浏览器渲染的原理
主流浏览器及其内核
| 内核 | 浏览器 | css前缀 | 备注 |
|---|---|---|---|
| Trident | IE4-IE11 | -ms | 最新的Edge已转向Blink |
| Gecko | 火狐浏览器 | -moz | |
| Webkit | safari、旧版谷歌 | -webkit | |
| Blink | Google Chrome | -webkit | |
| Presto | opera | -o | 现在的opera转向了Blink |
我们常说的浏览器内核指的就是浏览器的排版引擎,排版引擎(layout engine)也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样板引擎。
浏览器的渲染过程
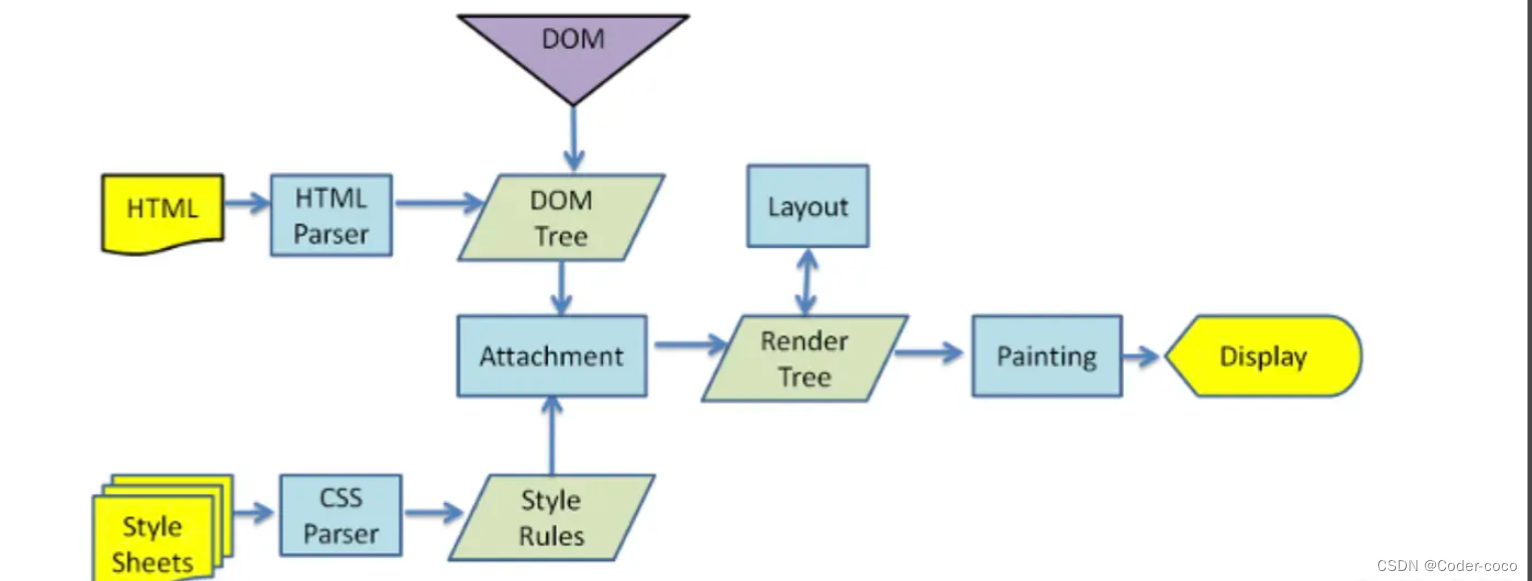
 浏览器会先下载HTML形成DOM树,在中途如果遇见CSS标签就开始下载CSS并解析,结合DOM树和CSS文件生成渲染树,浏览器根据渲染树,将页面绘制在屏幕上。如果在中途碰到JavaScript代码,会停止解析HTML和CSS,去执行JavaScript代码。
