目录
一、什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,
创建命令如下:
vue init webpack xxx
注意:①xxx 为自己创建项目的名称
②必须先安装vue,vue-cli,webpack,node等一些必要的环境
二、前提:搭建好NodeJS环境
安装vue-cli:
doc命令分别(分开)执行:
npm install -g vue-cli
npm install -g webpack
-g:js依赖会下载到node_global中
-s:会被打包 --->存放在vueproject文件中package.json里的dependcies,打包项目的时候,里面的jar包依赖会一并打包
-d:只在开发环境中被依赖 --->存放在vueproject文件中package.json里的DevDependecies(开发环境),打包项目的时候,里面的jar包不会被打包,只供本地项目使用
注意:
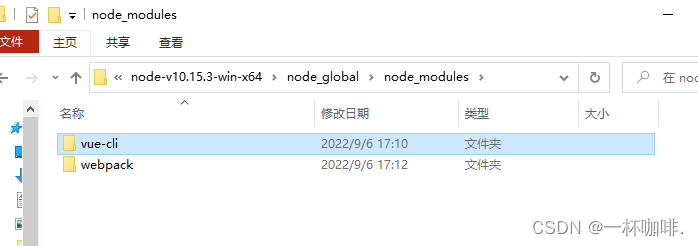
①安装成功之后nodejs文件中的node_global里会出现如下文件:



②安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
三、使用脚手架vue-cli(2.X版)来构建项目
## 使用脚手架创建项目骨架
## 此步骤可理解成:使用eclipse创建一个maven的web项目
第一步:
在非中文目录下创建一个文件,在这里待开命令窗口cmd
第二步:
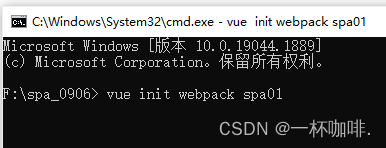
在命令窗口中输入:vue init webpack spa1 【注意:spa1指的是项目名,可自定义】然后回车。
#此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹。
第三步:
进入一问一答模式
注意:
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for mos










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








