1.先在pom中引入freemaker依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>2.对freemaker进行配置
spring:
freemarker: # freemaker 配置
cache: false #关闭模板缓存,方便测试
settings:
template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试
suffix: .ftl #指定Freemarker模板文件的后缀名
server:
port: 8880 #指定端口3.在resources文件夹中创建templates包 结构如下图所示

4.编写demo代码
@Controller
public class FreeMarkerModelController {
@GetMapping("/index")
public String findUserindex1(Model model) throws IOException {
List<User> users = new ArrayList<>();
users.add(new User("张三","123"));
users.add(new User("李四","123"));
model.addAttribute("users", users);
// 第一个参数对应是html文件中的插值所对应的占位符 第二个参数代表 所要传递的值
model.addAttribute("hello", "大家好,无敌的我又回来了");
model.addAttribute("now","勇敢牛牛 不怕困难");
model.addAttribute("num", 321);
//将数据封装到model中
return "02index"; //return 时需要return 到指定的html文件中 以html文件名为准
}
}5.编写静态页面静态页面名称为02index.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<b>${hello}</b> 使用插值表达式进行值的传递${}
<b>${now}</b>
<b>${num}</b>
</body>
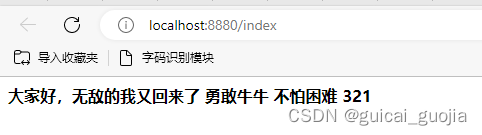
</html>6.查看结果

注释:localhost为本机的服务 8880是服务的端口号 在yml文件中需要指定 index是FreeMarkerModelController中的一个方法请求路径 根据GetMapping中的/index所对应
tips:需要声明方法为Get请求方式才可在浏览器中直接访问






















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










