上次写文章,获得了对于我来说的挺多的阅读量,谢谢大家支持...!!!!嘿嘿 以后也会把自己的学习过程和遇到的坑记录下来!如果有写的不对的地方,也感谢指导一下!多多学习!嘿嘿
谢谢大家!!
目录
1.解锁jenkins
cat 进图片里面路径然后把密码直接粘贴进去就行
cat /var/jenkins/secrets/initialAdminPassword 
2.创建用户(很简单忘记截图了)
省略
3.gitee插件
安装gitee插件
安装完记得重启jenkins



配置gitee插件


获取私人令牌



 保存即可
保存即可
4.node插件
安装node
前端项目需要依赖nodejs环境才能运行,装好插件后,要在全局工具配置那维护一个node环境,可以自己安装需要的node版本,根据自身项目来,安装步骤跟gitee一样,省略,安装完记得重启jenkins
 配置node
配置node


保存即可
5.新建任务

General

源码管理
- 点击【高级】 Advanced 按钮,
- Name输入
origin, - Refspec输入
+refs/heads/*:refs/remotes/origin/*

添加账号

构建触发器


新建 Gitee 项目 WebHook
进入源码管理配置中设置的 Gitee 项目中,进入 管理 -> WebHooks
- 添加 WebHook,URL 填写
触发器配置:Build when a change is pushed to Gitee. Gitee webhook URL中所示 URL,如:: http://127.0.0.1:8080/jenkins/project/fu- 密码填写:触发器配置第 5 点中配置的 WebHook 密码,不设密码可以不填
- 勾选 PUSH,Pull Request
测试推送触发构建
- Gitee 的 WebHook 管理中选择勾选了 PUSH 的 WebHook 点击测试,观察 Jenkins 任务的构建状态
- Gitee 项目页面编辑一个文件提交,观察 Jenkins 任务的构建状态
测试 PR 触发构建
- Gitee 的 WebHook 管理中选择勾选了 Pull Request 的 WebHook 点击测试,观察 Jenkins 任务的构建状态
- 在 Gitee 项目中新建一个 Pull Request,观察 Jenkins 任务的构建状态

构建环境
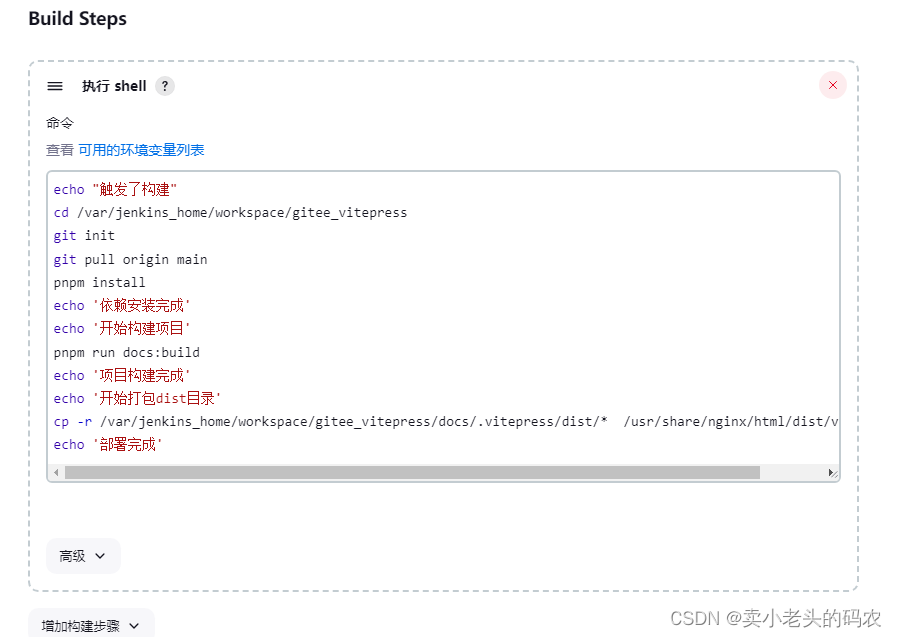
 Build Steps
Build Steps
echo "触发了构建"
cd /var/jenkins_home/workspace/gitee_vitepress
git init
git pull origin main
pnpm install
echo '依赖安装完成'
echo '开始构建项目'
pnpm run docs:build
echo '项目构建完成'
echo '开始打包dist目录'
cp -r /var/jenkins_home/workspace/gitee_vitepress/docs/.vitepress/dist/* /usr/share/nginx/html/dist/vitePress
echo '部署完成'脚本要根据自己情况来写:简单说就是先自己创建一个工作目录,自己来定,然后cd切换过去,然后在把你的项目拉进去,install一下执行build打包,在把你的dist文件cp复制到你的nginx配置的那个生产目录里面就完事了
6.总结
简单总结:就是下载两个插件,gitee和node,配置好相关配置,然后执行流程,当你的代码执行push到你的指定分支的时候,会触发构建,会自动执行构建,然后执行shell脚本
7.遇到的坑
jenkins中无法连接仓库:Error performing git command: git ls-remote -h...







 本文介绍了如何在Jenkins中解锁、创建用户、安装Gitee和Node插件,配置Git仓库源码管理和构建触发器,包括WebHook的设置与测试。作者分享了解决常见问题和构建流程的步骤。
本文介绍了如何在Jenkins中解锁、创建用户、安装Gitee和Node插件,配置Git仓库源码管理和构建触发器,包括WebHook的设置与测试。作者分享了解决常见问题和构建流程的步骤。


















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










