在next项目中做多端适配
我的思路主要是用全局状态管理zustand来存储isMobile.(每个页面获取到这个全局状态进行处理)
import { create } from 'zustand';
interface Bear {
isMobile: boolean;
setIsMobile: (boolean) => void;
[k: string]: any;
}
const useStore = create<Bear>((set) => ({
isMobile: false,
setIsMobile: (isH5: Boolean) => set((state) => ({ isMobile: isH5 })),
}));
export default useStore;
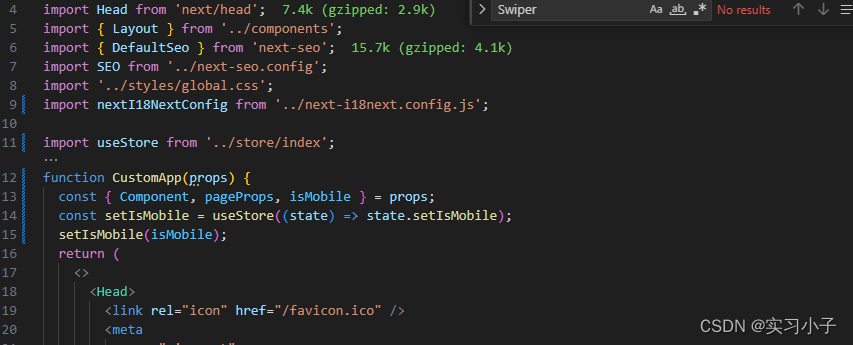
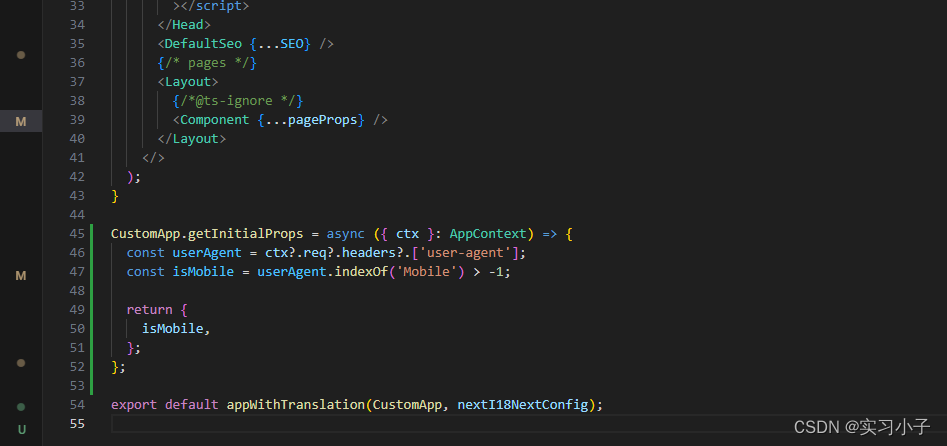
在_app目录下去判断当前页面是手机端还是pc端然后给isMobile赋值
CustomApp.getInitialProps = async ({ ctx }: AppContext) => {
const userAgent = ctx?.req?.headers?.['user-agent'];
const isMobile = userAgent.indexOf('Mobile') > -1;
return {
isMobile,
};
};
 然后要使用的话单个页面去获取这个全局状态做处理就行啦.(我之前有些过zustand的使用方法)
然后要使用的话单个页面去获取这个全局状态做处理就行啦.(我之前有些过zustand的使用方法)





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