浏览器会先下载HTML形成DOM树,在中途如果遇见CSS标签就开始下载CSS并解析,结合DOM树和CSS文件生成渲染树,浏览器根据渲染树,将页面绘制在屏幕上。如果在中途碰到JavaScript代码,会停止解析HTML和CSS,去执行JavaScript代码。
webkit内核和JS引擎的关系
WebCore:负责HTML解析、布局、渲染等等相关的工作
JavaScriptCore:解析、执行JavaScript代码
V8引擎如何解析和执行
Parse模块会将JavaScript代码转换成AST(抽象语法树abstract syntax tree),这是因为解释器不认识JavaScript代码
Ignition是一个解释器,会将AST转换成ByteCode(字节码)
- 同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息,有了类型才能进行真实的运算);
- 如果函数只调用一次,Ignition会执行解释执行ByteCode
TurboFan是一个编译器,可以将字节码编译为CPU可以直接执行的机器码
- 如果一个函数被多次调用,那么就会被标记为热点函数,那么就会经过TurboFan转换成优化的机器码,提高代码的执行性能
- 机器码实际上也会被还原为ByteCode,这是因为如果后续执行函数的过程中,类型发生了变化(比如sum函数原来执行的是 number类型,后来执行变成了string类型),之前优化的机器码并不能正确的处理运算,就会逆向的转换成字节码(如果有一天JavaScript加入了类型检测,那么TypeScript可能会退出历史的舞台)
