问题:当使用vue-cli(脚手架)创建项目后,运行serve项目过程中,出现Conflict: Multiple assets emit different content to the same filename index.html的报错.
1.第一步:外层大文件夹是public文件夹,把里面的index.html重命名为index.ejs
index.ejsindex.html在public的文件夹下:如下图修改

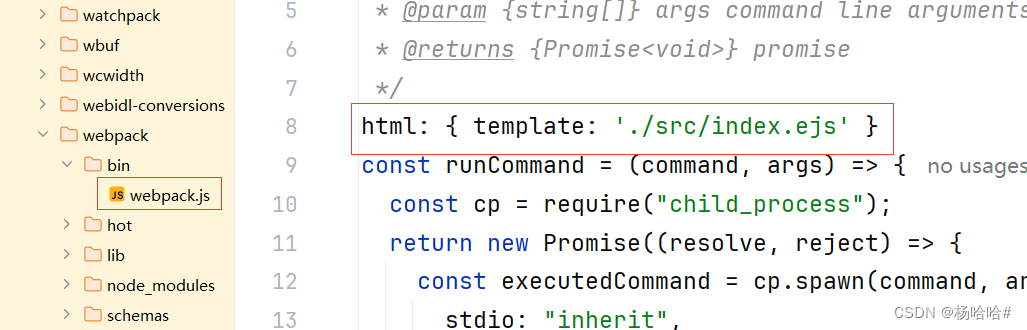
2.第二步:先找到node_nodules外层大文件夹,在node_nodules/webpack/bin/webpack.js中最前面加入 html: { template: './src/index.ejs' }
html: { template: './src/index.ejs' }
3. 第三步:输入npm run serve运行项目,就ok楼~
npm run serve
点击下面链接即可跳转到浏览器:






















 1517
1517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








