场景:当我们想根据表格中的数据来判断和绑定switch组件,绑定的值需要转换成boolean类型的值


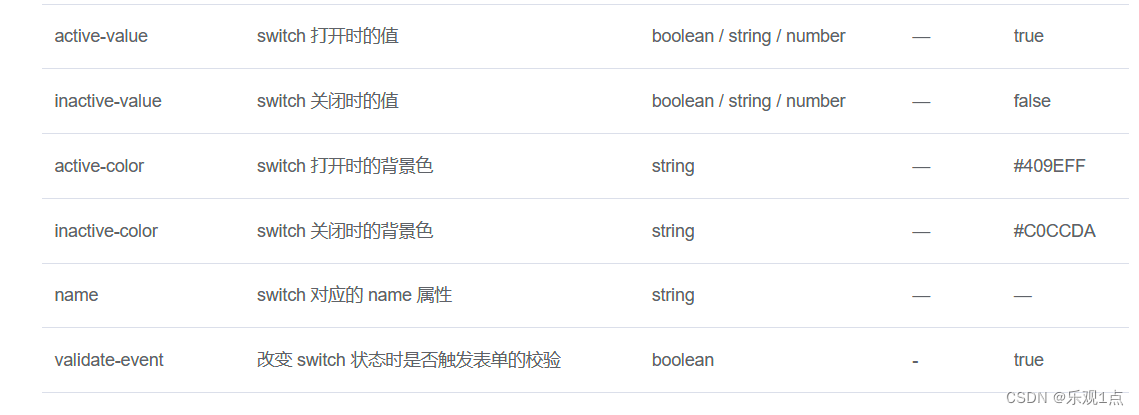
可以用到 active-value和inactive-value两个属性
active-value和inactive-value``和inactive-value是<el-switch>`组件的属性,用于定义开关激活状态和非激活状态的值。
在默认情况下,
<el-switch>组件的激活状态值为true,非激活状态值为false。如果你希望开关的状态值是其他类型,可以使用active-value和inactive-value来指定不同的值。
在上述示例中,我们将active-value设置为1,表示开关激活时的值为1;将inactive-value设置为0,表示开关非激活时的值为0。
这样,当用户在开关上操作时,开关的v-model绑定的值就会根据active-value和inactive-value进行相应的转换,并更新对应行的数据对象中的booleanValue属性。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








