一. 数据库基础
1. 什么是数据库
数据库是用来组织,存储和管理数据的仓库。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增,查询,更新,删除等操作。
2. 常见的数据库及分类
最常见的数据库有如下几个:
MySQL数据库(目前使用最广泛,流行度最高的开源免费数据库;Community+Enterprise)
Oracle数据库(收费);SQL Server数据库(收费);Mongodb数据库(Community + Enterprise)
其中,MySQL,Oracle,SQL Server属于传统数据库(又叫关系型数据库或SQL数据库),这三者的设计理念相同,用法比较类似)
而Mongodb属于新型数据库(又叫做:非关系型数据库或NoSQL数据库),它在一定程度上弥补了传统型数据库的缺陷。
3. 数据组织结构
就是数据以什么样的结构进行存储。
传统型数据库的数据组织结构,与Excel中数据的组织结构比较类似。
因此,我们可以对比着Excel来了解和学习传统型数据库的组织结构。
1. Excel的数据组织结构
每个Excel中,数据的组织结构分别为工作簿,工作表,数据行,列这4大部分组成。

2. 传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为数据库,数据表,数据行,字段这四大部分组成。
3. 实际开发中库,表,行,字段的关系
1. 在实际项目开发中,一般情况下,每个项目都对应独立的数据库
2. 不同的数据,要存储到数据库的不同表中,例如:用户数据存储到users表中,图书数据存储到books表中。
3. 每个表中具体存储哪些信息,由字段来决定,例如:我们可以为users表设计id,username,password这3个字段。
二. 安装并配置MySQL
1. 需要安装哪些软件
对开发人员来说,只需要安装MySQL和MySQL Workbench这两个软件,就能满足开发的需要了。
MySQL Server:专门用来提供数据存储和服务的软件。
MySQL Workbench:可视化的MySQL管理工具,通过它,可以方便的操作存储在MySQL Server中的数据。
2. 创建数据库
 3. 创建数据表
3. 创建数据表

DataType 数据类型:
1. int 整数
2. varchar(len) 字符串
3. tinyint(1) 布尔值
字段的特殊标识:
① PK(Primary Key)主键、唯一标识
② NN(Not Null)值不允许为空
③ UQ(Unique)值唯一
④ AI(Auto Increment)值自动增长
4. 向表中写入数据
 三. 使用SQL管理数据库
三. 使用SQL管理数据库
1. 什么是SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
1. SQL 是一门数据库编程语言
2. 使用 SQL 语言编写出来的代码,叫做 SQL 语句
3. SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)不支持 SQL 语言
2. SQL 能做什么
1. 从数据库中查询数据
2. 向数据库中插入新的数据
3. 更新数据库中的数据
4. 从数据库删除数据
5. 可以创建新数据库
6. 可在数据库中创建新表
7. 可在数据库中创建存储过程、视图
8. etc…
3. SQL学习目标
重点掌握如何使用 SQL 从数据表中:
查询数据(select) 、插入数据(insert into) 、更新数据(update) 、删除数据(delete)
额外需要掌握的 4 种 SQL 语法:
where 条件、and 和 or 运算符、order by 排序、count(*) 函数
四. SQL语句
1. SQL 的 SELECT 语句
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。
注意:SQL 语句中的关键字对大小写不敏感。SELECT 等效于 select,FROM 等效于 from。
语法格式如下:
 1. SELECT * 示例
1. SELECT * 示例
我们希望从 users 表中选取所有的列,可以使用符号 * 取代列的名称,示例如下:
 2. SELECT 列名称 示例
2. SELECT 列名称 示例
如需获取名为 "username" 和 "password" 的列的内容(从名为 "users" 的数据库表),请使用下面的 SELECT 语句:
 2. SQL 的 INSERT INTO 语句
2. SQL 的 INSERT INTO 语句
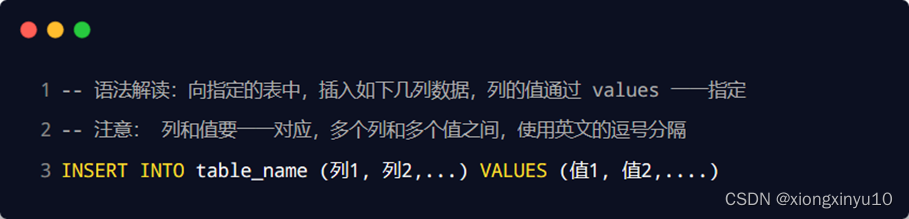
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下:
 INSERT INTO 示例
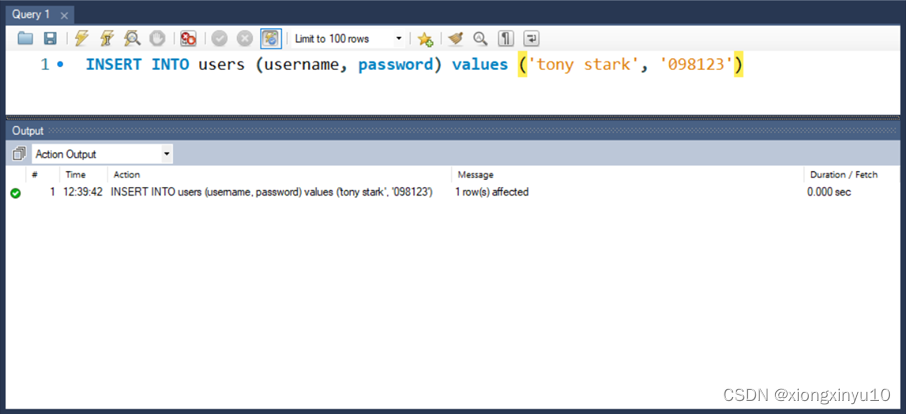
INSERT INTO 示例
向 users 表中,插入一条 username 为 tony stark,password 为 098123 的用户数据,示例如下:

