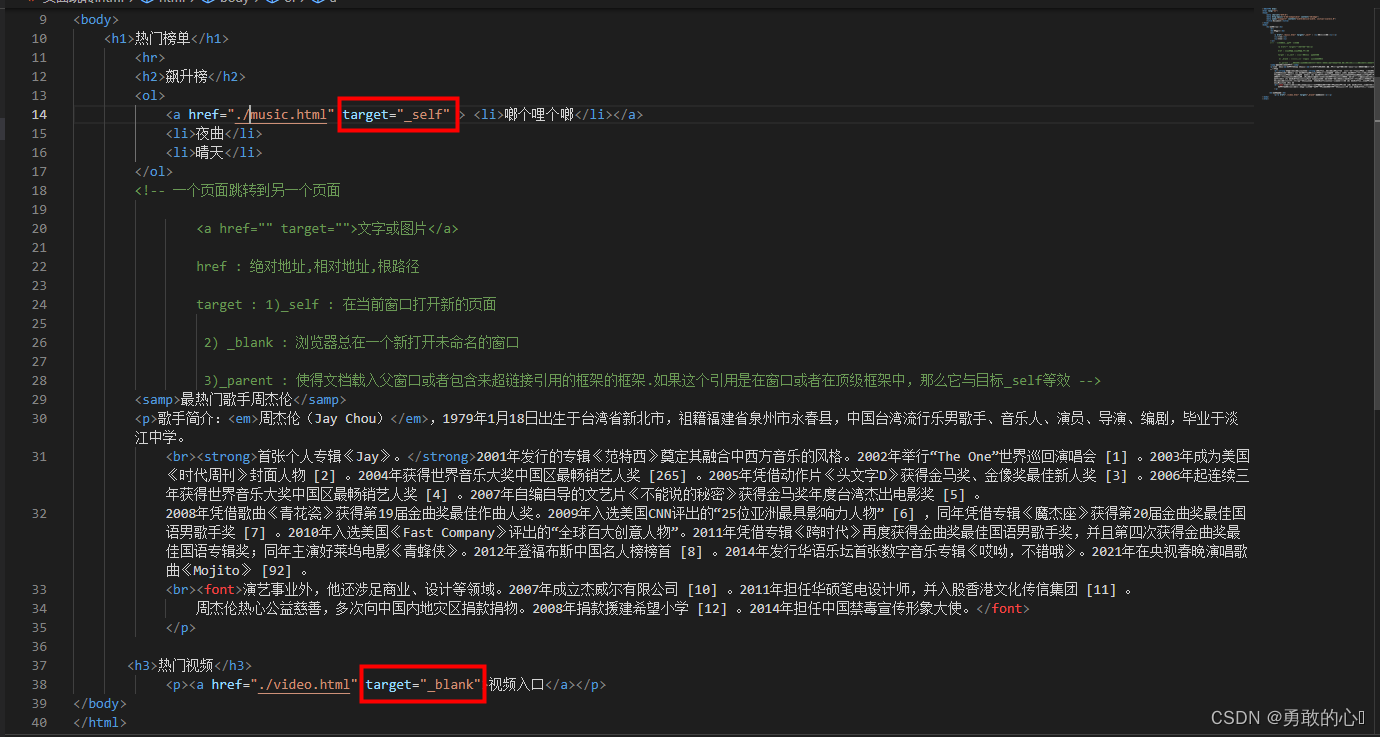
1、<a href="./music.html"><li>啷个哩个啷</li></a> ,a href标签 = 加页面的相对或绝对路径、根路径,实现页面间跳转。
2、<h1-h3>为标题标签,<br> 标签为虚线,文本正文为<p>标签,<strong>标签文本加粗。
3、一个页面跳转到另一个页面
<a href="" target="">文字或图片</a>
href : 绝对地址,相对地址,根路径
target : 1)_self : 在当前窗口打开新的页面
2) _blank : 浏览器总在一个新打开未命名的窗口
3)_parent : 使得文档载入父窗口或者包含来超链接引用的框架的框架.如果这个引用是在窗口或者在顶级框架中,那么它与目标_self等效

