VS code配置PHP环境
第一步: 配置了PHP环境
如果没有配置php环境的请见上篇个文章 (点我)
第二步: 你需要有VS code
第三步: 配置settings.json
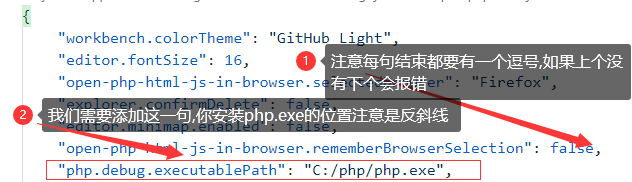
- 我们按下shift+ctrl+p然后搜索settings.json进去
- 在最后添加**“php.debug.executablePath”: “C:/php/php.exe”,**

- 然后保存退出就行
第四步: 安装模块

在VS code的拓展商店里面搜索Open PHP/HTML/JS In Browser
第五步: 配置模块
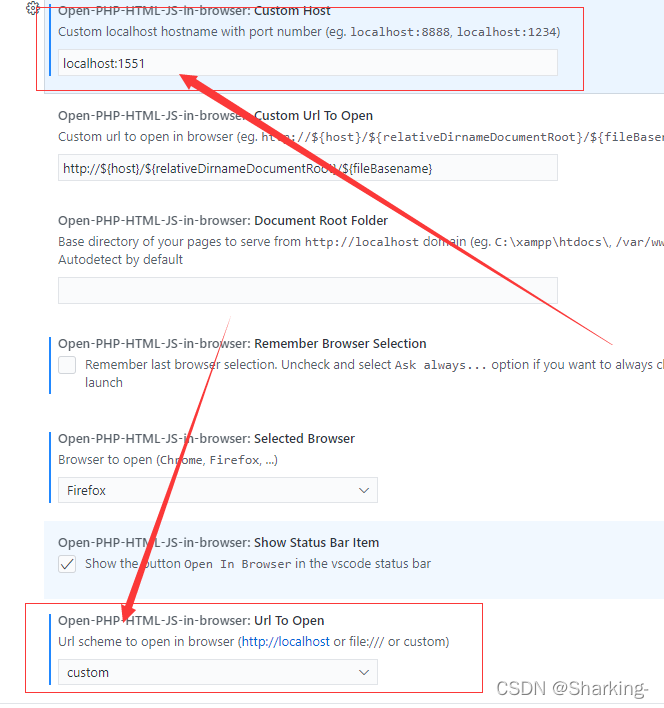
- 点击模块的小齿轮进入拓展设置
- 按下方图片填写

- 然后返回打开你的目录找到test.php文件
- 右击它选择Open PHP/HTML/JS In Browser
结尾
然后就可以直接通过VS code运行php文件了,再也不用每次输入一遍,重复这个麻烦步骤了!






















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