3. SQL 的 UPDATE 语句
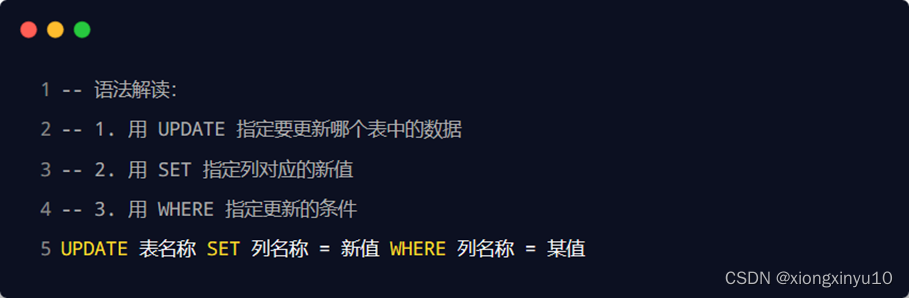
Update 语句用于修改表中的数据。语法格式如下:

UPDATE 示例
更新某一行中的一个列
把 users 表中 id 为 7 的用户密码,更新为 888888。示例如下:
 更新某一行中的若干列
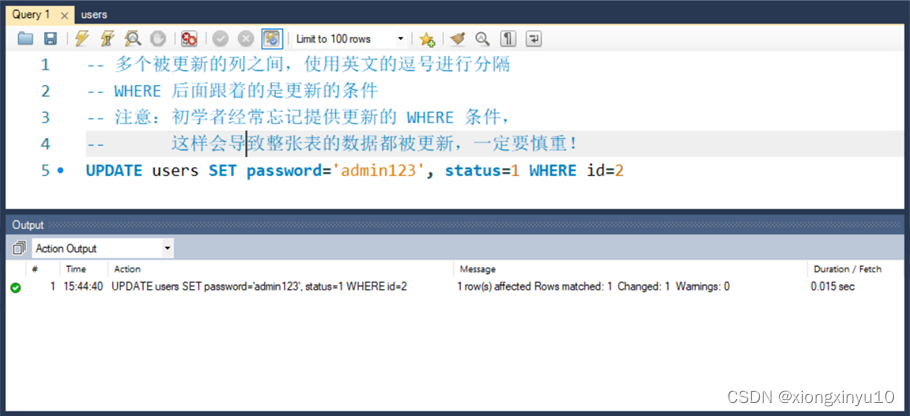
更新某一行中的若干列
把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。示例如下:
 4. SQL 的 DELETE 语句
4. SQL 的 DELETE 语句
DELETE 语句用于删除表中的行。语法格式如下:
 DELETE示例
DELETE示例
从 users 表中,删除 id 为 4 的用户,示例如下:
 5. SQL 的 WHERE 子句
5. SQL 的 WHERE 子句
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。