V8引擎执行细节

JavaScript源码是如何被解析(Parse过程)
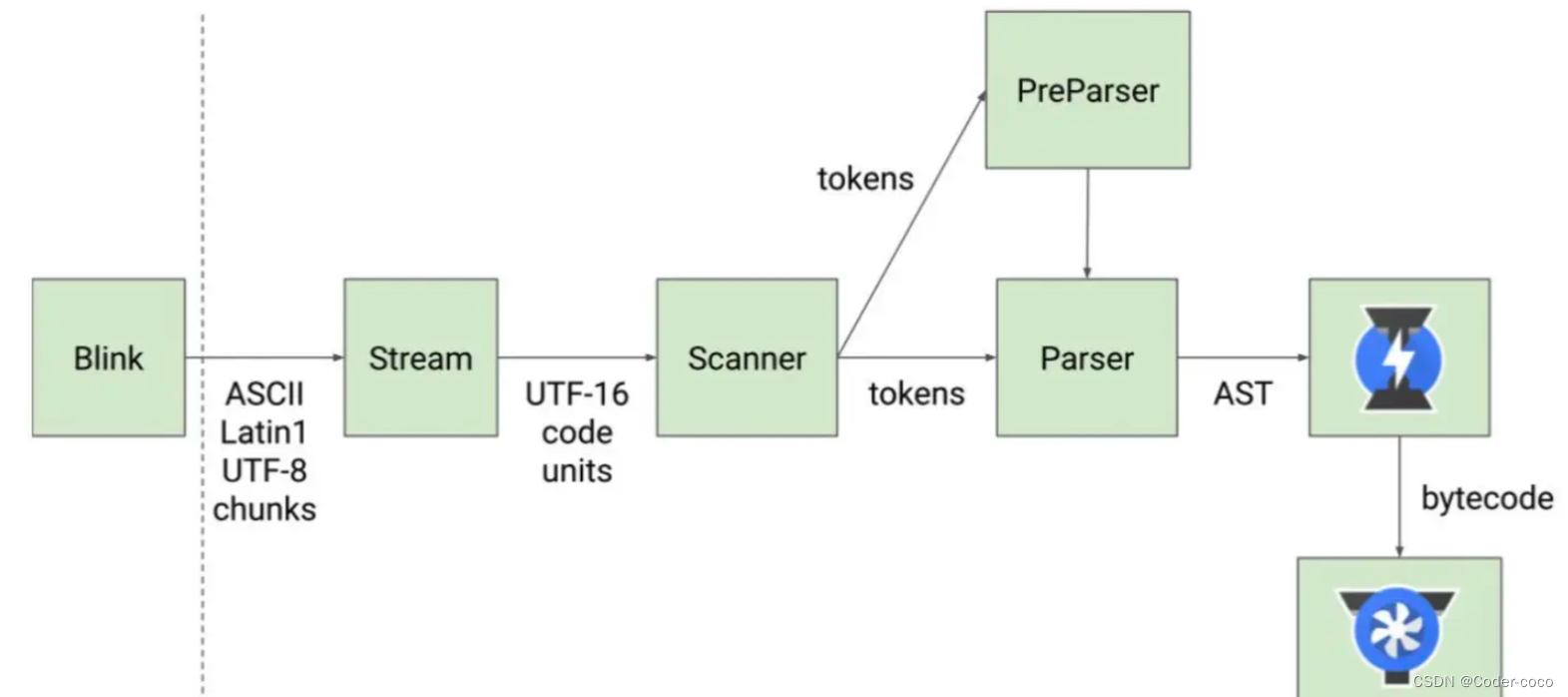
- Blink将源码交给V8引擎,Stream获取到源码并且进行编码转换
- Scanner会进行词法分析(lexical analysis),词法分析会将代码转换成tokens;
- 接下来tokens会被转换成AST树,经过Parser和PreParser:
- Parser就是直接将tokens转成AST树架构
- PreParser称之为预解析,为什么需要预解析(变量提升)呢?
- 不是所有的JavaScript代码,在一开始时就会被执行。那么对所有的JavaScript代码进行解析,必然会影响网页的运行效率
- 所以V8引擎就实现了Lazy Parsing(延迟解析)的方案,它的作用是将不必要的函数进行预解析,也就是只解析暂时需要的内容,而对函数的全量解析是在函数被调用时才会进行
- 生成AST树后,会被Ignition转成字节码(bytecode),之后的过程就是代码的执行过程
JavaScript代码执行过程