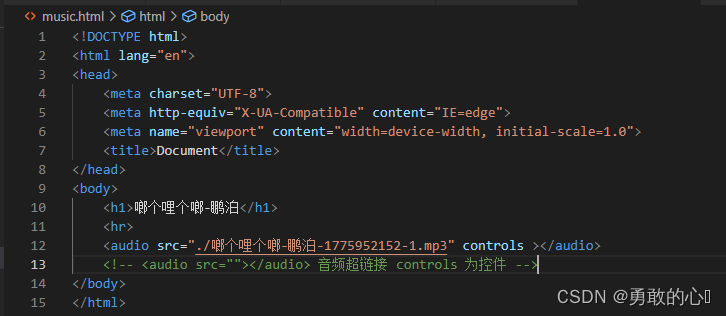
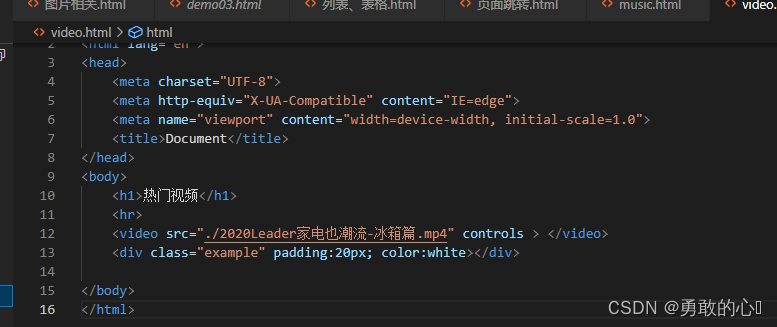
4. 跳转后的页面编辑(音频+视频)
audio 为音频,video为视频,controls为控件(需要加控件,页面才能显示出控件)


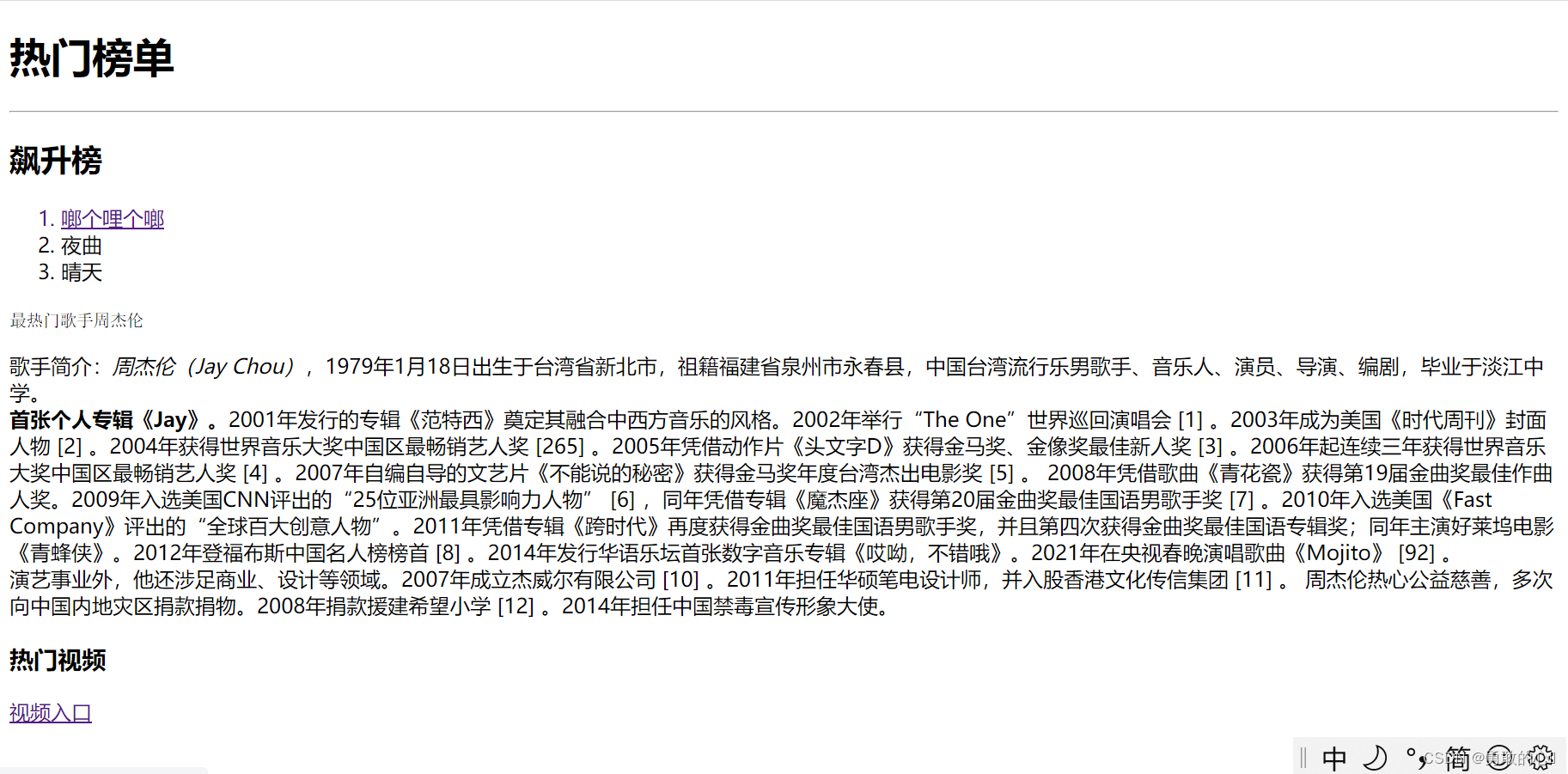
页面效果:























 3364
3364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