可在 WHERE 子句中使用的运算符
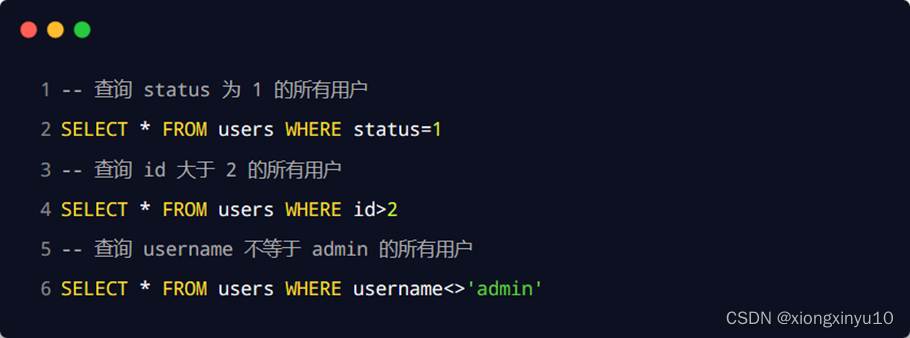
下面的运算符可在 WHERE 子句中使用,用来限定选择的标准:
注意:在某些版本的 SQL 中,操作符 <> 可以写为 !=

WHERE 子句示例
可以通过 WHERE 子句来限定 SELECT 的查询条件:

6. SQL 的 AND 和 OR 运算符
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
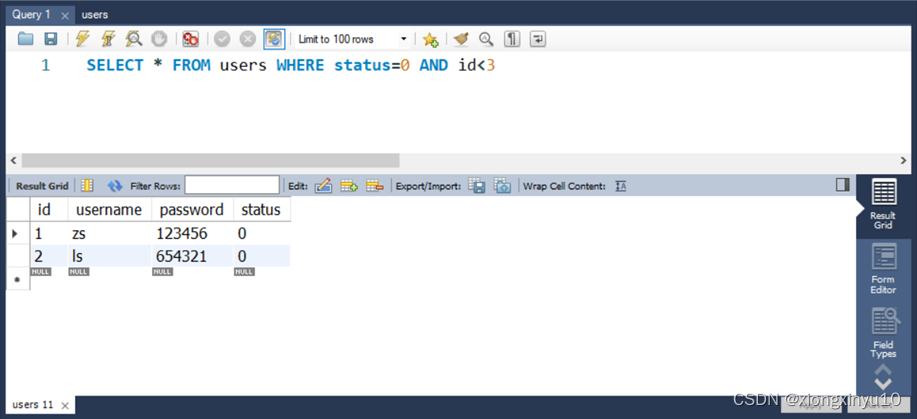
1. AND 运算符示例
使用 AND 来显示所有 status 为 0,并且 id 小于 3 的用户:

2. OR 运算符示例
使用 OR 来显示所有 status 为 1,或者 username 为 zs 的用户:

7. SQL 的 ORDER BY 子句
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
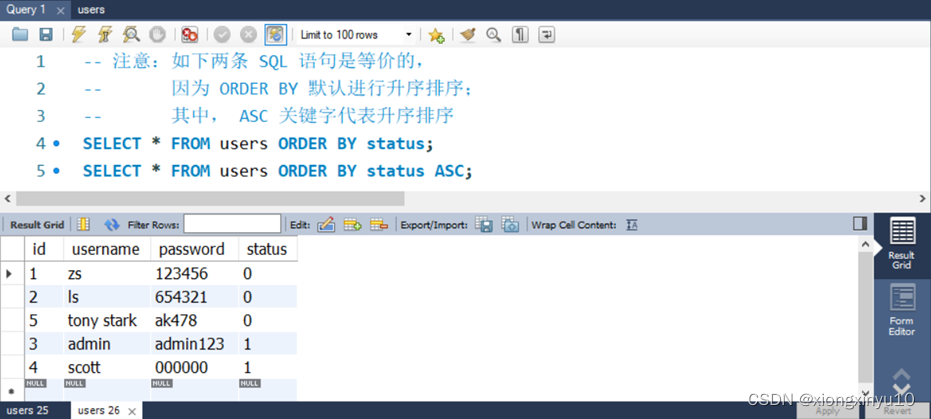
1. 升序排序
对 users 表中的数据,按照 status 字段进行升序排序,示例如下:

