文章目录
1.什么是CSS,有什么作用?
CSS(Cascading Style Sheet):层叠样式表语言
CSS的作用是:
修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。
CSS好比是HTML的化妆品一样。
HTML还是主体,CSS依赖HTML。CSS的存在就是修饰HTML,所以新建的文件还是xx.html文件。
2.在HTML页面中嵌套使用CSS的三种方式:
第一种方式:在标签内部使用style属性来设置元素的CSS样式,这种方式称为内联定义方式。
语法格式:
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;..."></标签>
第二种方式:在head标签中使用style块,这种方式被称为样式块方式。
语法格式:
<head>
<style type="text/css">
选择器 {
样式名 : 样式值;
样式名 : 样式值;
...
}
选择器 {
样式名 : 样式值;
样式名 : 样式值;
...
}
</style>
</head>
第三种方式:链入外部样式表文件,这种方式最常用。(将样式写到一个独立的xxx.css文件当中,在需要的网页上直接引入css文件,样式就引入)
语法格式:
<link type="text/css" rel="stylesheet" href="css文件的路径"/>
这种方式易于维护,成本低。
xxx.css文件
1.html中引入了
2.html中引入了
3.html中引入了
4.html中引入了
2.1、第一种方式:内联定义方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式引入的第一种方式:内联定义方式</title>
</head>
<!--
width 宽度样式
height 高度样式
background-color 背景色样式
display 布局样式(none表示隐藏,block表示显示)
-->
<body>
<!--display:none隐藏-->
<!--display:block显示-->
<div style="width:300px;height:180px;background-color:blue;display:block;
border-width:3px;border-style:solid;border-color:red"></div>
<br><br>
<!--
样式还能这样写:
border : 1px solid black;
-->
<div style="width:300px;height:180px;background-color:blue;display:block;
border: 3px solid red"></div>
</body>
</html>
效果:

2.2、第二种方式:样式块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二种方式:样式块</title>
<style type="text/css">
/*
css注释
*/
/*
id选择器
语法格式:
#id{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
#usernameErrorMsg{
color:#3cb371;
font-size:30px;
}
/*
标签选择器
语法格式
标签名{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
div{
background-color:black;
border:1px solid blue;
width:100px;
height:100px;
}
/*
类选择器
语法格式:
.类名{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
.myclass{
border: 1px solid red;
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<span id="usernameErrorMsg">对不起,用户名不能为空!</span>
<br><br><br>
<div></div>
<div></div>
<div></div>
<br><br><br>
<input type="text" class="myclass"/>
<br><br><br>
<select class="myclass">
<option>111111111</option>
<option>222222222</option>
</select>
</body>
</html>
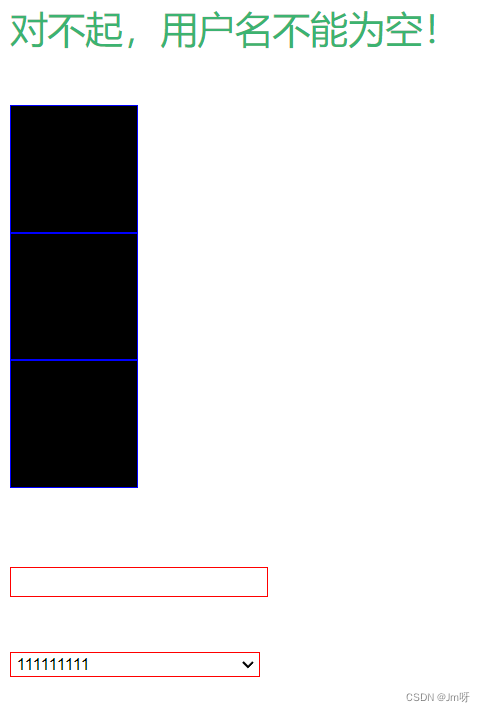
效果:

2.3、第三种方式:引入外部独立的css文件
/*
none表示不可见,underline表示可见
*/
a{
text-decoration:none;
}
/*
cursor:鼠标样式,pointer是小手,hand也是,但是hand有浏览器兼容问题。建议使用pointer。
*/
#bdspan{
text-decoration:underline;
cursor:pointer;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第三种方式:引入外部独立的css文件</title>
<!--引入css-->
<link rel="stylesheet" type="text/css" href="css/1.css"/>
</head>
<body>
<a href="http://www.baidu.com" target="_black">百度</a>
<br><br><br>
<span id="bdspan">点击我链接到百度</span>
</body>
</html>
效果:

3.列表样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<style type="text/css">
ol{
list-style-type:none;
}
</style>
</head>
<body>
<ol type="A">
<li>中国
<ol>
<li>山东</li>
<li>上海</li>
<li>北京</li>
</ol>
</li>
<li>美国</li>
<Li>日本</Li>
</ol>
</body>
</html>
效果:

4.CSS样式的绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式的绝对定位</title>
<style type="text/css">
#div1{
background-color:#F0F8FF;
border:2px solid blue;
width:300px;
height:300px;
position:absolute;/*绝对定位*/
left:100px;
top:100px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
效果:
























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










