1、问题:
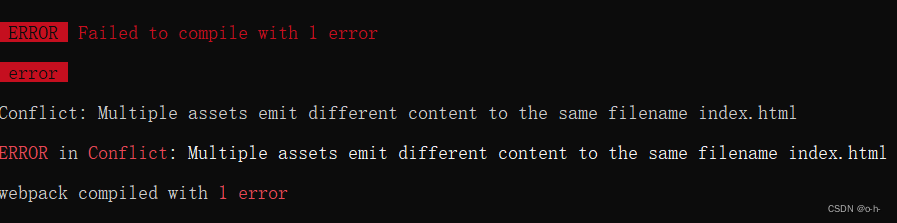
当使用vue-cli(脚手架)创建项目后,并用npm run serve运行项目过程中,出现Conflict: Multiple assets emit different content to the same filename index.html的报错

2、原因
报错原因有以下两个可能:
第一:可能是文件在创建打包过程中,文件路径有中文的原因
第二:在脚手架进行创建项目的时候,有关多个文件名重名了
3、解决方案
点击两次ctrl+c将报错项目停掉
终止批处理操作吗(Y/N)? ^C
返回vscode工具中去修改
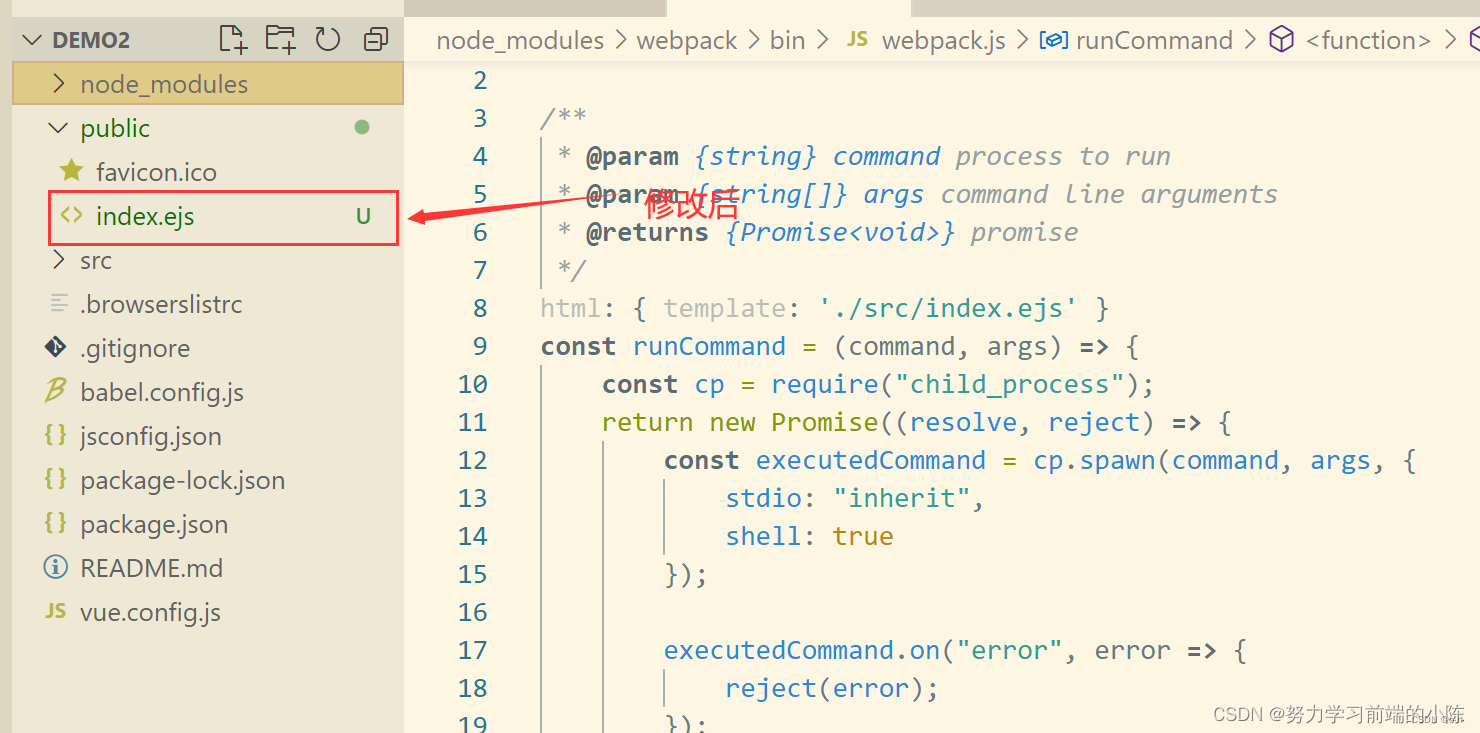
第一步:把index.html重命名为index.ejs