2. 降序排序
对 users 表中的数据,按照 id 字段进行降序排序,示例如下:

3. 多重排序
对 users 表中的数据,先按照 status 字段进行降序排序,再按照 username 的字母顺序,进行升序排序,示例如下:
 8. SQL 的 COUNT(*) 函数
8. SQL 的 COUNT(*) 函数
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:

1. COUNT(*) 示例
查询 users 表中 status 为 0 的总数据条数:
 2. 使用 AS 为列设置别名
2. 使用 AS 为列设置别名
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:

五. 在项目中操作MySQL
1. 步骤
1. 安装操作 MySQL 数据库的第三方模块(mysql)
2. 通过 mysql 模块连接到 MySQL 数据库
3. 通过 mysql 模块执行 SQL 语句
 2. 安装与配置MySQL
2. 安装与配置MySQL
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
 2. 配置 mysql 模块
2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:(注意:这里的账号和密码是我们自己当时登录数据库设置的账号和密码)
 3. 测试能否正常工作
3. 测试能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:

3. 使用 mysql 模块操作数据库
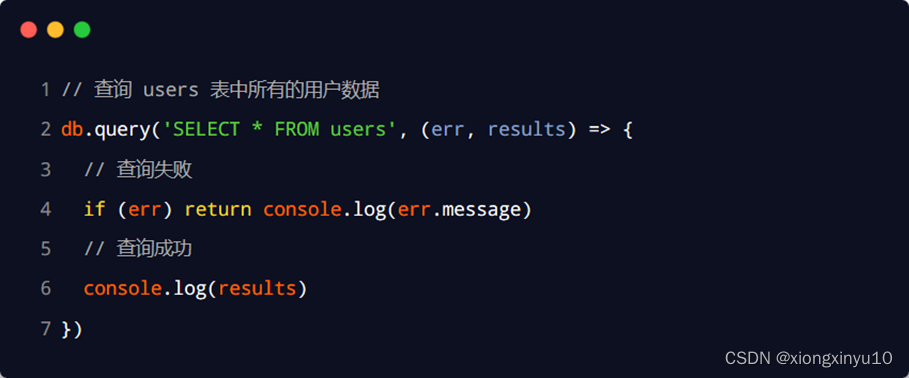
1. 查询数据
查询 users 表中所有的数据:

注意:如果执行的是select查询语句,则执行的结果是数组

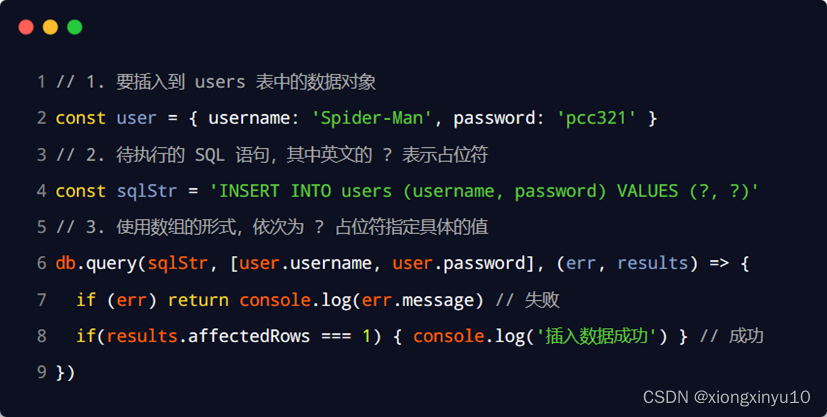
2. 插入数据
向 users 表中新增数据, 其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:

注意:如果执行的是insert into插入语句,则result是一个对象,可以通过affectRows属性,来判断是否插入数据成功。

3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:

