对于antd库的我们都很熟悉,但也有很多业务要求去修改里面的样式.
示例:比如这个一个很正常的按钮,我想要控制它的大小和颜色.

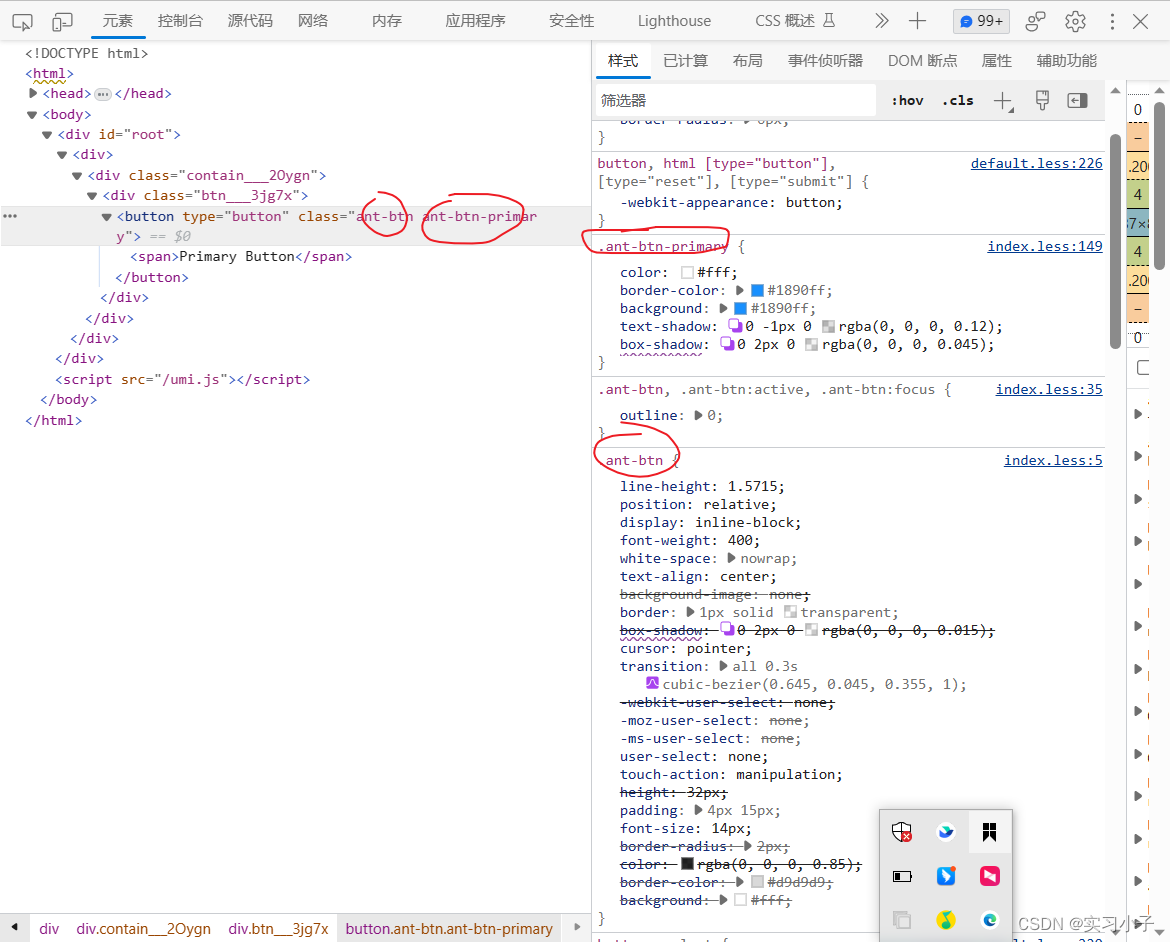
看到组件button上面是带着两个class的

先来控制他的大小
我的元素结构
<div className={styles.contain}>
<div className={styles.btn}>
<Button type="primary">Primary Button</Button>
</div>
</div>修改的代码段
.contain {
.btn {
margin-top: 60px;
margin-left: 60px;
:global {
.ant-btn {
width: 200px;
height: 100px;
border-radius: 6px;
}
}
}
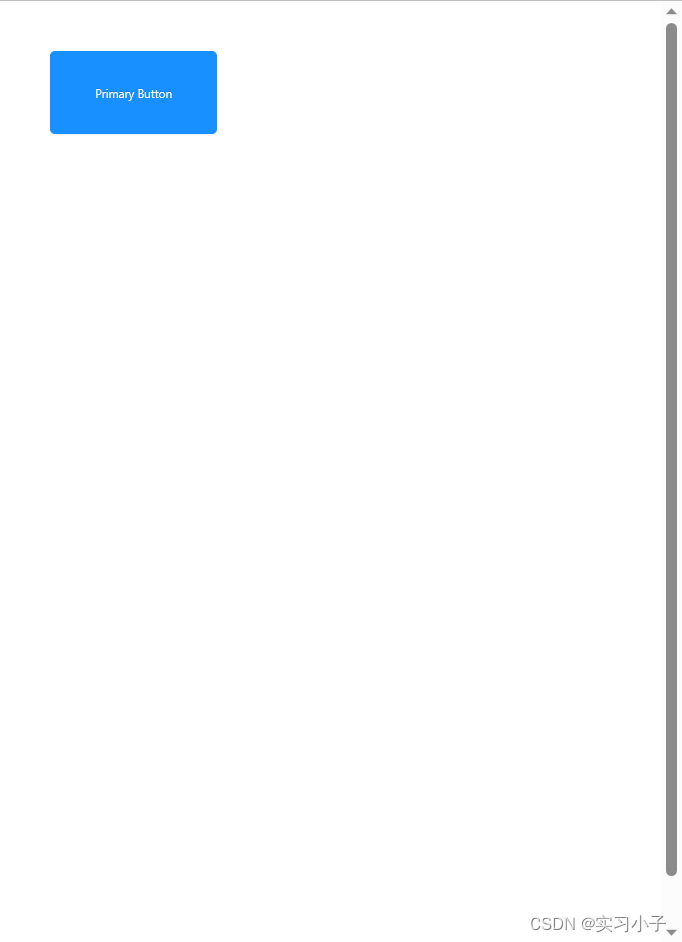
}结果:






















 4204
4204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








