemTitles.length; i++) {
strPoemTitles[i] = (i + 1) + ". " + titles[i];
}
// 创建数组适配器
adapter = new ArrayAdapter<>(
this,// 参数1:上下文环境
android.R.layout.simple_list_item_1,// 列表项模板
strPoemTitles // 数据源 - 数组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
}
}
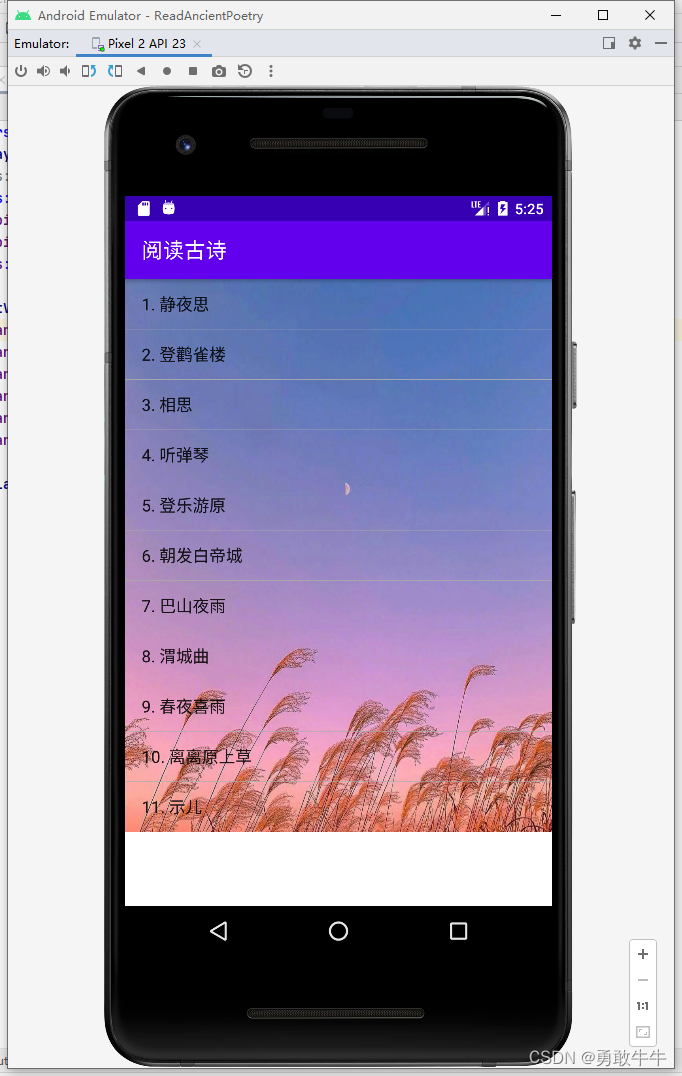
(7)运行的效果