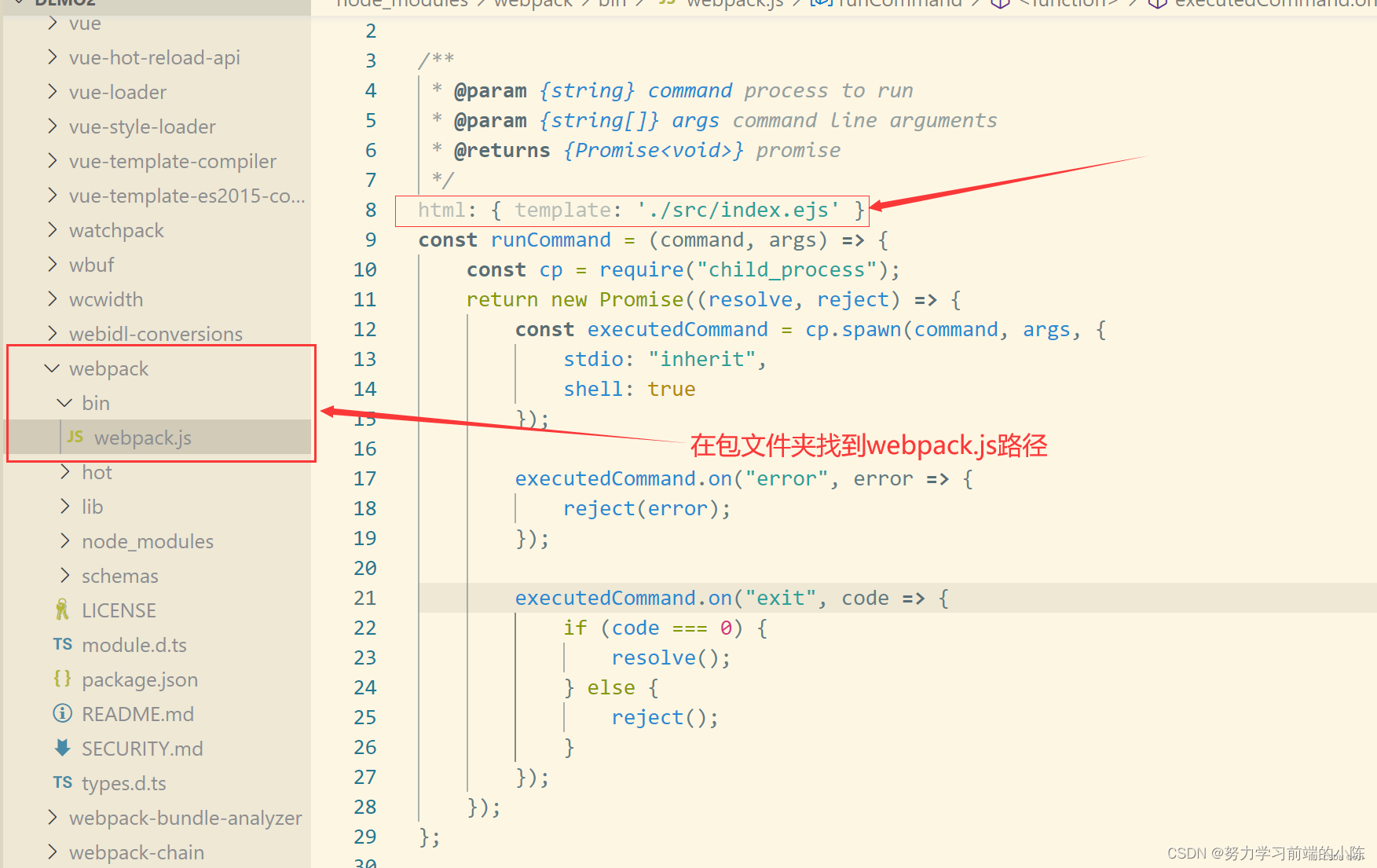
第二部:在node_nodules/webpack/bin/webpack.js中加入 html: { template: ‘./src/index.ejs’ }

第三步:在cmd命令行中重新输入npm run serve运行项目,发现项目可以运行啦~

注意:
- 在日常练习中,可以使用文章中的方案;
- 在真正开发时,建议重新创建Vue项目,这个问题是在创建项目的时候才发出的,因此在你重新创建项目的时候,问题也会被解决哦





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








