最近在搞沉浸式的状态栏,网上浏览了一遍,看过很多优秀的博主写的很多的方法,下面跟大家安利一种我觉得比较快捷简便的方法。
所谓沉浸式说白了就是将状态栏透明化,或者隐藏,以此来增加用户的使用体验。下面进入正题

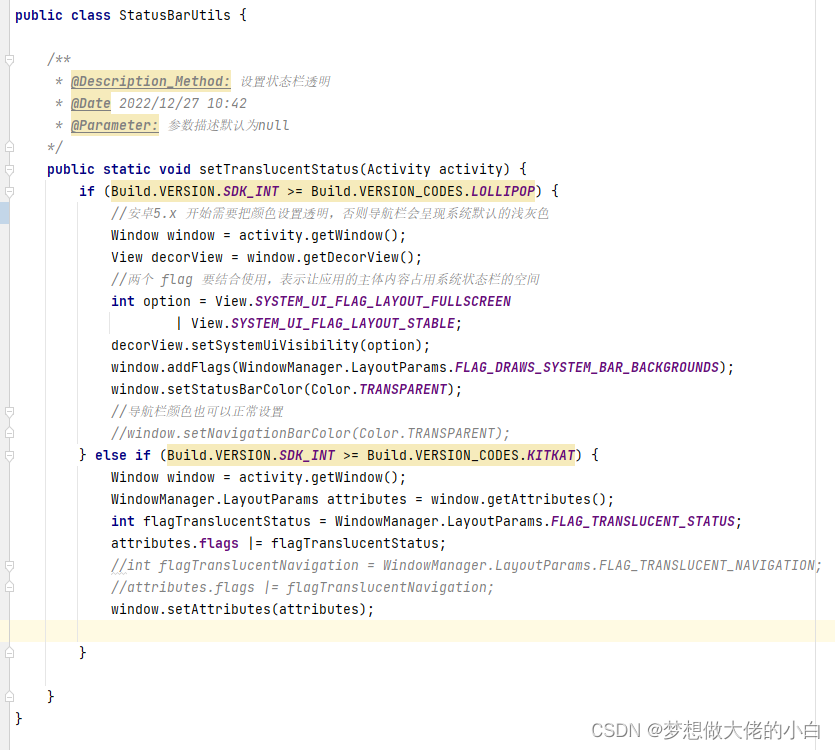
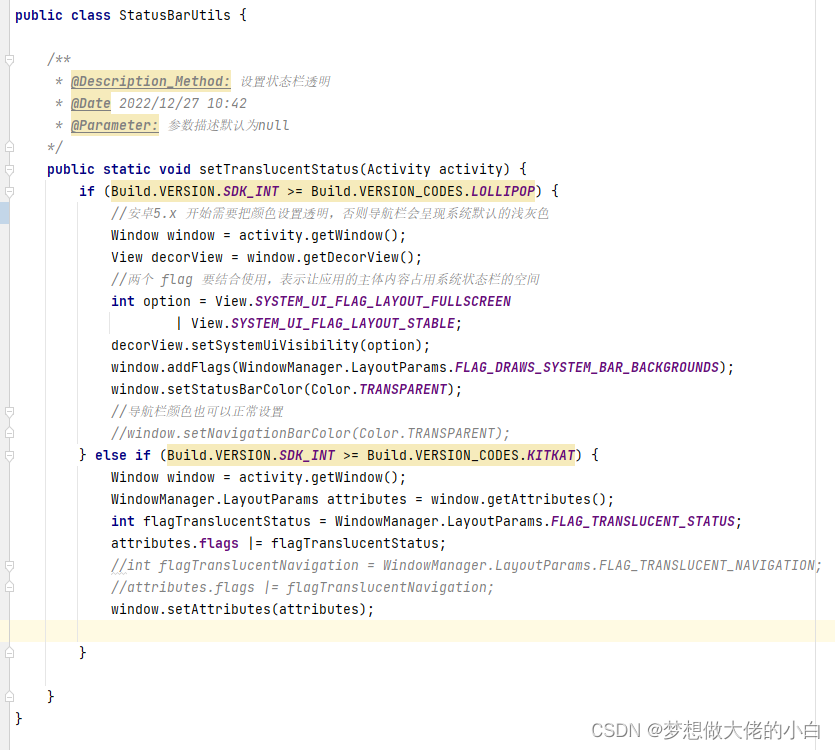
因为要复用这个状态栏,所以我把它写进了工具类,上面注释的逻辑很清晰,我就不再多说了
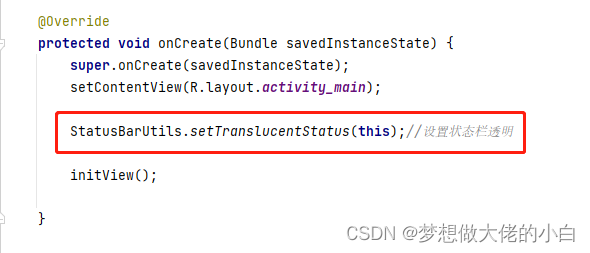
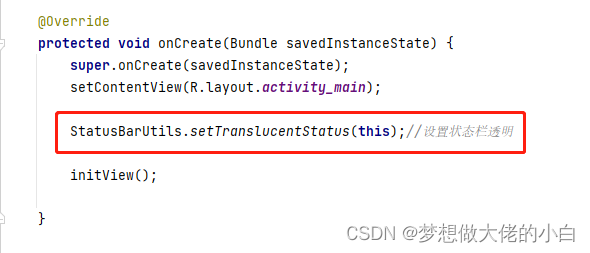
接下来要做的就是在你所需要的页面加入这样一行代码:

这样就可以了,效果呢大概就是下图:
沉浸式之前:

沉浸式之后:

这期的分享就到这里,人生就是不断地学习总结,我是小白,再会。
最近在搞沉浸式的状态栏,网上浏览了一遍,看过很多优秀的博主写的很多的方法,下面跟大家安利一种我觉得比较快捷简便的方法。
所谓沉浸式说白了就是将状态栏透明化,或者隐藏,以此来增加用户的使用体验。下面进入正题

因为要复用这个状态栏,所以我把它写进了工具类,上面注释的逻辑很清晰,我就不再多说了
接下来要做的就是在你所需要的页面加入这样一行代码:

这样就可以了,效果呢大概就是下图:
沉浸式之前:

沉浸式之后:

这期的分享就到这里,人生就是不断地学习总结,我是小白,再会。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