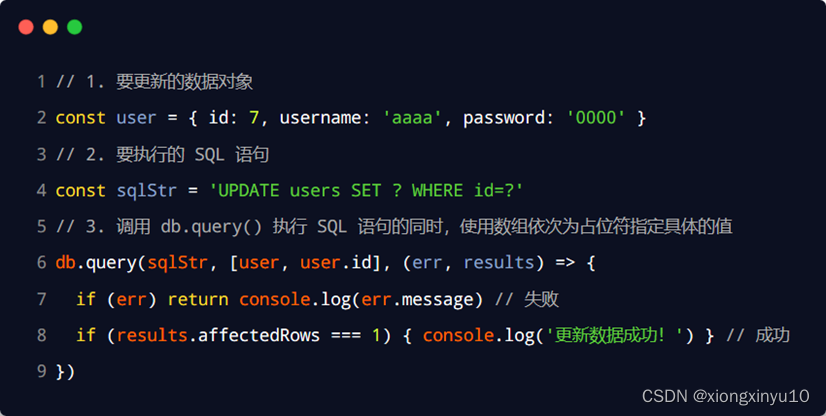
4. 更新数据

5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:

6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:

7. 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。

六. Token
1. Token是什么
Token在计算机身份认证中是令牌(临时)的意思。
是服务端生成的一串字符串,作为客户端进行请求的一个标识,里面包含了用户信息,过期时间,加密方式等。(token是有过期时间的,一但token过期,用户就要重新登陆让服务器生成新的token。)
当用户第一次登录后,服务器生成一个token并将此token返回给客户端。以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。
使用token机制的身份验证方法,在服务器端不需要存储用户的登录记录。
2. 简单 token 的组成
uid(用户唯一的身份标识)
time(当前时间的时间戳)
sign(签名token 的前几位以哈希算法压缩成的一定长度的十六进制字符串。防止 token 泄露)。
3. Token的作用流程
1. 客户端使用用户名和密码请求登录。
2. 服务端收到请求,验证用户名和密码。
3. 验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
4. 客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
5. 客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
6. 服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端返回请求的数据。
4. 如何统一设置Token
1. 每次请求手动添加
axios({
method: "",
url: "",
headers: {
Authorization:"Bearer token"
}
})
2. 使用请求拦截器统一添加
在axios中设置统一的 token 请求模块
import axios from axios
//在非组件模块中获取store必须通过这种方式
//这里单独加载store,和在组件中 this.Sstore一个东西
import store from '@/store/
const request =axios.create(
baseURL:http://ttapiresearchitcast.cn/ // 基础路径
})
// 请求拦截器
request.interceptors.request.use(function (config)
const{user}= store.state
// 如果用户已登录,统一给接设置token信息
if (user) {
config.headersAuthorization = Bearer$(user.token)`
}
//处理完之后一定要把config 返回,否则请求就会停在这里
return configfunction (error)
return Promisereject(error)
})
//响应拦截器
//导出
export default request5. Token的实现原理
Token的实现原理主要包括Token生成和Token验证两个方面。
1. Token生成
Token的生成通常包括以下步骤:
1.1 后端接收到用户的登录请求,验证用户身份和密码等信息。
1.2 验证成功后,后端会生成一个Token字符串,其中包含一些用户信息,例如用户ID、角色、过期时间等。
1.3 后端将该Token字符串返回给前端,前端将其保存在客户端,例如浏览器的Cookie或LocalStorage中。
在实际生成Token的过程中,我们可以使用多种方式,例如JWT(JSON Web Token)和Session + Cookie等。
JWT
JWT是一种开放标准(RFC 7519),用于在网络传输中传递信息。
它是基于JSON格式的,包含三部分:Header(头部)、Payload(负载)和Signature(签名)。
