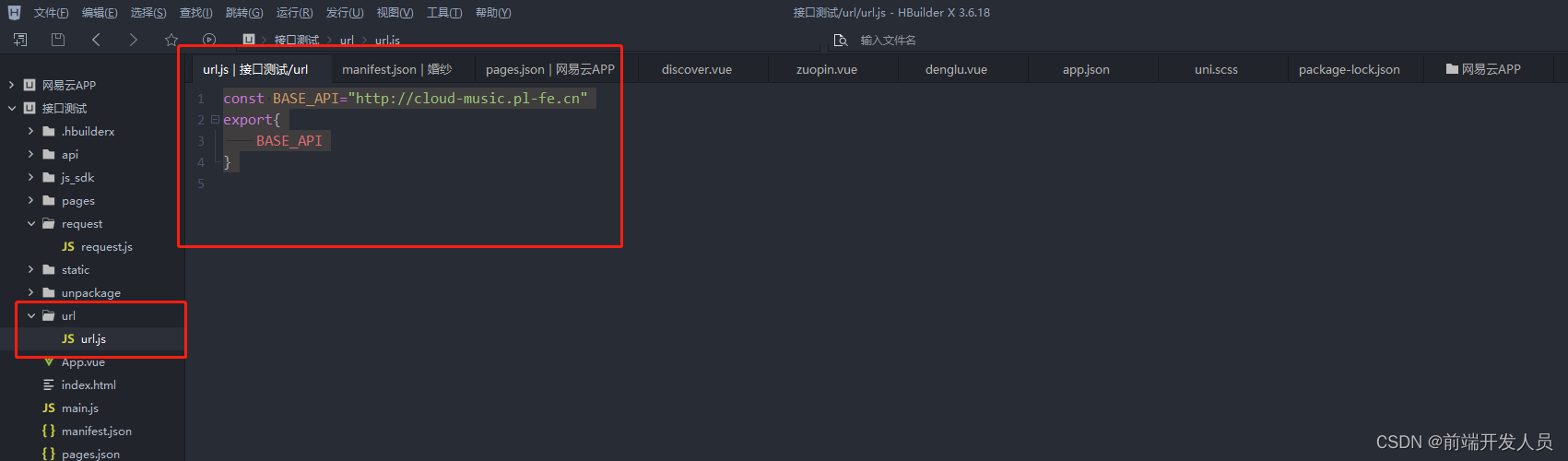
1.新建url文件夹创建url.js文件设置api地址

2.新建request文件夹封装request.js
import Request from '../js_sdk/luch-request/luch-request/index.js'
import {
BASE_API
} from '../url/url.js'
// import qs from 'qs'
const http = new Request({
baseURL: BASE_API, //设置请求的base url
timeout: 300000, //超时时长5分钟,
header: {
'Content-Type': 'multipart/form-data;application/json;charset=UTF-8;'
}
})
//请求拦截器
http.interceptors.request.use((config) => { // 可使用async await 做异步操作
const token = uni.getStorageSync('token');
if (token) {
config.header={
"Authorization":'Bearer ' + token
}
}
if (config.method === 'POST') {
config.data = JSON.stringify(config.data);
}
return config
}, error => {
return Promise.resolve(error)
})
// 响应拦截器
http.interceptors.response.use((response) => {
console.log(response)
return response
}, (error) => {
//未登录时清空缓存跳转
if (error.statusCode == 401) {
uni.clearStorageSync();
uni.switchTab({
url: "/pages/index/index.vue"
})
}
return Promise.resolve(error)
})
export default http;
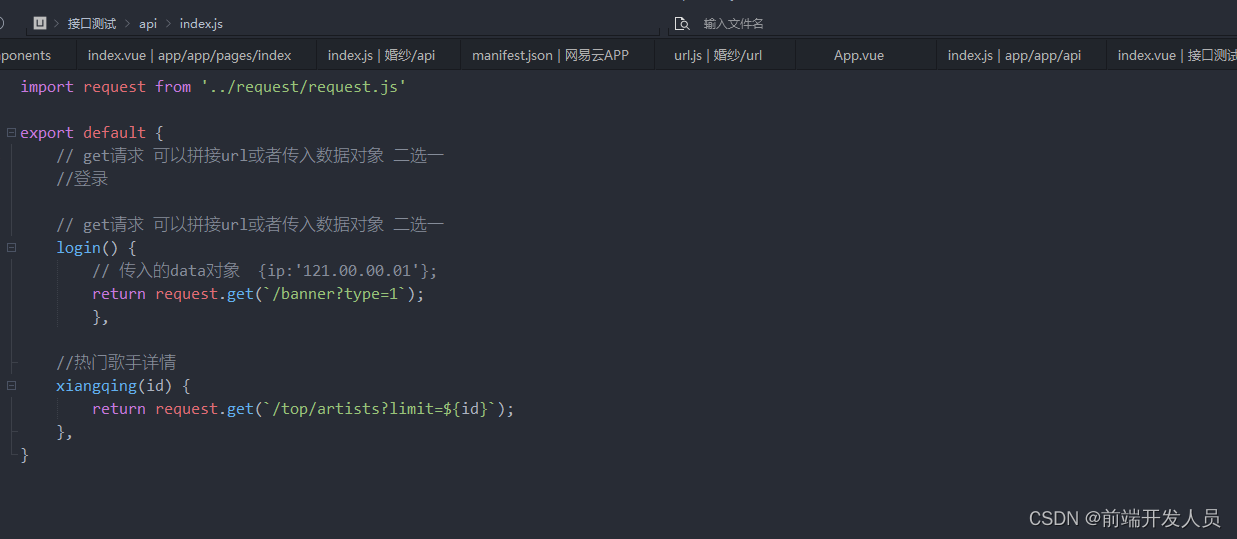
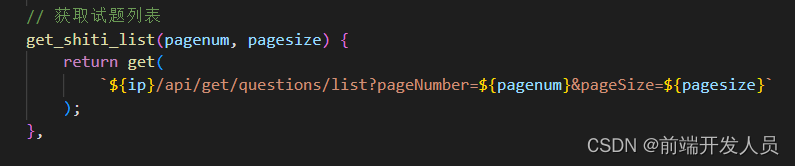
3.新建api文件夹,请求接口在index.js里面进行



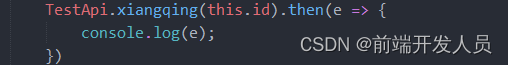
4.在页面中使用接口
页面中引入
import API from "../../api/index.js";
























 2251
2251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










