直接上代码了
<!-- 底部分享 -->
<div class="shareBox">
<div class="copyLink">
<button @click="copyLink(qrCodeText)" class="clickBtn">
<span><img src="@/assets/common/copyLink.png" alt="" /></span
>复制链接
</button>
</div>
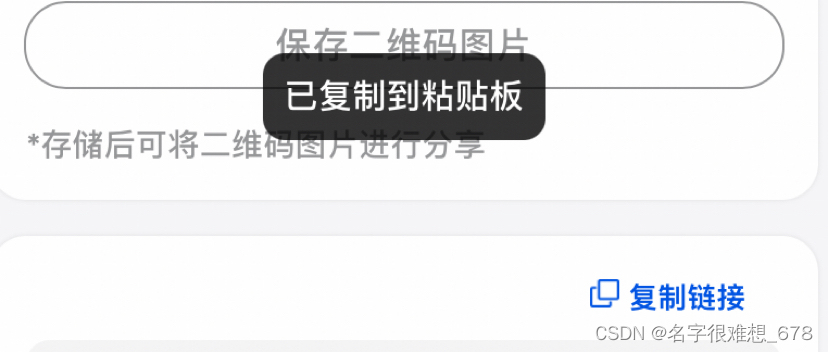
方法一:自己写一个弹窗的样式获取dom控制显示和隐藏
//点击按钮复制链接
copyLink(val) {
let url = val; // 后台接口返回的链接地址
let inputNode = document.createElement("input"); // 创建input
inputNode.setAttribute("readonly", "readonly"); //设置只读,否则移动端使用复制功能时会造成软键盘自动弹起
inputNode.value = url; // 赋值给 input 值
document.body.appendChild(inputNode); // 插入进去
inputNode.select(); // 选择对象
document.execCommand("Copy"); // 原生调用执行浏览器复制命令
inputNode.className = "oInput";
inputNode.style.display = "none"; // 将input隐藏
document.getElementById("message").style.display = ""; //复制后弹出-自己写一个弹窗的样式
//1.5秒后自动隐藏
setTimeout(
"document.getElementById('message').style.display='none'",
1500
);
inputNode.remove(); //将input销毁
},

弹窗效果展示
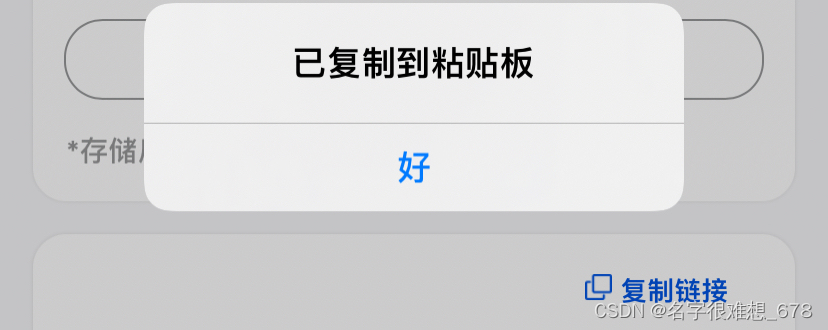
方法二:直接用window.alert()方法
copyLink(val) {
console.log(val, "复制链接");
let url = val; // 后台接口返回的链接地址
let inputNode = document.createElement("input"); // 创建input
inputNode.setAttribute("readonly", "readonly"); //设置只读,否则移动端使用复制功能时会造成软键盘自动弹起
inputNode.value = url; // 赋值给 input 值
document.body.appendChild(inputNode); // 插入进去
inputNode.select(); // 选择对象
document.execCommand("Copy"); // 原生调用执行浏览器复制命令
inputNode.className = "oInput";
inputNode.style.display = "none"; // 将input隐藏
// 去掉ios(h5)中alert弹框里面的网址
window.alert = function (name) {
const iframe = document.createElement("IFRAME");
iframe.style.display = "none";
iframe.setAttribute("src", "data:text/plain,");
document.documentElement.appendChild(iframe);
window.frames[0].window.alert(name);
iframe.parentNode.removeChild(iframe);
};
window.alert("已复制到粘贴板");
inputNode.remove(); //将input销毁
},

弹窗效果展示























 1823
1823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








