name属性可能是<input>元素最重要的属性。它不是验证的严格要求,但永远不应该忽略它。当表单提交到服务器时,表单中的数据将包含在HTTP请求中。数据打包为一系列名称-值对。每个名称-值对的名称是每个输入的名称属性,值是用户输入(或预先指定)的值。如果没有name属性,<input>元素无法在表单提交时向服务器提供其值。
作用:指定输入元素的名称。提交表单时,每个输入元素的名称和值都包含在HTTP请求中。
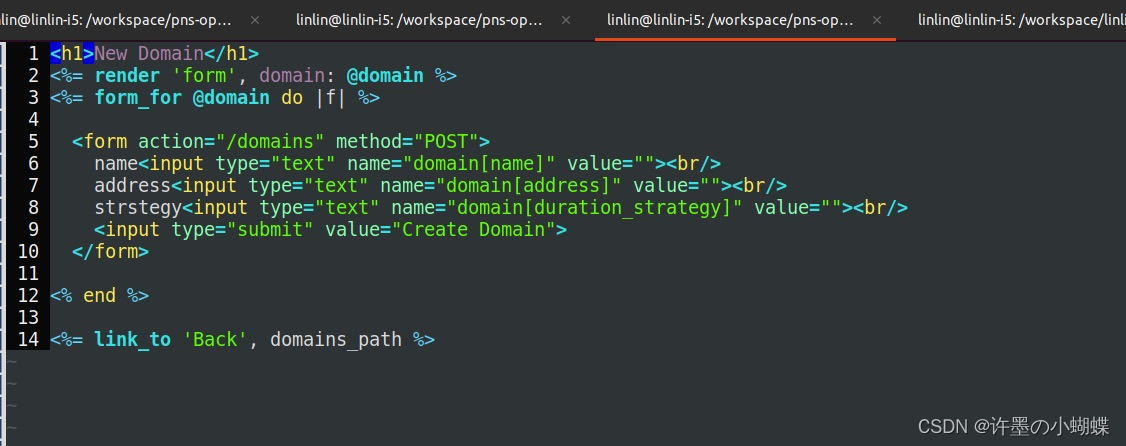
<%= form_for @domain do |f| %>
4
5 <form action="/domains" method="POST">
6 name<input type="text" name="domain[name]" value=""><br/>
7 address<input type="text" name="domain[address]" value=""><br/>
8 strstegy<input type="text" name="domain[duration_strategy]" value=""><br/>
9 <input type="submit" value="Create Domain">
10 </form>
11
12 <% end %>
name属性的值如何来命名,取决于你在填写文本框的时候里面所填内容或数据的类型,也就是说你会将你所填的信息分为哪一类,如果你填的是用户名,那么name属性的值你可以设置为name=“username” 如果你填的信息是密码,那么name属性的值你可以设置为name=“password” 如果填的是性别,那么name属性的值则可以设为name="sex"或者设为gender
那么,对于一个数据表来说,想要引用数据或者新建保存数据或者编辑数据,需要对于表进行更新,在代码中就不能直接书写name = "name" 二是书写name = "项目名[name]",这样书写,浏览器才能识别出来,如果按照第一种书写方式就会报错。
然后根据提示修改,在controller文件和view文件进行统一,看一下哪些数据是数据表不存在的,进行整理。




















 5497
5497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








