要实现上滑触顶悬停要用的控件有:
CoordinatorLayout、AppBarLayout 、CollapsingToolbarLayout、NestedScrollView
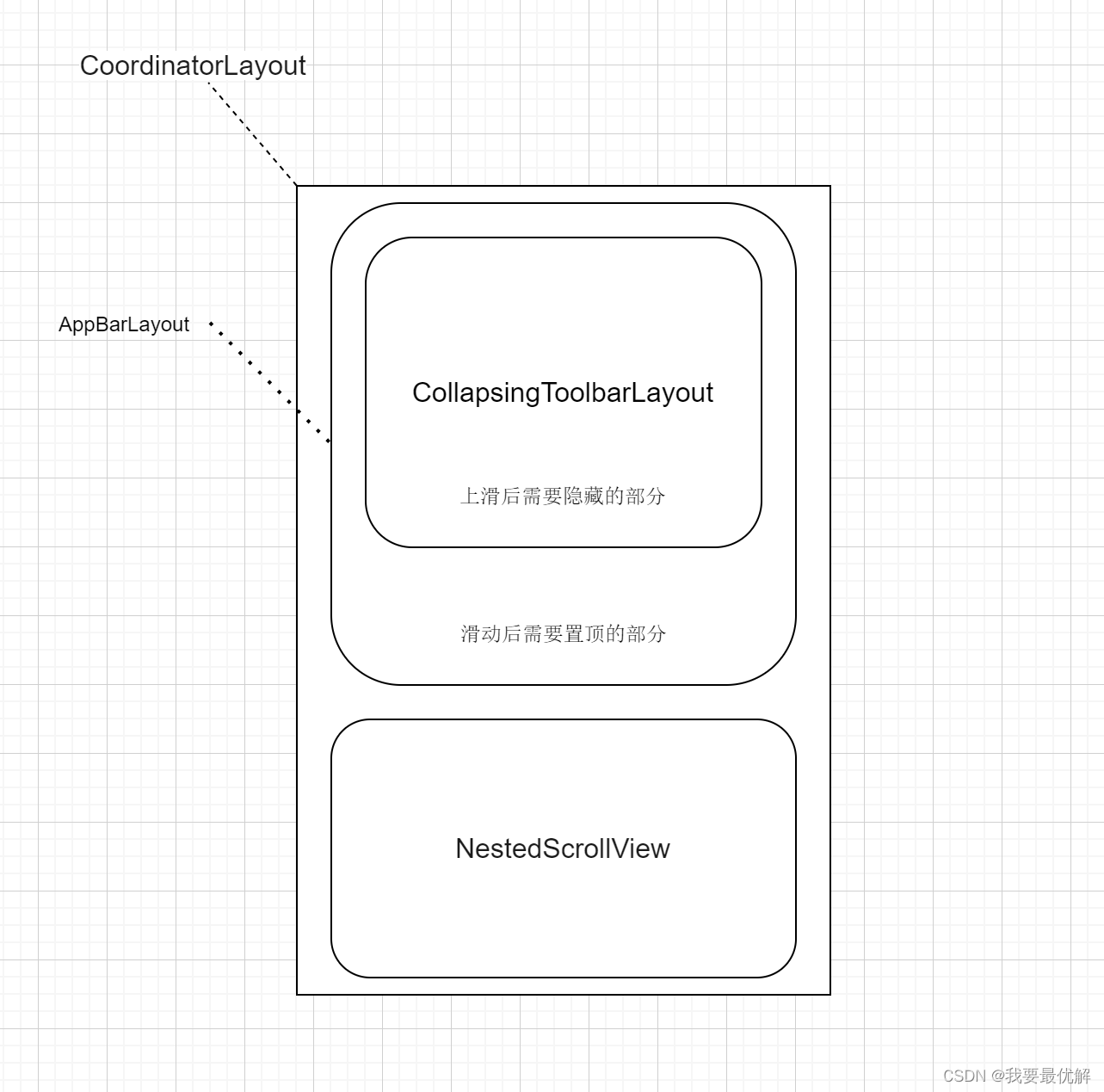
- CoordinatorLayout 作为根布局或包裹 AppBarLayout 的布局。
- AppBarLayout 放置在 CoordinatorLayout 中,用于构建顶部导航栏。
- CollapsingToolbarLayout 包含在 AppBarLayout 中,用于实现标题和工具栏的折叠效果(即需要隐藏的界面)。
- NestedScrollView 或其他滚动视图作为 CoordinatorLayout 的子视图,用于展示可滚动的内容。
1、结构图

因为想试试引入布局能不能正常使用,所以编辑了一个hide.xml文件作为隐藏界面的布局,然后在activity_main.xml文件中引用:
2、hide.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="360dp"
android:orientation="vertical">
<androidx.appcompat.widget.SearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:iconifiedByDefault="true"/>
<LinearLayout
android:background="#3336"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_weight="1"
android:text="试卷翻新"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:layout_width="0dp"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="错题打印"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:gravity="center_horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="精品试卷"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:background="#9987"
android:layout_width="match_parent"
android:layout_height="90dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_weight="1"
android:text="Vip专区"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:layout_width="0dp"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="课后刷题"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:gravity="center_horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="AI金准学"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:layout_width="0dp"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="易错题"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