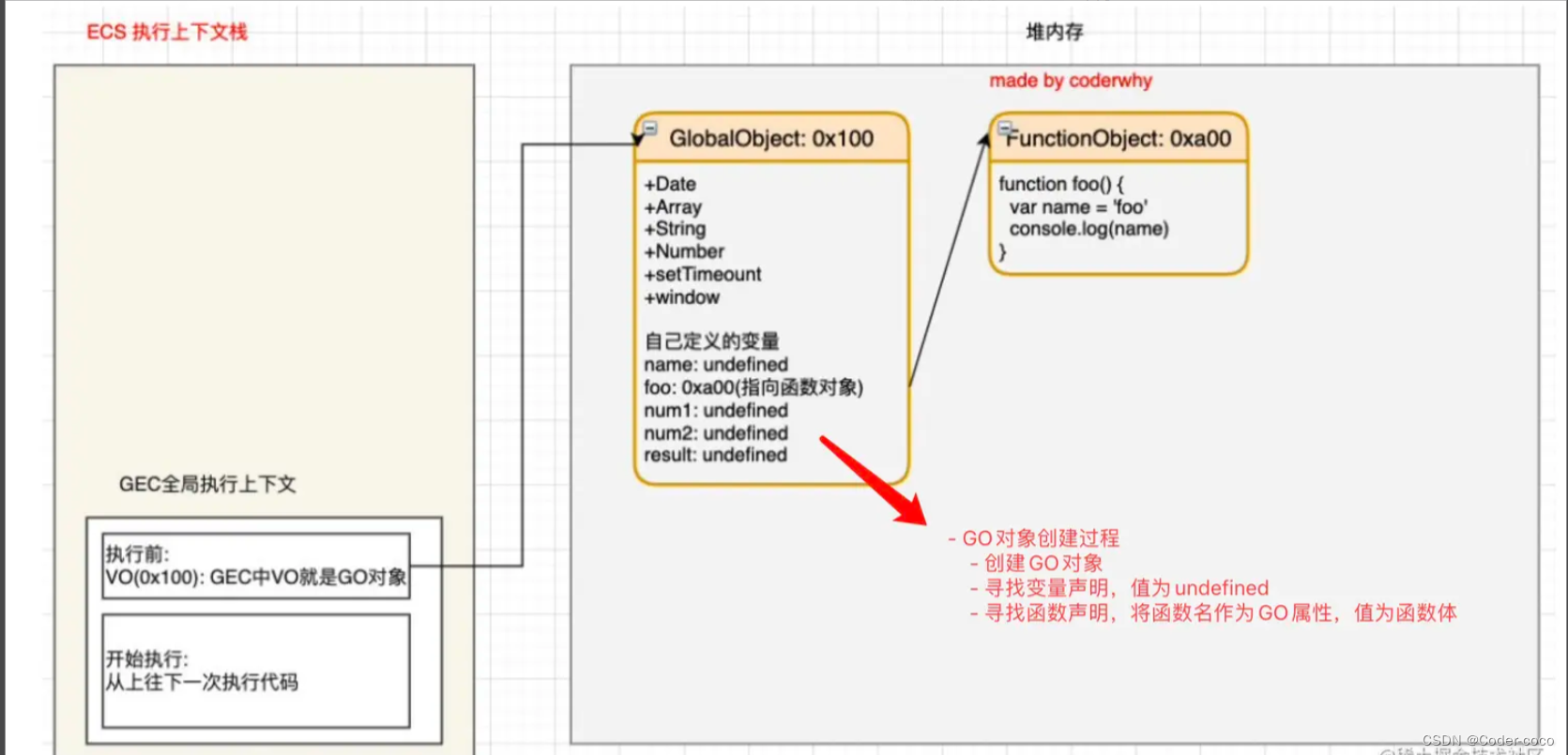
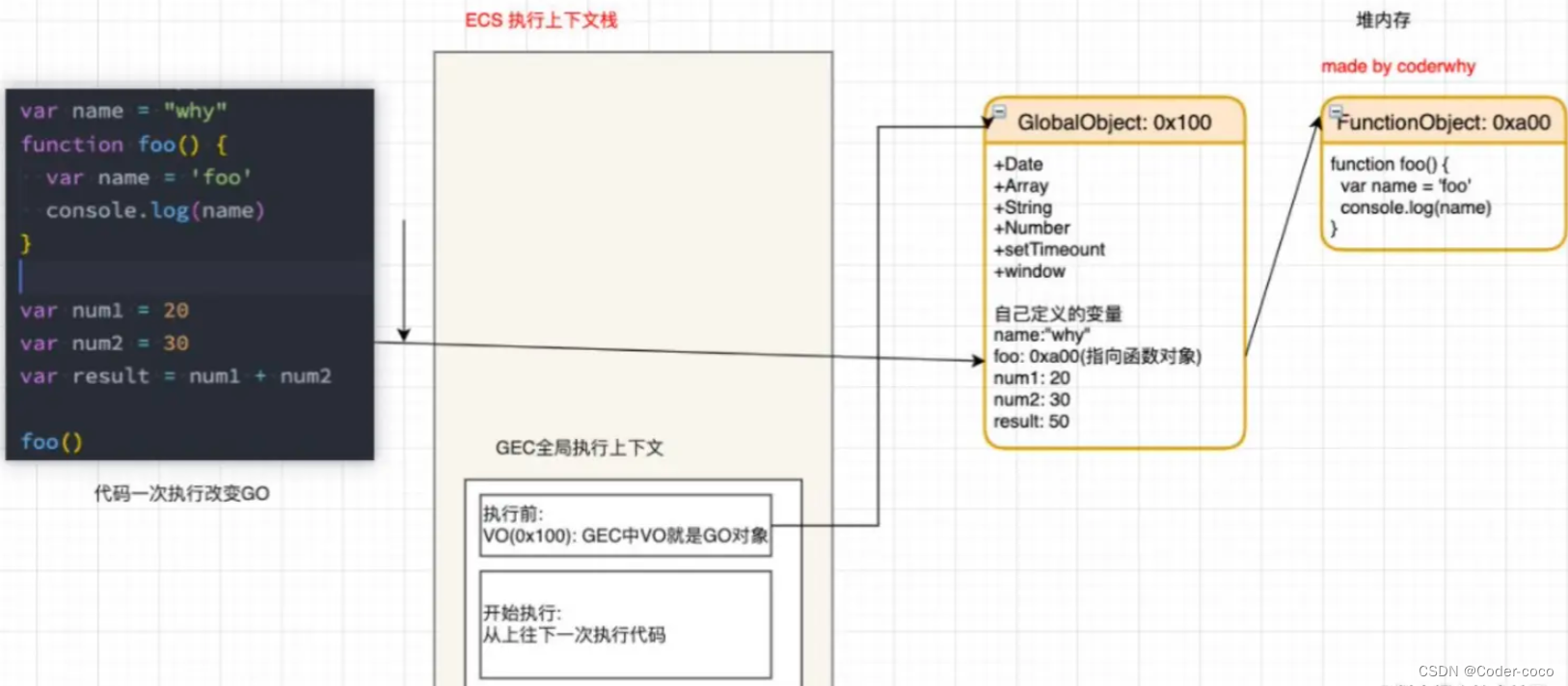
- JS在执行代码之前会在堆内存中创建一个全局对象Global Object(初始化全局对象GO)
- 该对象的Scope所有作用域都可以访问
- 里面会包含Date、String、Array、setTimeout等等。。。
- 其中还包含一个window属性指向自己
- js引擎内部有一个执行上下文栈(Execution Context Stack,简称ECS),它是用于执行代码的调用栈。
- 那么现在它要执行谁呢?执行的是全局的代码块:
- 全局的代码块为了执行会构建一个 Global Execution Context(GEC)
- 全局执行上下文(GEC)会被放入到执行上下文栈(ESC)中执行
- 那么现在它要执行谁呢?执行的是全局的代码块:
- GEC被放入到ECS中里面包含两部分内容
- 第一部分:在代码执行前,在parser转成AST的过程中,会将全局定义的变量、函数等加入到GlobalObject中但是并不会赋值(变量提升)
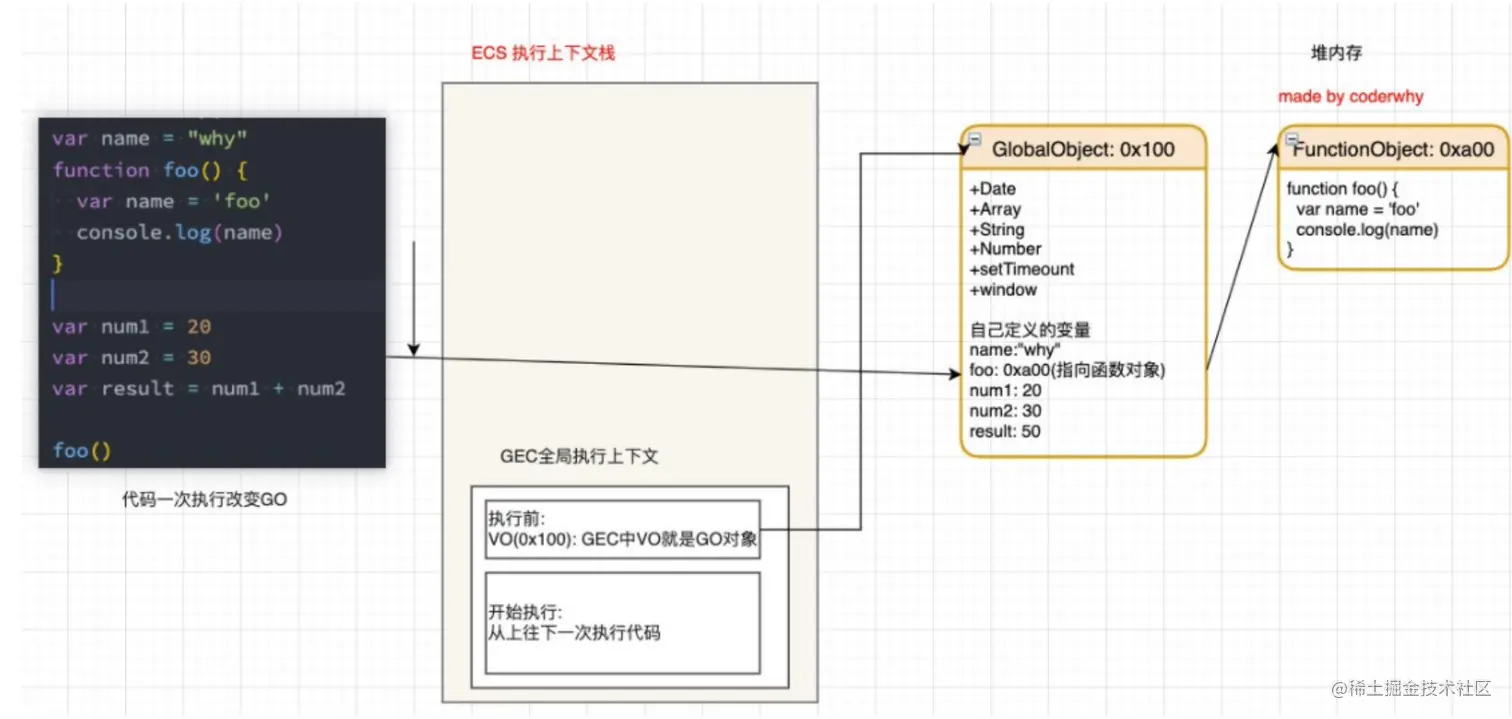
- 第二部分:在代码执行中,对变量赋值,或者执行其他的函数
- GEC被放入到ECS中