其中,Header和Payload都是JSON格式的数据,Signature是Header和Payload的加密字符串,用于验证Token的有效性。
JWT的生成过程如下:
const jwt = require('jsonwebtoken');
const payload = {
userId: '123456',
role: 'admin'
};
const secretKey = 'mySecretKey';
const token = jwt.sign(payload, secretKey, { expiresIn: '1h' });
console.log(token);
Session + Cookie
Session + Cookie是一种传统的Token实现方式。
它的基本原理是:当用户登录后,后端会生成一个Session ID,并将其保存在后端的内存或数据库中,然后将该Session ID写入到客户端的Cookie中。
当客户端发送请求时,后端会在自己的内存或数据库中查找该Session ID,以判断用户身份和权限等信息。
Session + Cookie的生成过程如下:
// express-session是一个用于处理Session的中间件
const session = require('express-session');
const uuid = require('uuid');
const sessionOptions = {
secret: 'mySecretKey',
resave: false,
saveUninitialized: false,
genid: () => {
return uuid.v4();
},
cookie: {
maxAge: 3600000, // 1小时过期
},
};
app.use(session(sessionOptions));
2. Token验证
JWT验证的过程如下:
const jwt = require('jsonwebtoken');
const token = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VySWQiOiIxMjM0NTYiLCJyb2xlIjoiYWRtaW4iLCJpYXQiOjE2MjI0MTMzNTksImV4cCI6MTYyMjQxNjE1OX0.5v7t4mp9Yb9dE5nxQ8ESQjTT8Xh6lCPZnGKVP4fN4tM';
const secretKey = 'mySecretKey';
try {
const decoded = jwt.verify(token, secretKey);
console.log(decoded);
} catch (err) {
console.error(err);
}Session + Cookie验证的过程如下:
app.get('/api/user', (req, res) => {
if (!req.session || !req.session.userId) {
res.status(401).send('Unauthorized');
return;
}
const user = getUserById(req.session.userId);
if (!user) {
res.status(401).send('Unauthorized');
return;
}
res.json(user);
});6. Token的安全性
虽然Token技术在身份验证方面有很多优势,但在使用过程中也存在一些安全风险,需要我们在实际开发中注意以下几点:
Token过期时间的设置应该合理,以避免Token被长期滥用。
Token应该使用HTTPS协议进行传输,以保证传输过程中的安全性。
Token应该使用加密方式进行存储,以避免被篡改或盗用。
七. 前后端的身份认证
1. Web开发模式
目前主流的 Web 开发模式有两种,分别是:
1. 基于服务端渲染的传统 Web 开发模式
2. 基于前后端分离的新型 Web 开发模式
1. 服务端渲染的 Web 开发模式
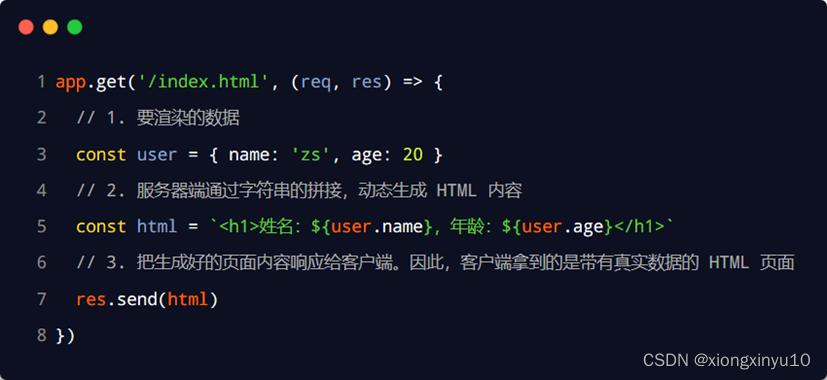
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