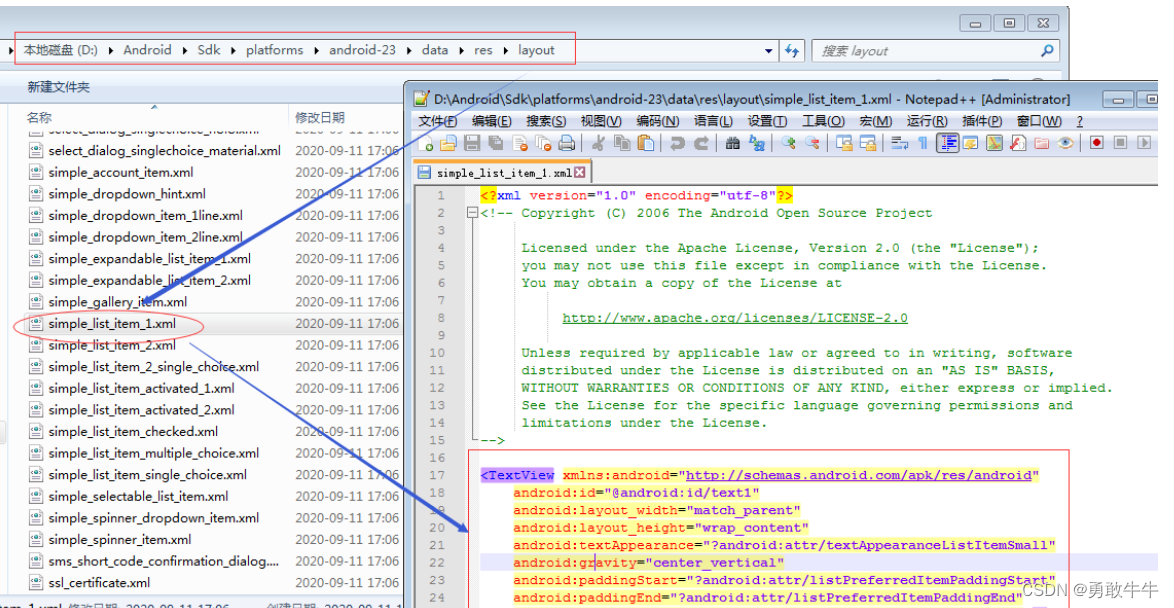
11.采用平台提供的列表项模板资源,看一哈效果



注意:一页没有显示完全的古诗标题,可以通过手势滑动看到其余的列表项
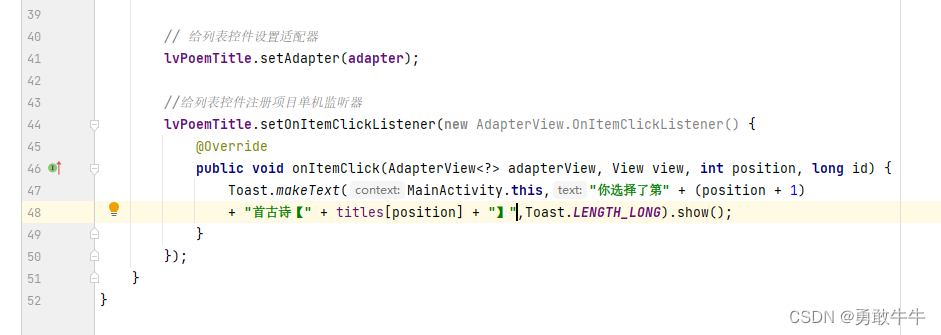
12.单击列表项,弹出吐司,显示古诗名及其编号
(1)修改主界面类,给列表控件注册项目单击监听器

(2)参数position是用户单击列表项的位置,从0开始的,比如用户单击了第3个列表项,那么position就等于2,也就是说,position要加1才是行号。
(3)参数id的值与参数position的值相等,两个参数只是类型不同而已。
(4)查看运行的效果

13.创建显示古诗内容的界面 - ContentActivity
(1).基于模板创建ContentActivity

(2).内容界面布局资源文件content_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tvIcon"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_weight="0.5"
android:text="@string/icon"
android:textSize="20sp" />
<TextView
android:id="@+id/tvName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/name"
android:textSize="20sp" />
<TextView
android:id="@+id/tvPhone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.5"
android:text="@string/phone"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<ListView
android:id="@+id/lvContact"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
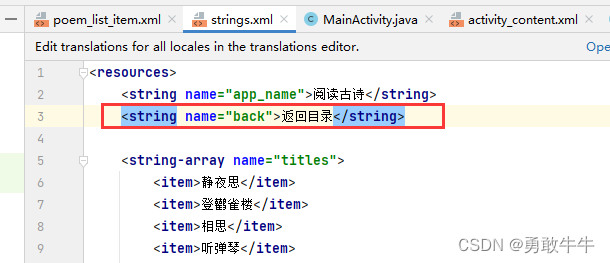
(3).创建String

