管理后台低代码PaaS平台是一款基于 Salesforce Platform 的开源替代方案,旨在为企业提供高效、灵活、易于使用的低代码开发平台。低代码PaaS平台的10大核心引擎功能:1.建模引擎 2.移动引擎 3.流程引擎 4.页面引擎 5.报表引擎 6.安全引擎 7.API引擎 8.应用集成引擎 9.代码引擎 10.公式引擎。
采用与直接模块拖拽编程不一致的是,本套低代码PAAS平台采用的是对象方式实现字段、API的字段类型,引入RPA实现表自动化建模;再使用选择方式对地段功能进行选择定义甚至可以插入代码进行自定义。采用前后端同一技术,可实现功能应用边使用边修改的功能。


10大核心引擎功能具体介绍如下:
1、建模引擎:
基于模型驱动,内置功能强大的建模引擎,零代码也能快速创建智能化、移动化的企业应用程序。
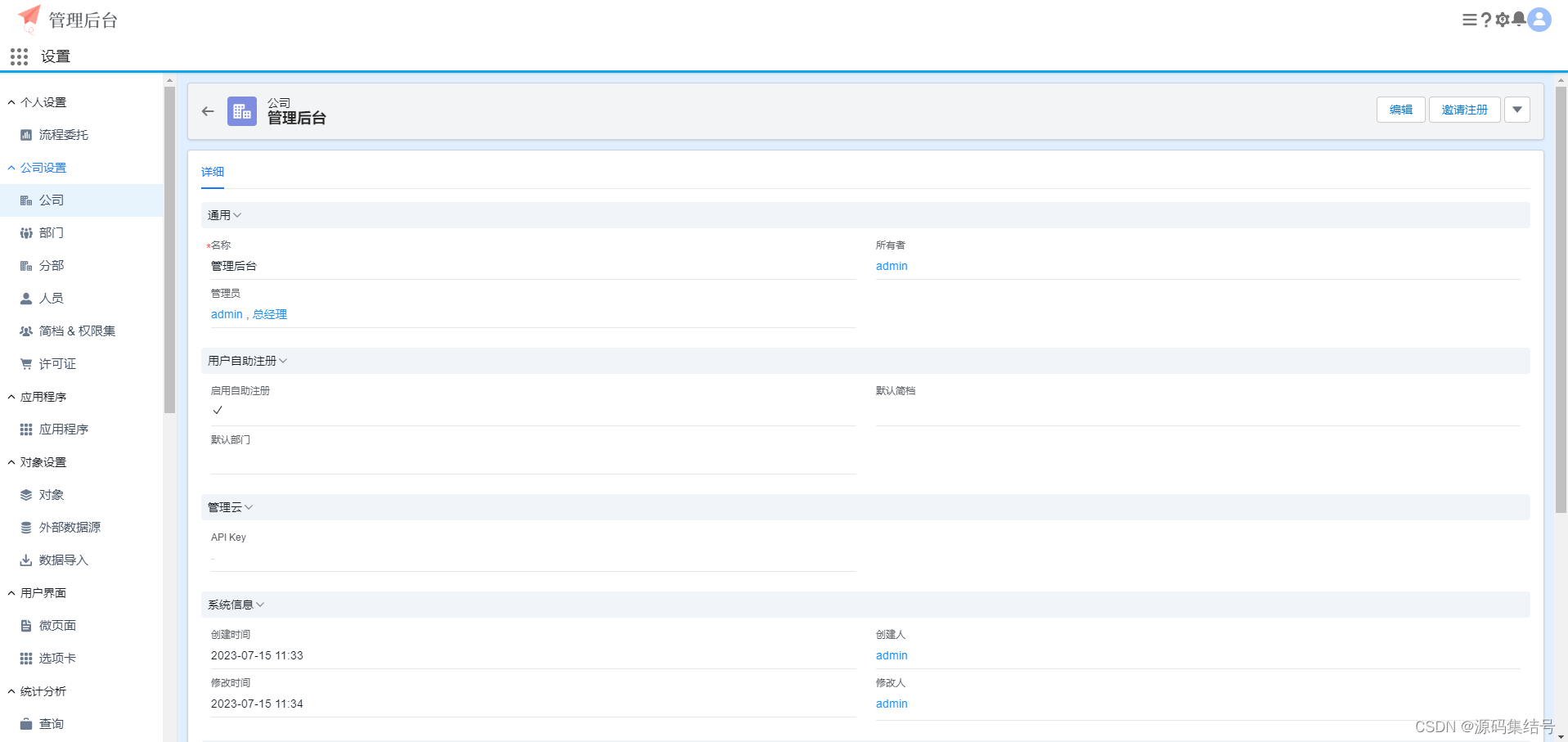
业务对象
业务对象相当于数据库中的表,用于保存业务系统中的核心数据。
创建业务对象,设定业务对象之间的关联关系配置业务字段,包括数字、文本、日期、下拉框、勾选框等。
配置开关,启用附件、字段历史、评论等内置功能。
列表视图
通过配置列表视图,最终用户可以快捷的切换多个查询条件.