 GEC开始执行代码
GEC开始执行代码

-
执行过程中遇到函数如何执行?
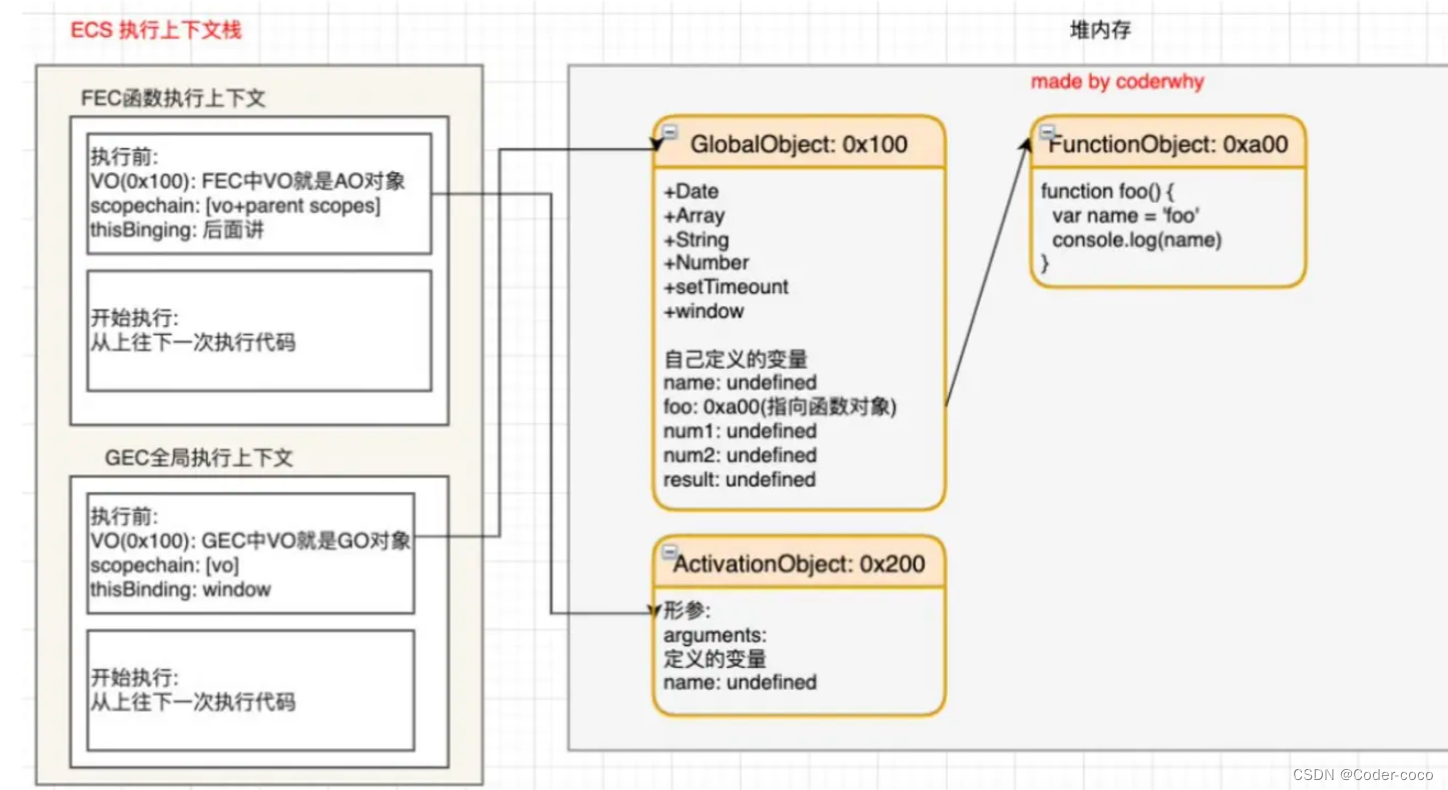
- 在执行的过程中执行到一个函数时,就会根据函数体创建一个函数执行上下文(Functional Execution Context,简称FEC),并且压入到EC Stack中。
- FEC中包含三部分内容:
- 在解析函数成为AST树结构时,会创建一个Activation Object(AO)
- 作用域链:由VO(在函数中就是AO对象)和父级VO组成,查找时会一层层查找;
- this绑定的值
-
FEC被放入到ECS中
 FEC开始执行代码
FEC开始执行代码
 九道变量提升、预编译面试题
九道变量提升、预编译面试题
//1
var n = 100
function foo() {
n = 200
}
console.log(n) // 100
//2
var a = 100
function foo() {
console.log(a) // undefined
return
var a = 100
}
foo()
//3
function foo() {
console.log(n) // undefined
var n = 200
console.log(n) // 200
}