<TextView
android:gravity="center_horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="作业批改"
android:layout_gravity="center"
android:layout_marginStart="20dp"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="160dp">
<LinearLayout
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:layout_marginEnd="5dp"
android:background="#3432"
android:layout_width="0dp"
android:layout_height="150dp"
android:layout_weight="1"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="期末复习专区"
android:layout_gravity="center"
android:textSize="30dp"/>
</LinearLayout>
<LinearLayout
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:layout_marginEnd="5dp"
android:background="#3432"
android:layout_width="0dp"
android:layout_height="150dp"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_marginEnd="5dp"
android:background="#456119"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="期末复习宝典"
android:layout_gravity="center"
android:textColor="@color/white"/>
</LinearLayout>
<LinearLayout
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_marginEnd="5dp"
android:background="#987789"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="期末复习宝典"
android:layout_gravity="center"
android:textColor="@color/white"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3、activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:background="#998766"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="头部"
android:textSize="50sp" />
</LinearLayout>
<!-- 第一部分:CoordinatorLayout -->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<!-- 第二部分:缩放控件-->
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll">
<LinearLayout
android:background="#9999"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="可隐藏界面"
android:textSize="50sp" />
<include
android:id="@+id/hide"
layout="@layout/hide"/>
</LinearLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<LinearLayout
android:background="#3336"
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal">
<TextView
android:id="@+id/chinese"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:text="@string/chinese"
android:layout_gravity="center_vertical"
android:layout_marginStart="70dp"/>
<TextView
android:id="@+id/math"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:text="@string/math"
android:layout_gravity="center_vertical"
android:layout_marginStart="70dp"/>
<TextView
android:id="@+id/english"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:text="@string/english"
android:layout_gravity="center_vertical"
android:layout_marginStart="70dp"/>
</LinearLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:overScrollMode="always"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/test_text"
android:textSize="50sp" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
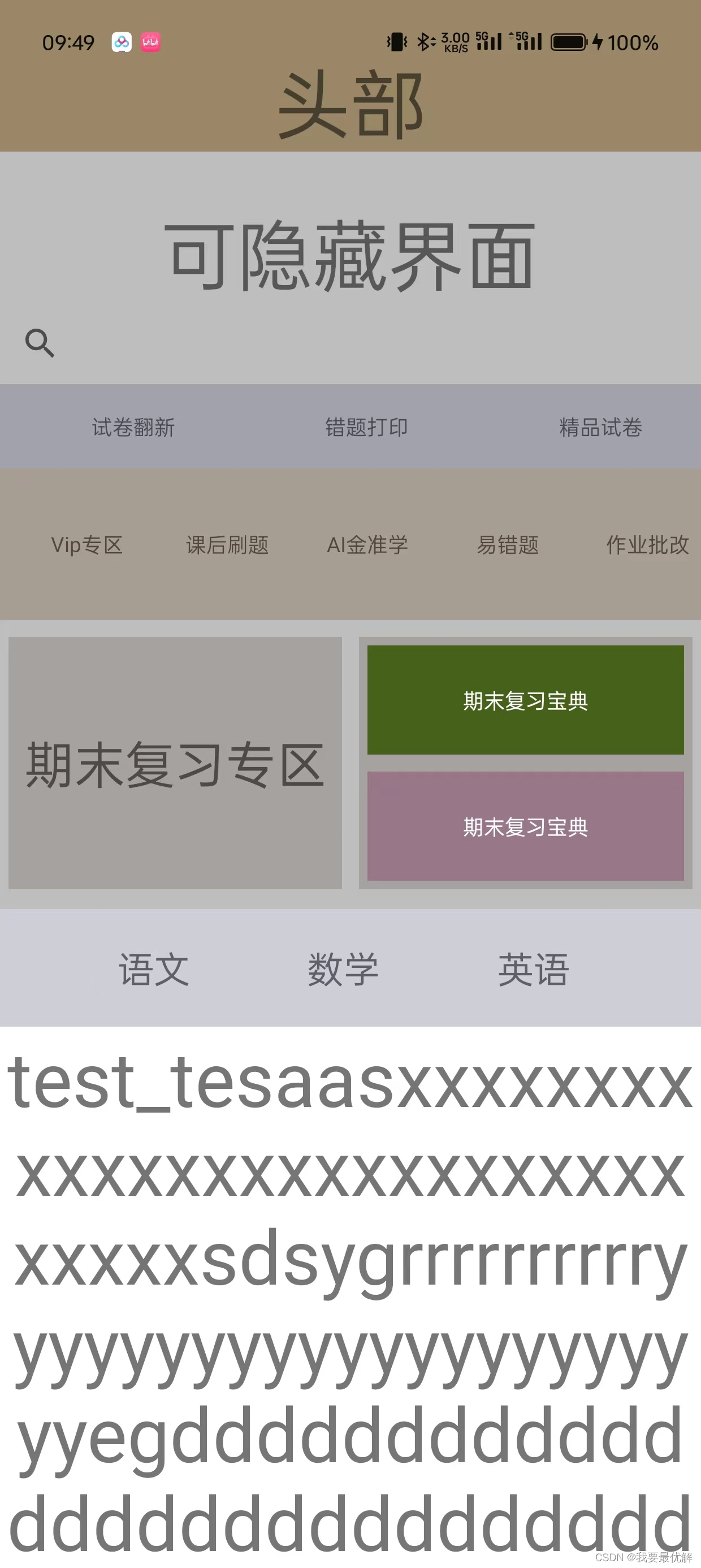
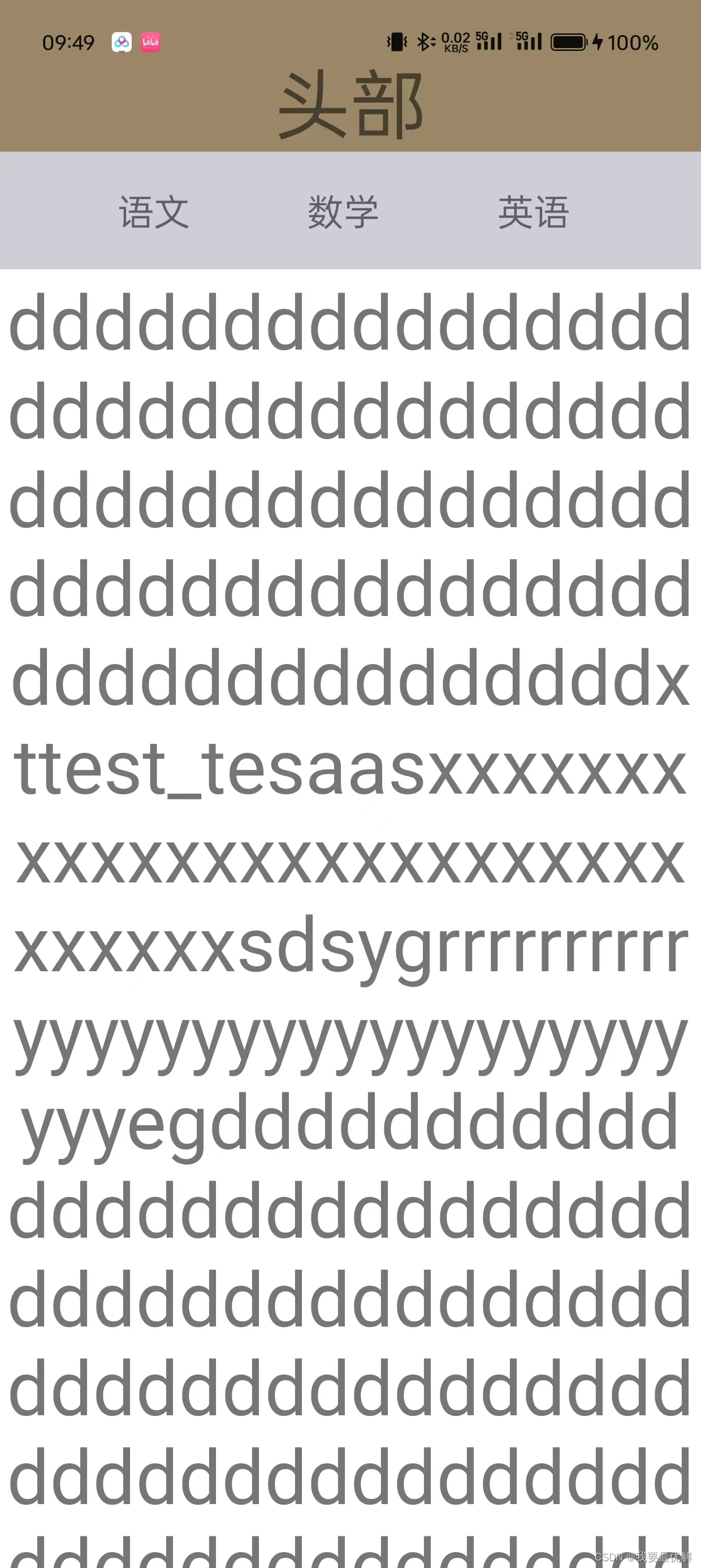
4、 运行结果:
引入后运行正常:























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








