一.简介
-成叠样式表
-网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式
而最终我能看到的最上边一层
-总之一句话,CSS用来设置网页中元素的样式
二.编写的位置
1.内联样式,行内样式
在标签内部通过style属性来设置元素的样式
<p style="color:red; font-size:50px;">内容</p>
2.内部样式表
将样式编写到head中的style标签里
<head><style>
p{ color:green; font-size: 50px; }
</style></head>
3.外部样式表
将css样式编写到一个外部的css文件
然后用link标签来引入外部的css文件,写在head标签中
<link rel="stylesheet" href="style.css">
css文件格式:p{ color:green;font-size: 50px; }
三.语法
1.基本语法:选择器 声明块
2.选择器:通过选择器可以选定页面中的元素
(1)常见选择器
-
元素选择器
作用:根据标签名来选中指定的元素
语法:标签名{}
例子:p{} h1{}
-
id选择器
作用:根据元素的id属性值选中一个元素
语法:#id属性值{}
例子:#red{} #box{}
-
类选择器
作用:根据元素的class属性值选中一组元素
语法:.class属性值
-
通配选择器
作用:选中页面中所有的元素
语法:*{}
(2)复杂选择器
-
交集选择器
作用:选中同时符合多个条件的元素
语法:选择器1选择器2选择器n{}
注意:如果交集选择器有元素选择器,必须选择元素选择器开头
-
并集选择器(选择器分组)
作用: 同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器n{}
(3) 关系选择器
-
子元素选择器
作用:选中指定父元素的指定子元素
语法:父元素>子元素{}
-
后代元素选择器
作用:选中指定元素内的指定后代元素
语法:祖先 后代{}
-
选择下一个兄弟
语法:前一个+下一个{}
-
选择下边所有兄弟
语法:兄~弟{}
(4) 属性选择器
[属性名]选择含有指定属性的元素
[属性名=属性值] 选择含有指定属性和属性值的元素
[属性名^=属性值] 选择属性值以指定值开头的元素
[属性名$=属性值] 选择属性值以指定值结尾的元素
[属性名*=属性值] 选择属性值中含有某值的元素
例:<style> p[title]{color:orange}</style>
(5) 伪类选择器
-伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素···
伪类一般情况下都是使用:开头
:first-child(第一个子元素)
:last-child(最后一个子元素)
:nth-child()(选中第n个子元素)
特殊值
n 第n个 n的范围0到正无穷
2n 表示选中偶数位的元素
2n+1或odd 表示选中奇数位的元素
*以上这些伪类都是根据所有的子元素进行排序
:first-of-type
: last-of-type
: nth-of-type
这几个伪类的功能和上述的类似,不同点是它们是在同类型元素中进行排序
a元素的伪类
: link 用来表示没访问过的链接(正常的链接)
: visited 用来表示访问过的链接(这两个a元素特有)
由于隐私的原因,所以这个伪类只能修改链接的颜色
:hover 用来表示鼠标移入的状态
:active 用来表示鼠标点击
例:a:link{color:orange;} a:visited{color: red;}
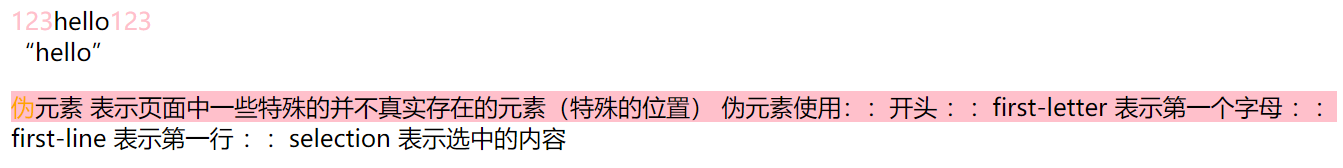
伪元素 表示页面中一些特殊的并不真实存在的元素(特殊的位置)
伪元素使用::开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始
::after 元素的最后
before和after 必须结合content属性来使用
例p::first-letter{color: orange;}
p::first-line{background-color: pink;}
p::selection{background-color: green;}
div::before{content: "123";color: pink;}
div::after{content: "123";color: pink;}
3.声明块:通过声明块来指定为元素设置的样式





















 7623
7623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