业务对象可以有多个列表视图
可以选择列表页需要显示的字段
设定过滤条件、排序方式和默认筛选字段
最终用户可以复制并自定义列表视图.
页面布局
页面布局控制了记录的显示方式,可以按照用户权限分配不同的页面布局
可以选择字段,设定分组,调整字段先后顺序
可以设定界面显示的操作按钮、子表
可以控制用户对数据的操作权限,将字段设置为只读或必填

2、模型驱动界面:
基于业务模型,动态生成业务数据的前端操作界面。
列表视图
在列表视图中浏览、筛选、编辑业务数据
用户只能查看授权范围内的记录
筛选业务数据
双击单元格可以快速编辑
业务数据导出为Excel
记录查看视图
显示当前记录详细信息,以及相关的子表数据
可以为不同用户配置不同的页面布局
双击字段可以快速编辑
上传与下载附件
浏览、创建相关子表记录
浏览和新增评论
显示开发人员自定义操作按钮
3、低代码引擎:
开发人员只需编写少量代码,就能实现个性化的业务逻辑。
触发器
当服务端执行数据增删改查时,自动触发开发人员定义的业务逻辑
在数据的增删改查的之前和之后出发
编写业务逻辑,执行计算或是更新相关业务数据
编写业务逻辑,调用第三方系统的接口,查询或更新业务数据
操作按钮
在基本的增删改按钮的基础上,为业务对象增加自定义的操作按钮。
设定按钮及显示的位置 (列表页、详细页)
编写javascript,实现按钮的具体业务逻辑,例如弹出编辑界面、调用远程API接口等
通过javascript控制按钮何时显示
服务端API
自定义服务端API,实现个性化的业务逻辑
所有的业务对象,自动生成动态API供第三方业务系统调用
开发人员可以编写自定义API,实现个性化的业务操作。
4、应用程序移动化:
消息推送
有新的待处理事项时,手机客户端会自动弹出推送提醒
待审核文件、待办任务、公告通知
开发人员自定义推送消息
5、流程引擎:
涵盖了流程设计、流程运行、管理维护、统计分析与流程优化等各类工具,帮助企业快速部署、有效监控并持续优化业务流程。
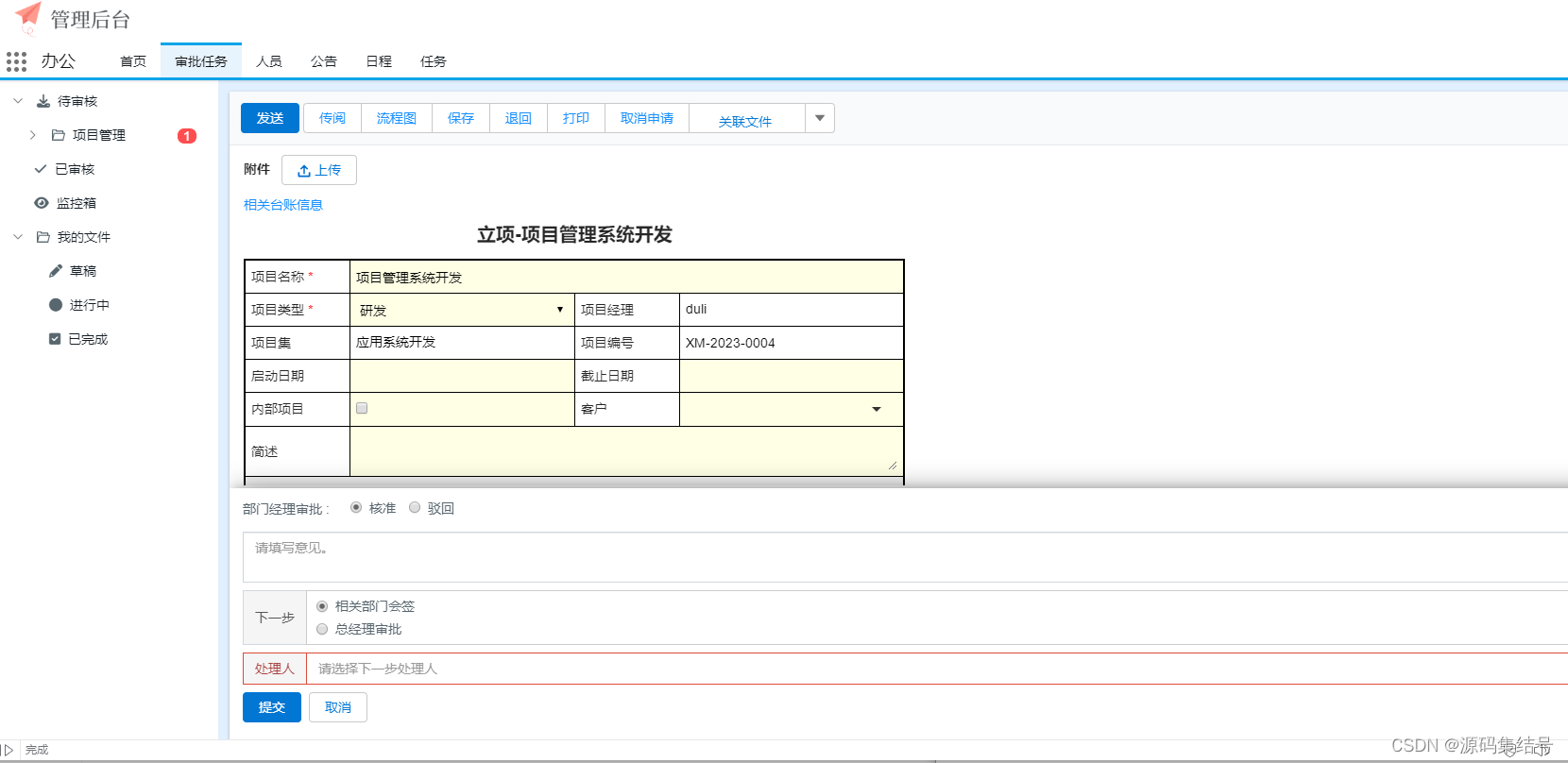
流程审批
电脑、平板、手机三合一操作界面,随时随地处理待办文件
申请单填写与提交核准、驳回、传阅、转发、转签核、重定位