2. 服务端渲染的优缺点
优点:
1. 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
2. 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
1. 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
2. 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
3. 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
4. 前后端分离的优缺点
优点:
1. 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
2. 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
3. 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
1. 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
5. 如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
2. 身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
2. 为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。
3. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
1. 服务端渲染推荐使用 Session 认证机制
2. 前后端分离推荐使用 JWT 认证机制
八. Session 认证机制
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

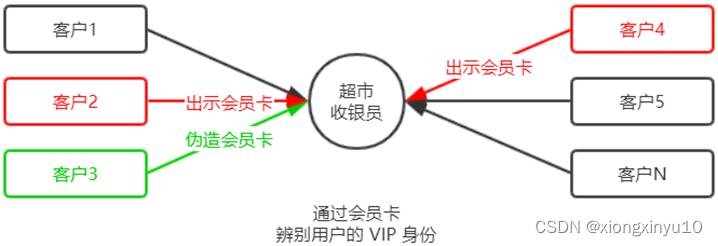
2. 如何突破 HTTP 无状态的限制
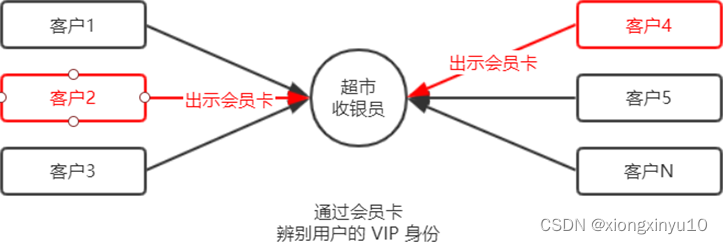
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。
 注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
3. 什么是 Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:1. 自动发送;2. 域名独立;过期时限;4. 4KB 限制
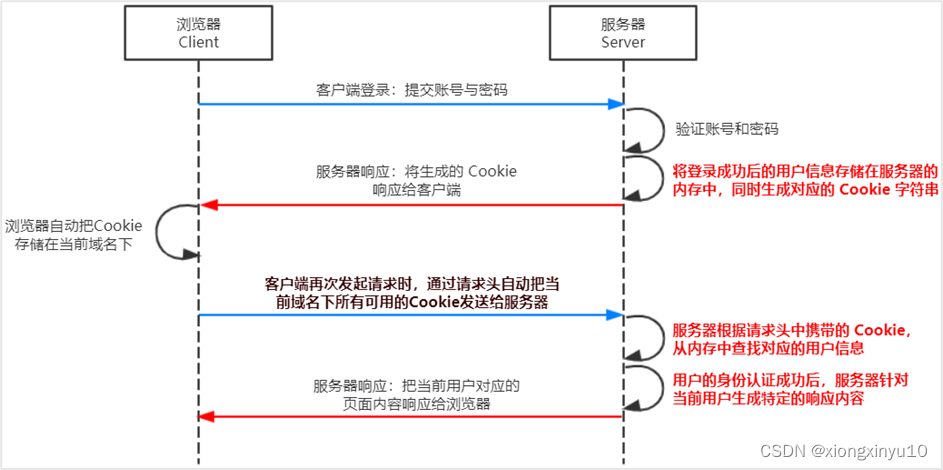
4. Cookie 在身份认证中的作用
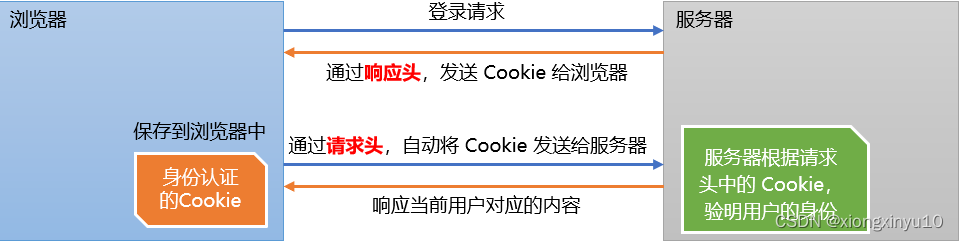
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
 注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
7. Session 的工作原理

九. 在 Express 中使用 Session
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:

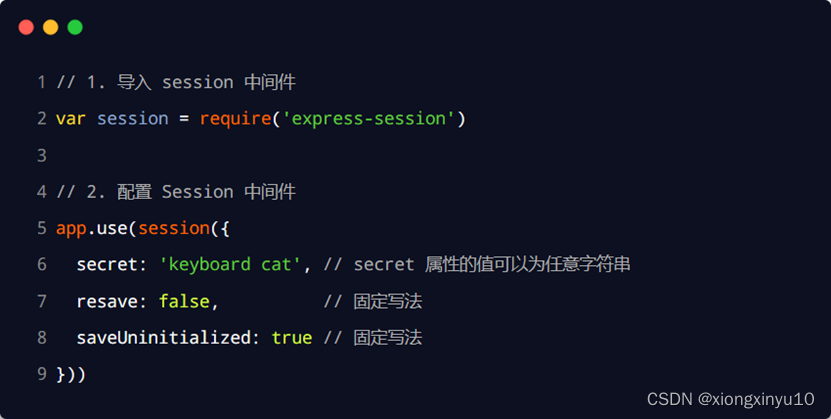
2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:

3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:

4. 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:

5. 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
 十. JWT 认证机制
十. JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
1. 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
2. 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
3. JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
5. JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
 下面是 JWT 字符串的示例:
下面是 JWT 字符串的示例:

6. JWT 三个部分各自的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
1. Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
2. Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

7. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:

十一. 在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:

其中:
1. jsonwebtoken 用于生成 JWT 字符串
2. express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
 3. 定义 secret 密钥
3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
1. 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
2. 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
 4. 在登录成功后生成 JWT 字符串
4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

5. 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:

6. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:

7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








