新手在使用Vue开发者工具遇到的问题
问题的大前提,要检查有无安装好Vue开发者工具
1、安装了 Vue.js devtools,也就是Vue开发者工具(Vue官网有详细介绍)
https://cn.vuejs.org/
2、在浏览器中安装,在扩展程序管理中添加
3、启动 Vue.js devetools

4、最重要一步!开启允许访问文件网址

5、基本能够在控制台中看到,并使用Vue开发者工具了
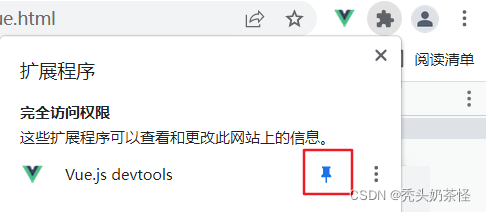
6、我会将Vue开发者工具固定在浏览器上,这样页面中使用了Vue,图标就变绿色,方便查阅和调试。(看个人需求!!操作如下图,未固定是一个灰色的铁钉;固定好就是蓝色的铁钉,和下图一样)

———————————————————————————
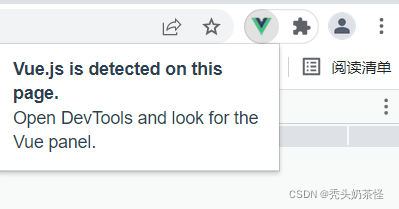
问题一:Vue.js is detected on this page. Open DevTools and look for the Vue panel.
这句话的翻译是:
Vue.js已经在页面中检测到了。请打开你的开发者工具,并查找Vue面板。
(必须是做好了上面“前提”的步骤)
注意!(前方高能)
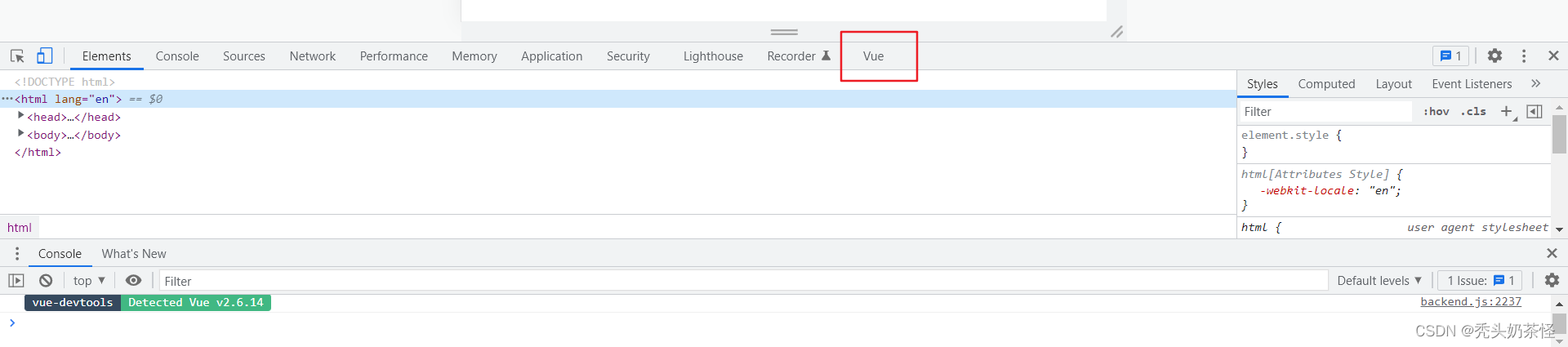
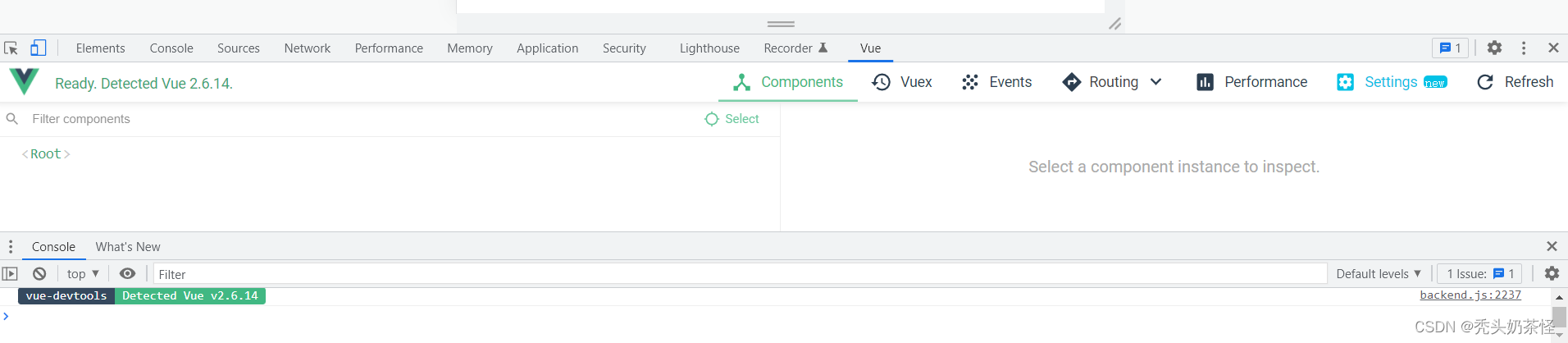
请马上!! 在键盘上按下F12(或鼠标右键,点击“检查”),会出现以下界面,而Vue面板就在最右侧!!点击就能看到了。


而不是!!! 一直按浏览器上右上角的扩展程序,

觉得怎么它没有跳转(我就是这样的傻瓜行为,请大家不要做)。
———————————————————————————
问题二:Vue.js not detected
这句话的翻译是:
Vue.js在页面中未检测到。

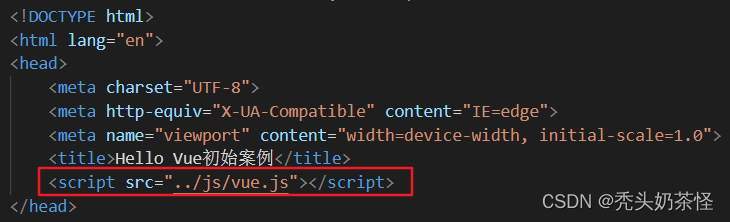
可能原因是: 你所编写的页面,没有引入Vue.js。
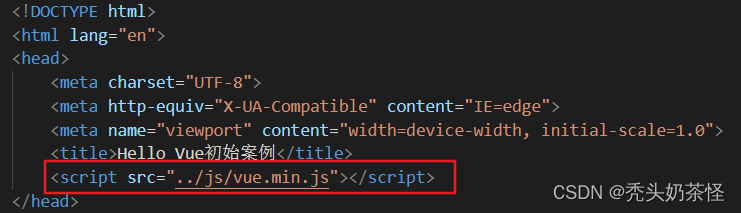
(据说没有引入开发版会有问题,但我在编写简单的页面代码时引用生产版暂时未发现有报错问题。且我认为两者的区别是开发版报错会有友好的提示,而生产版则只有底层的错误信息。)


我引入后,Vue开发者工具就能正常使用了。(显示的是问题一中的语句,其实就是已经成功啦)

———————————————————————————
综上所述:
很多时候的报错,都会有一些友好的提示,最好要认真分析错误到底是在说些什么,才能够找到原因,再解决问题。
一切的困难都不是问题!!





















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










