因项目需求,需要使用一个带行内模式的富文本编辑器。
百度的富文本已多年不更新,略过不提。
wangeditor作为国内的富文本编辑器,功能强大,文档友好,之前在项目中曾多次使用,但是wangeditor没有行内模式。
最后选择了ckeditor5,ckeditor5具有多种模式(经典、行内、文档等),还提供了自定义构建器,可以根据自己的需要控制工具栏的子项的功能及位置等。
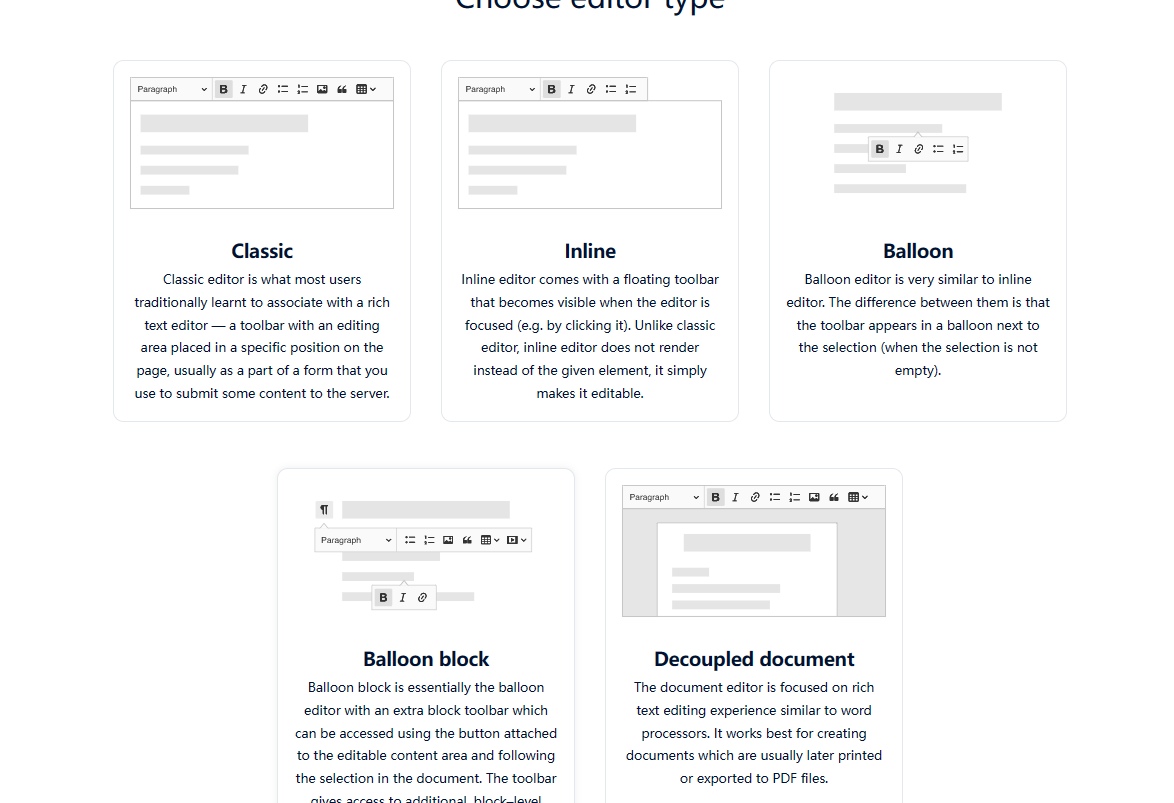
首先,打开ckeditor5自定义构建器,

选择模式,
勾选插件,这里要注意带星标的不能勾选,这些是要收费的,然后还有几个容易报错的插件不要勾选(Watchdog、Mention、Source editing、Text part language、To-do list)(ps:这是个大坑,我开始构建了几次一直不能成功在页面实例化编辑器).其他可以先都勾选了,因为这个页面时英文的,翻译成中文,会无法勾选,所以这里都勾选,在以一个可视化页面在选择自己需要的功能。
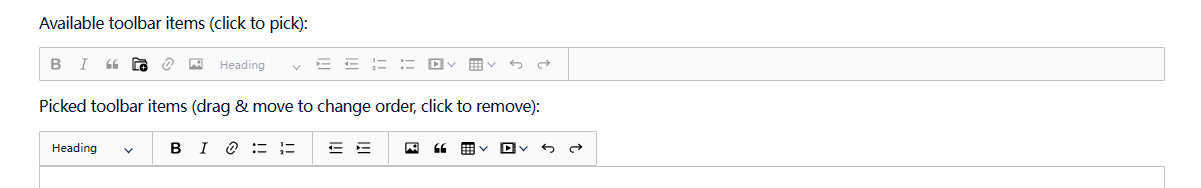
可视化页面选择自己需要的功能,及位置的前后调整。第一行是可选的功能,下面一行是picked,表示已选择的功能。

选择语言,下载打包好的版本。

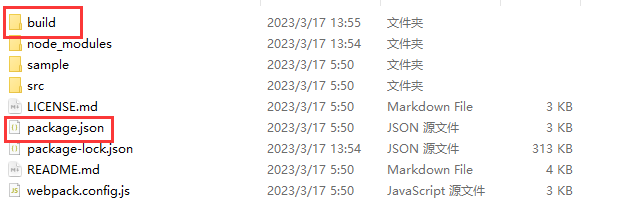
下载压缩包并解压,用编辑器打开,执行命令(这也是个坑,官方文档的说明根本没说这一步)
npm install && npm run build将从新打包的build和package.json两个文件放在一个新的文件夹中。


发布到npm上,账号的申请网上一堆教程,这里略过。
7-1.首先cmd打开命令行工具,然后替换官方源,这一步是必需的,直接登录会报错。
npm config set registry https://registry.npmjs.org登录
npm login发布
npm publish这个过程比较慢,需难心等待,最后出现package,json中的name+版本号即为成功。
安装vue组件和ck5的依赖
npm install --save @ckeditor/ckeditor5-vue2
npm install --save ckeditor5-wyf上面的ckeditor5-wyf就是我发布到npm的包,这个名字就是发布到npm仓库中的package.jsond中的name.
然后执行npm i命令。
在main.js中,全局发布ckeditor组件
// 导入ckeditor组件
import CKEditor from '@ckeditor/ckeditor5-vue2'
Vue.use( CKEditor )在页面中使用:
<template>
<div id="divcontent">
<div id="divleft">
<ckeditor
:editor="editor"
v-model="editorData"
:config="editorConfig"
></ckeditor>
</div>
<div id="divright">
{{ editorData }}
</div>
</div>
</template>
<script>
import ClassicEditor from "ckeditor5-wyf";
export default {
data() {
return {
editor: ClassicEditor,
editorData: "<p>Content of the editor.</p>",
editorConfig: {
language: "zh-cn",
},
};
},
};
</script>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








