1、全局拦截:router.beforeEach
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from '../views/AboutView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: AboutView
}
]
const router = new VueRouter({
routes
})
router.beforeEach((to, from, next) => {
console.log('to', to);
console.log('from', from);
})
export default router
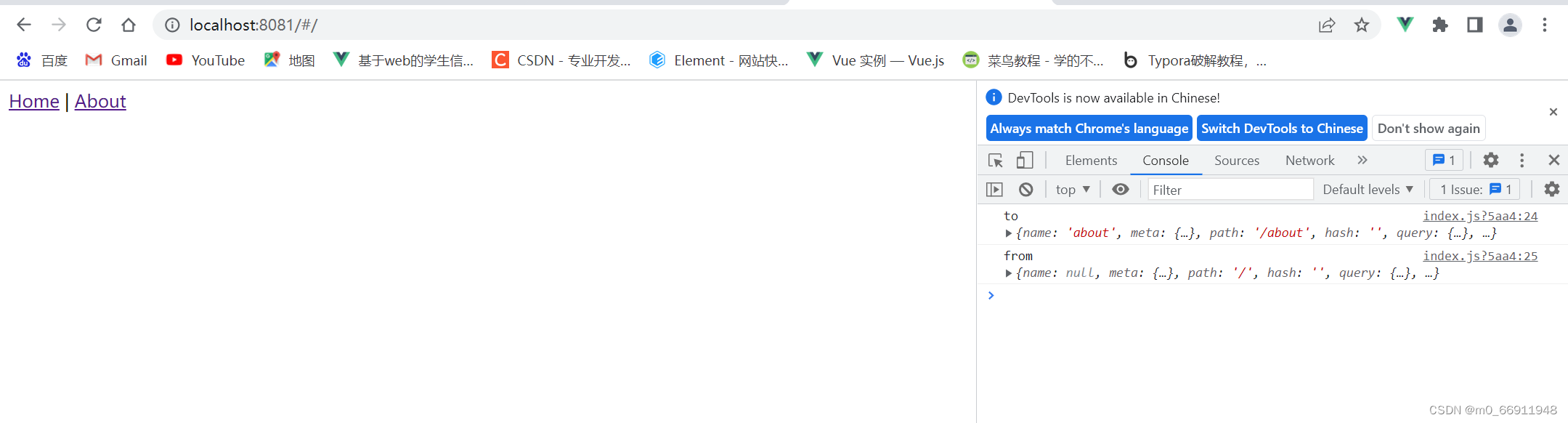
当路由进行跳转的时候,router.beforeEach就会把跳转拦截下来,只有遇到next()才会放行,to代表将要跳转的路由信息,from代表跳转前路由的信息,next代表路由放行
这是没有next()的

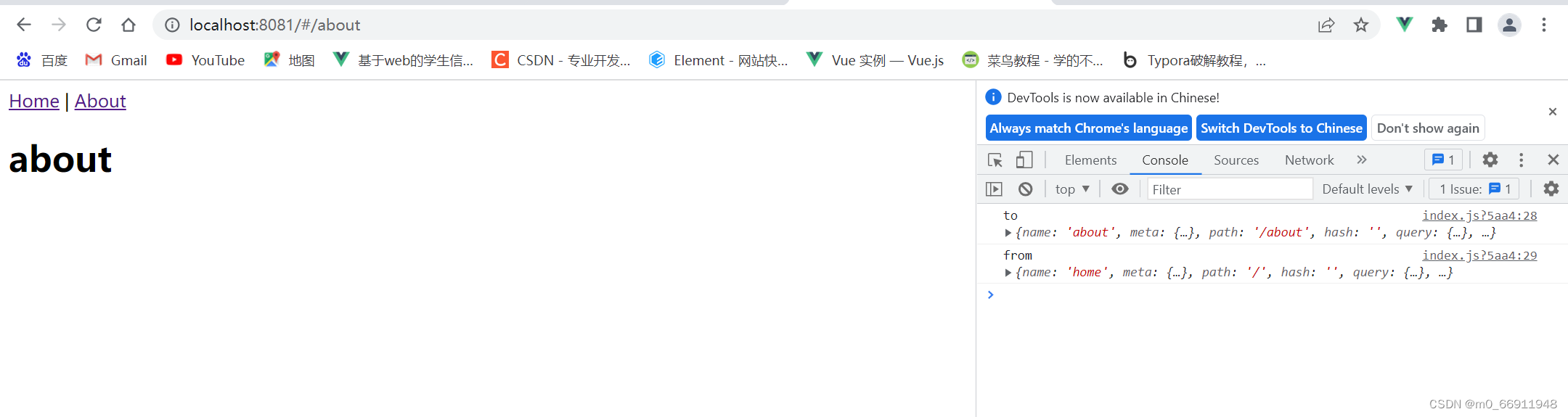
这是有next()的
router.beforeEach((to, from, next) => {
console.log('to', to);
console.log('from', from);
next()
})
2、局部拦截:局部拦截是写在需要拦截的路由里,以键值对的方式,表示只有跳转到该路由时,才会进行路由拦截,参数用法和全局拦截一样
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from '../views/AboutView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView,
beforeEnter: (to, from, next) => {
console.log('to', to);
console.log('from', from);
}
},
{
path: '/about',
name: 'about',
component: AboutView
}
]
const router = new VueRouter({
routes
})
export default router
3、组件内的拦截:导航守卫写在所要进行拦截的组件内部,用法与局部拦截一样,表示只拦截当前组件的路由
<template>
<div class="home">
<h1>home</h1>
</div>
</template>
<script>
export default {
name: 'home',
beforeRouteEnter(to, from, next) {
console.log('to', to);
console.log('from', from);
}
}
</script>




















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








