1.什么是计算属性
概念:
1.计算属性是vue的一个特性,此属性有计算能力,也就相当于一个函数。可以将计算结果缓存,作为一个属性使用。
特点:
1.要在 methods: { } 或者 computed: { } 中 ,以方法(函数)的形式定义。
2.之后要使用就可以直接使用属性名代替这个重复的计算。
好处:
1.可以实现代码复用
2.计算属性就会自动重新求值,只要计算源数据任何一项发生了变化,计算属性都会立刻更新,实现动态计算。
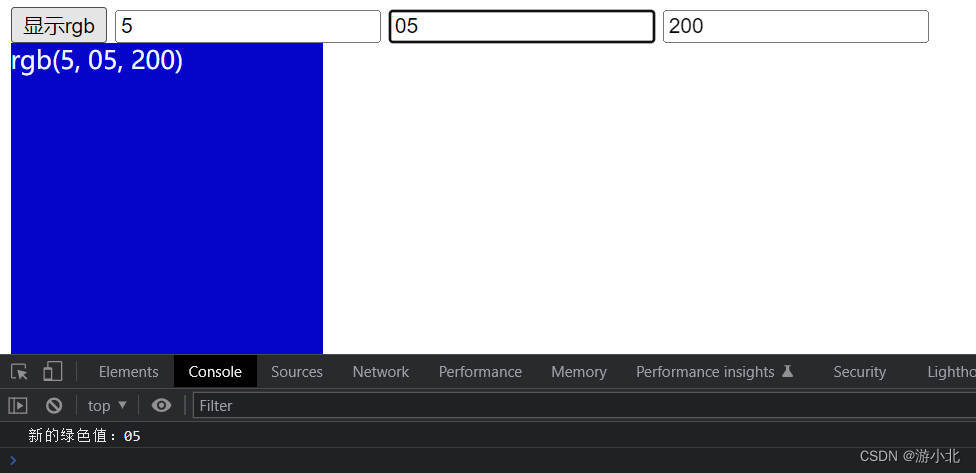
eg:我们先看个小例子:


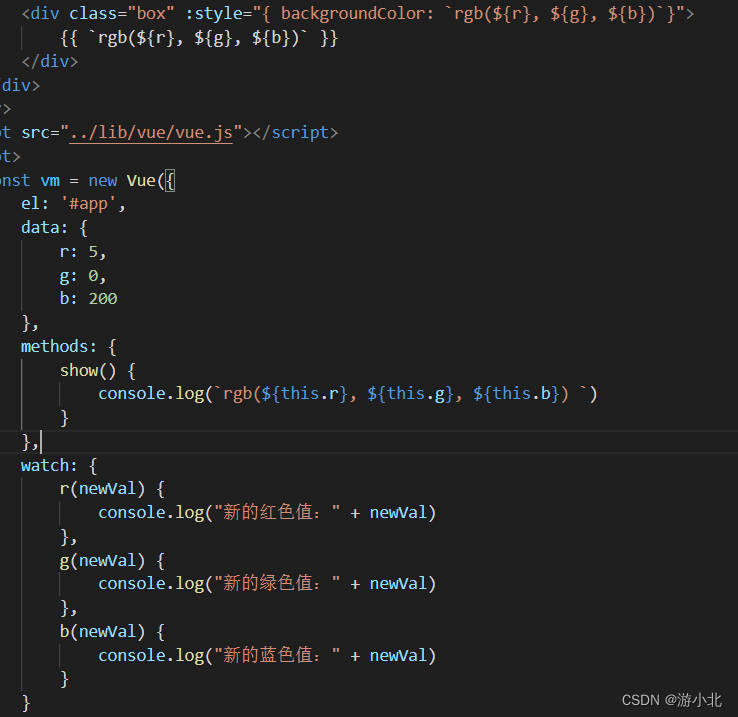
通过输入 r、g、b来改变box的背景色,其中有个 `rgb(${r}, ${g}, ${b})` 多次使用
为了提高代码的复用,我们可以使用计算属性 computed
2.计算属性computed
优点:
1.支持缓存,当数据源发生变化,会随即重新计算;
2.不支持异步,无法监听异步操作导致的数据变化;
3.如果一个属性是由其他属性计算而来,形成了一对一、多对一,就可以使用 computed;
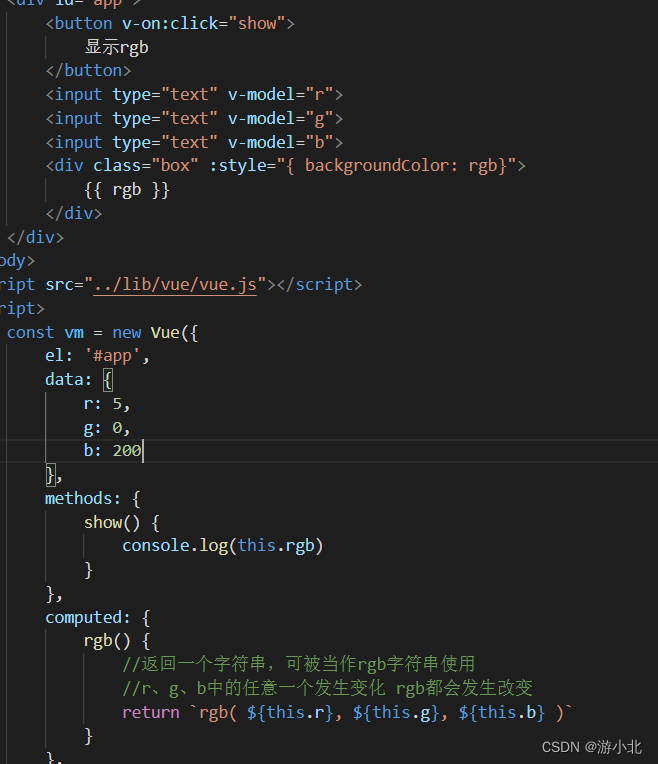
4.代码演示:
computed: {
rgb() {
//返回一个字符串,可被当作rgb字符串使用
//r、g、b中的任意一个发生变化 rgb都会发生改变
return `rgb( ${this.r}, ${this.g}, ${this.b} )`
}
}之后所有的 `rgb(${r}, ${g}, ${b})` 都可以用 rgb 代替 ,优化后的代码如下:

感谢浏览!








 本文介绍了Vue.js中的计算属性,它是一个具备计算能力的特性,用于简化代码并实现动态计算。计算属性可以在methods或computed对象中定义,并且会在依赖的数据源变化时自动更新。通过一个例子展示了如何使用计算属性优化代码,例如根据r、g、b值动态改变元素背景色。计算属性具有缓存机制,只在相关数据源变化时重新计算,提高了性能。此外,还强调了计算属性适用于一对一或一对多的数据转换场景。
本文介绍了Vue.js中的计算属性,它是一个具备计算能力的特性,用于简化代码并实现动态计算。计算属性可以在methods或computed对象中定义,并且会在依赖的数据源变化时自动更新。通过一个例子展示了如何使用计算属性优化代码,例如根据r、g、b值动态改变元素背景色。计算属性具有缓存机制,只在相关数据源变化时重新计算,提高了性能。此外,还强调了计算属性适用于一对一或一对多的数据转换场景。

















 2765
2765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










