video.js视频播放报错默认样式为:

正常情况下当player实例创建完成后,可以再videoJS提供的错误处理方法中使用以下方法自定义错误处理逻辑:
【解决方式】
let player = videojs(video, {}, function(){
this.on('error', function(){
player.errorDisplay.close(); //将错误信息不显示
// 自定义显示方式
})
}
);
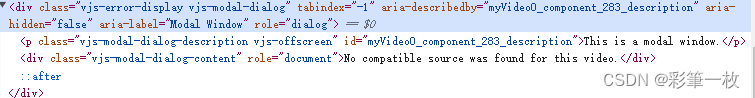
但是调试发现,当播放器报错时,并未执行error处理函数,当碰到该问题时可以使用第二种方法,即CSS样式覆盖,我们审查元素可以看到,当播放器错误时,videoJS会在DOM树上动态添加一个类名如下的默认显示内容:

我们可以通过样式覆盖来实现最终效果:

SCSS代码如下:
//自定义视频播放器报错样式
.vjs-error .vjs-error-display {
width: 100%;
height: 100%;
background-color: rgba(29, 29, 61, 0.6);
background-image: url("../../../assets/img/icon_no_video.png");
background-repeat: no-repeat;
background-position: center center;
&:before {
display: none;
}
&:after {
color: #8483c5;
content: '取流失败';
font-family: PingFangSC, PingFangSC-Regular;
font-size: 20px;
left: 0;
margin-top: -0.5em;
position: absolute;
text-shadow: 0.05em 0.05em 0.1em #000;
text-align: center;
top: 75%;
vertical-align: middle;
width: 100%;
}
.vjs-modal-dialog-content {
display: none;
}
}
希望能对您有所帮助,谢谢!





















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