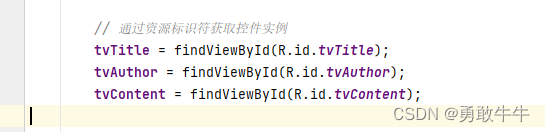
(4).通过资源标识符获取控件实例

(5).获取窗口跳转的意图,获取意图携带的数据,进行相应的处理

(6).返回目录按钮单击事件处理方法

14.代码提示:
package net.yuanjing.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class ContentActivity extends AppCompatActivity {
private TextView tvTitle;
private TextView tvAuthor;
private TextView tvContent;
private String[] titles;
private String[] authors;
private String[] contents;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_content);
// 通过资源标识符获取控件实例
tvTitle = findViewById(R.id.tvTitle);
tvAuthor = findViewById(R.id.tvAuthor);
tvContent = findViewById(R.id.tvContent);
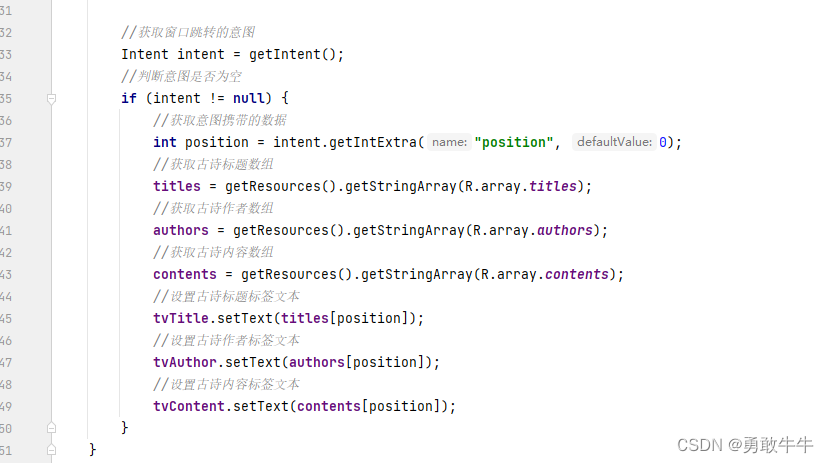
//获取窗口跳转的意图
Intent intent = getIntent();
//判断意图是否为空
if (intent != null) {
//获取意图携带的数据
int position = intent.getIntExtra("position", 0);
//获取古诗标题数组
titles = getResources().getStringArray(R.array.titles);
//获取古诗作者数组
authors = getResources().getStringArray(R.array.authors);
//获取古诗内容数组
contents = getResources().getStringArray(R.array.contents);
//设置古诗标题标签文本
tvTitle.setText(titles[position]);
//设置古诗作者标签文本
tvAuthor.setText(authors[position]);
//设置古诗内容标签文本
tvContent.setText(contents[position]);
}
}
public void doBack(View view) {
finish();
}
}
15.修改主界面类,实现窗口跳转

代码:
package net.yuanjing.readancientpoetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; //显示古诗标题的列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] strPoemTitles; // 古诗标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lvPoemTitle);
// 初始化古诗标题数组,作为数据源
String[] titles = getResources().getStringArray(R.array.titles);
strPoemTitles = new String[titles.length];
for (int i = 0; i < strPoemTitles.length; i++) {
strPoemTitles[i] = (i + 1) + ". " + titles[i];
}
// 创建数组适配器
adapter = new ArrayAdapter<>(
this,// 参数1:上下文环境
R.layout.poem_list_item,// 列表项模板
strPoemTitles // 数据源 - 数组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
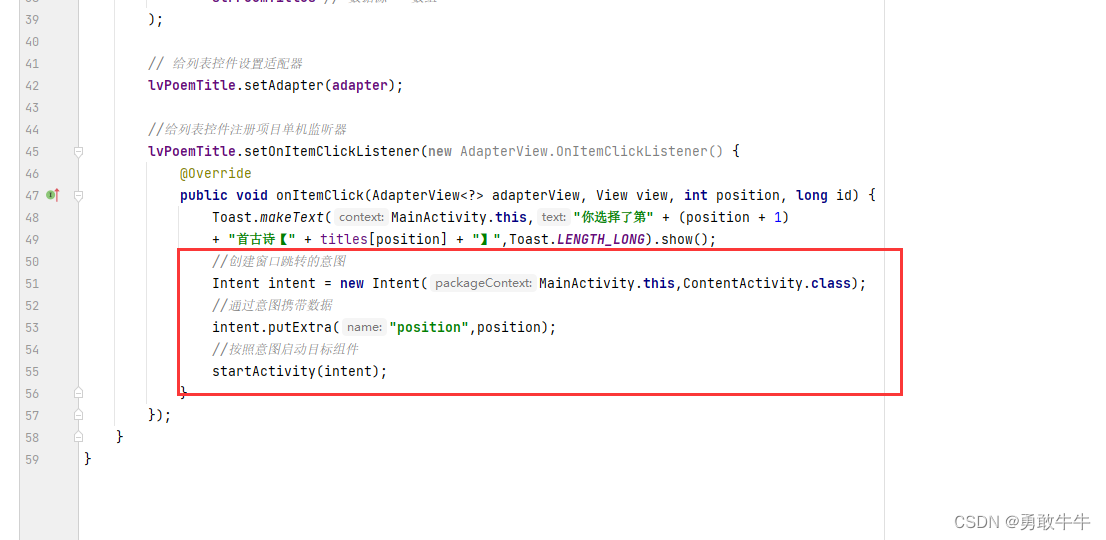
//给列表控件注册项目单机监听器
lvPoemTitle.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this,"你选择了第" + (position + 1)
+ "首古诗【" + titles[position] + "】",Toast.LENGTH_LONG).show();
//创建窗口跳转的意图
Intent intent = new Intent(MainActivity.this,ContentActivity.class);
//通过意图携带数据
intent.putExtra("position",position);
//按照意图启动目标组件
startActivity(intent);
}
});
}
}
16.效果展示:






















 5019
5019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








