Vue整合ElementUI
element ui官网
vue 项目创建完成后,打开终端,输入npm i element-ui -S 后,等待加载完成
npm i element-ui -S
然后下载我们的SASS加载器。(8.x开始的版本下载对 node 的版本有要求,所以我们指定让他下载7.3.1版本)(下载快可不加)
npm install sass-loader@7.3.1 node-sass --save-dev
使用npm install sass-loader@7.3.1 node-sass --save-dev下载失败或者,下一半突然就定住了的话,我们可以用下面这种方式下载(先下载cnpm,然后给cnpm配置淘宝的源,再用cnpm下载sass-loader和node-sass)。`
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install sass-loader@7.3.1 node-sass --save-dev
最后使用npm install或者cnpm install 完成下载。
使用ElementUI
我们先把手脚架里面那些不需要的删掉。(别让他影响我们发挥,不删的话,问题其实也不大)
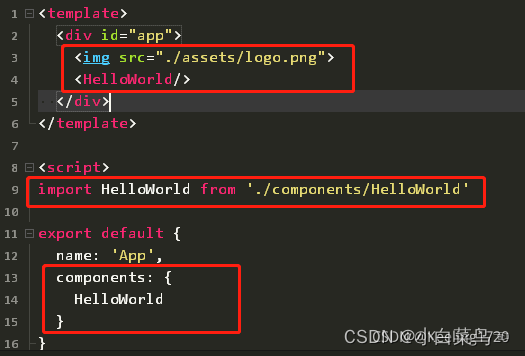
删掉App.vue中的这些被框起来的内容。(删掉HelloWorld组件以及我们的logo)

然后删掉components目录下的HelloWorld.vue文件。
首先,在需要引用我们的ElementUI组件的地方导入我们的ElementUI和他的样式。
我们在main.js中这么写:
import Vue from 'vue'
import App from './App'
//导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用ElementUI
Vue.use(ElementUI);
Vue.config.productionTip = false
//初始化(这个render是初始化)
new Vue({
el: '#app',
render: h => h(App)
})
然后我们直接去ElementUI的官网找我们要的组件,然后复制到我们的项目里,配置好路由。





















 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