var n = 100
foo()
//4
function foo() {
// 这里a是局部变量,b是全局变量
var a = b = 100
}
foo()
console.log(a,b) //a is not defined,100
//5
var n = 100
function foo1() {
console.log(n) // 100
}
function foo2() {
var n = 200
console.log(n) // 200
foo1()
}
foo2()
console.log(n) // 100
//6
function fn(a) {
console.log(a) // fn
var a = 123
console.log(a) // 123
function a(){}
console.log(a) // 123
var b = function(){}
console.log(b) // fn
function d(){}
}
fn(1)
//7
console.log(test) // fn
function test(){
console.log(test) // fn
var test = 234
console.log(test) // 1234
function test(){}
}
test(1)
var test = 123
//8
function demo() {
console.log(b) // undefined
if(a) {
var b = 100
}
console.log(b) // undefined
c = 234
console.log(c) // 234
}
var a
demo()
a = 10
console.log(c) // 234
//9
a = 100
function demo(e) {
function a(){}
arguments[0] = 2
console.log(e) // 2
// if中之前不可以写函数,现在似乎可以,不争论,按照可以写来推论结果
if(a) {
var b = 123
var c = function(){}
}
var c
a = 10
var a
console.log(b) // 123
f = 123
console.log(c) // fn
console.log(a) // 10
}
var a
demo(1)
console.log(a) // 100
console.log(f) // 123






















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










