Vue CLI
基于 Vue.js 进行快速开发的完整系统。脚手架:快速搭建项目结构
1、安装
打开终端(cmd),然后在里面输入下面的命令行
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
安装完毕后,输入:
$ vue --version 或者输入 vue -V
如果能够查看到版本信息,则说明安装成功,否则安装失败或环境变量配置有问题。
2、创建项目
2-1、方式一:GUI - 图形化用户界面
$ vue ui
2-2、方式二:命令行
例如你想要在 code 文件夹下面建这个项目,则找到这个 code

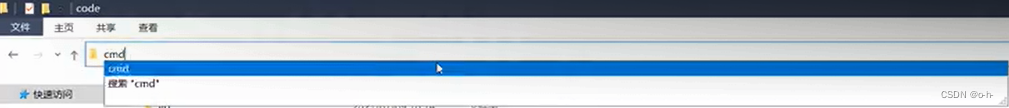
然后在最上面的地址栏输入 cmd

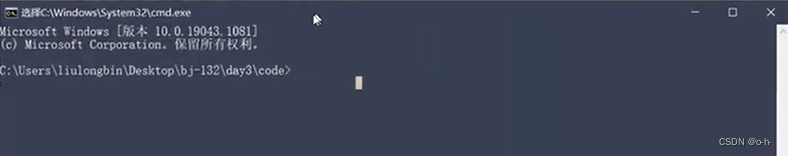
进入到 cmd 里面去创建项目

1、执行创建命令:
$ vue create project-name
显示创建项目的向导:
2、选择手动选择项目新特性项:(通过键盘的上下键进行选择,空格键是选中确认)
? Please pick a preset:
Default ([Vue 3







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2183
2183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








