网上订餐系统目录
目录
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于springboot的网上订餐系统设计与实现
一、前言
很多餐饮商户开始通过网络建设订餐系统,通过专门的网上订餐系统,一方面节省了用户订餐的时间,给用户带来方便,另一方面给商户带来了新的销售模式,同时也使订餐的管理规范化,系统化,给人们的生活带来了很大的便利。
本文重点阐述了网上订餐系统的开发过程,以实际运用为开发背景,基于Spring Boot框架,运用了JSP技术和MYSQL作为系统数据库进行开发,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了用户通过网络进行订餐的重要功能。
本基于Spring Boot的网上订餐系统运行效果稳定,操作方便、快捷,界面友好,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的订餐平台。
关键词:网上订餐,JSP技术,数据库,Spring Boot框架
二、系统功能设计
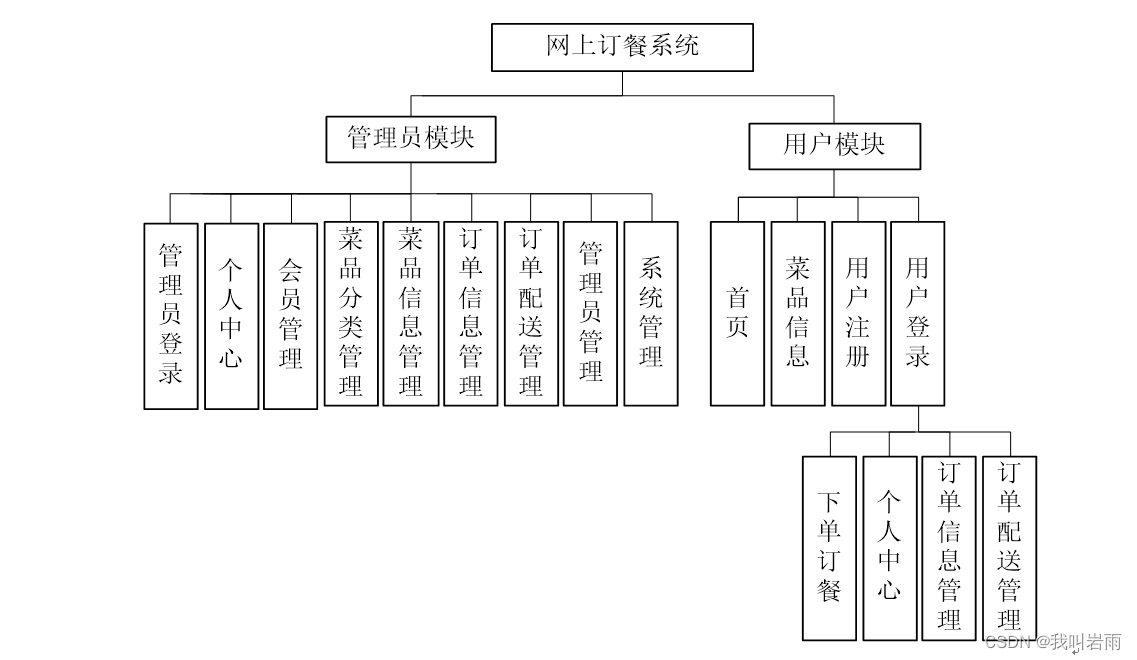
本基于Spring Boot的网上订餐系统主要管理员模块以及用户模块两大部分,系统结构图如图4-1所示。

三、系统实现
1、用户功能模块的实现
用户进入本系统可查看系统信息,包括网站首页、菜品信息等,系统主界面展示如图5-3所示。

图5-1系统登录界面
(1)用户注册界面
未有账号的用户可进入注册界面进行注册操作,用户注册界面展示如图5-2所示。

图5-2用户注册界面
(2)用户登录界面
用户在登录界面可输入用户名和密码,点击登录按钮进行登录系统,用户登录界面展示如图5-3所示。

图5-3 用户登录界面
(3)菜品详情界面
用户可选择菜品查看菜品详情信息,登录后可进行下单操作,菜品详情界面展示如图5-4所示。

图 5-4 菜品详情界面
(4)下单订餐界面
用户登录后可选择菜品进行下单订餐操作,下单订餐界面展示如图5-5所示。

图5-5 下单订餐界面
(5)订单信息界面
用户对个人订单可进行查看、支付等,订单信息界面展示如图5-6所示。

图5-6 订单信息界面
(6)订单配送界面
用户能够查看个人订单配送信息,订单配送界面展示如图5-7所示。

图5-7 订单配送界面
2、管理员功能模块的实现
(1)管理员登录界面
管理员要想进入后台对系统进行管理操作,必须登录系统后台,管理员登录界面展示如图5-8所示。

图5-8 管理员登录界面
(2)会员管理界面
管理员可查看、添加、修改和删除会员信息,会员管理界面展示如图5-9所示。

图5-9 会员管理界面
(3)菜品信息管理界面
管理员可添加、修改和删除菜品信息,菜品信息管理界面展示如图5-10所示,添加菜品信息界面展示如图5-11所示。

图5-10菜品信息管理界面

图5-11添加菜品信息界面
(4)菜品分类管理界面
管理员能够增删改查菜品分类信息,菜品分类管理界面展示如图5-12所示。

图5-12 菜品分类管理界面
(5)订单信息管理界面
管理员可进入订单信息管理界面查看所有订单信息,并可对其进行安排配送、修改和删除操作,订单信息管理界面展示如图5-13所示。

图5-13订单信息管理界面
(6)订单配送管理界面
管理员可增删改查订单配送信息,订单配送管理界面展示如图5-14所示。

图5-14 订单配送管理界面
四、数据库设计
1、实体ER图
网上订餐系统的E-R图如下图所示:
(1)管理员信息实体属性E-R图如图4-4所示:

图4-4管理员信息实体E-R图
(2)菜品分类信息实体属性E-R图如图4-5所示:

图4-5 菜品分类信息实体属性E-R图
(3)菜品信息实体属性E-R图如图4-6所示:

图4-6 菜品信息实体属性E-R图
(4)订单信息实体属性E-R图如图4-7所示:

图4-7 订单信息实体属性E-R图
(5)会员信息实体属性E-R图如图4-8所示:

图4-8 会员信息实体属性E-R图
五、核心代码
package com.service.impl;
import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;
import com.dao.CaipinxinxiDao;
import com.entity.CaipinxinxiEntity;
import com.service.CaipinxinxiService;
import com.entity.vo.CaipinxinxiVO;
import com.entity.view.CaipinxinxiView;
@Service("caipinxinxiService")
public class CaipinxinxiServiceImpl extends ServiceImpl<CaipinxinxiDao, CaipinxinxiEntity> implements CaipinxinxiService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<CaipinxinxiEntity> page = this.selectPage(
new Query<CaipinxinxiEntity>(params).getPage(),
new EntityWrapper<CaipinxinxiEntity>()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map<String, Object> params, Wrapper<CaipinxinxiEntity> wrapper) {
Page<CaipinxinxiView> page =new Query<CaipinxinxiView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List<CaipinxinxiVO> selectListVO(Wrapper<CaipinxinxiEntity> wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public CaipinxinxiVO selectVO(Wrapper<CaipinxinxiEntity> wrapper) {
return baseMapper.selectVO(wrapper);
}
@Override
public List<CaipinxinxiView> selectListView(Wrapper<CaipinxinxiEntity> wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public CaipinxinxiView selectView(Wrapper<CaipinxinxiEntity> wrapper) {
return baseMapper.selectView(wrapper);
}
}
六、论文参考

七、最新计算机毕设选题推荐
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻

























 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