在线编辑附件、委托处理功能、批量审批功能、图片签名功能

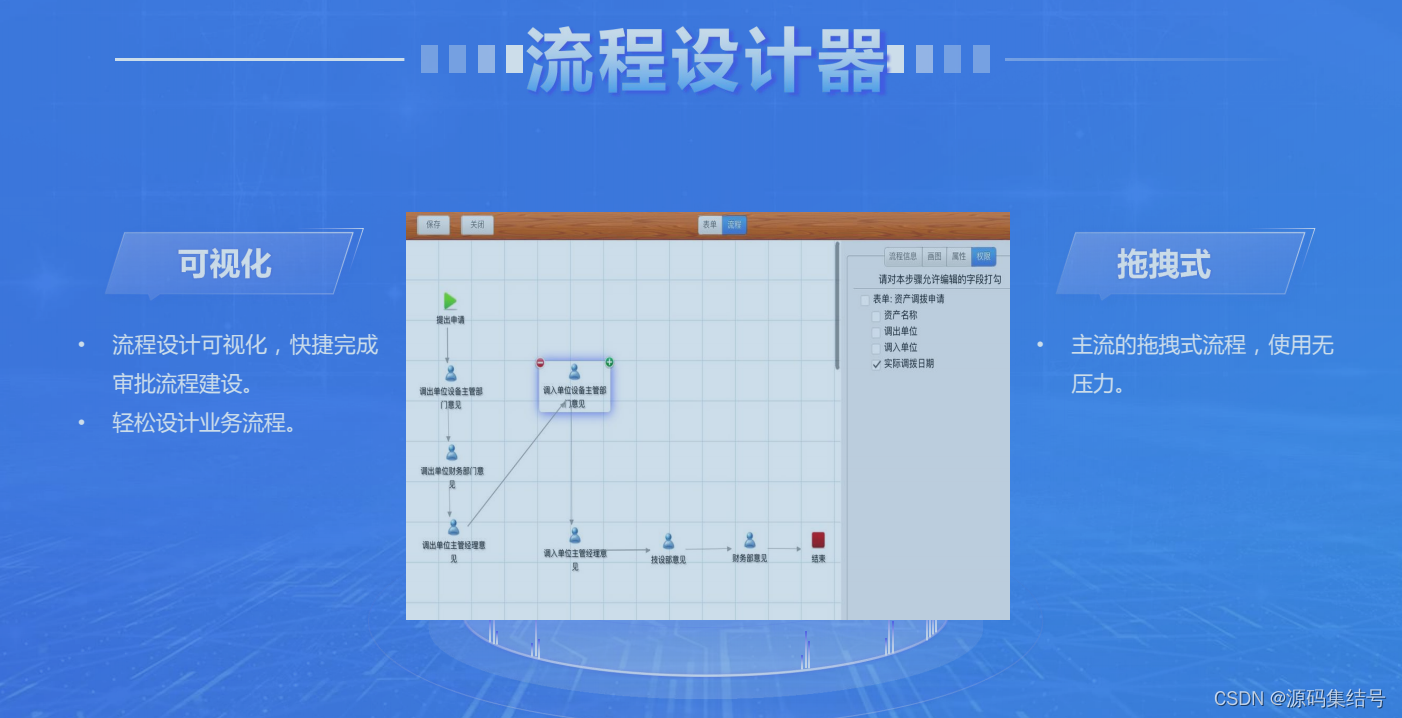
流程设计
图形化流程设计工具,通过拖拽的方式就能创建业务流程
支持填写、审批、会签、条件判断等多种节点类型
审批人可以与表单字段关联,按审批岗位表自动查找,
可以在流程运行时人工选择
可以限定流程的每一个步骤可以修改的字段
支持版本管理,修改流程不影响已经发起和结束的申请单
与业务数据无缝对接
只需简单配置,就能实现审批单与业务台账双向同步
审批流程自动归档进入台账:例如合同审批完成进入合同台账。
从台账发起审批: 例如从合同台账发起合同验收流程。
Webhook 机制,可在指定节点调用第三方系统接口。
6、报表引擎:
无需开发人员帮助,业务人员也能配置出功能强大的统计报表
报表设计
可视化界面,业务人员可自主配置统计报表,分析业务数据
数据列表、分组报表
数据透视图(二维表)、柱状图
业务数据导出为Excel
可编写javascript 开发复杂报表
报表显示
自动按当前用户权限过滤报表数据,动态显示业务统计结果
查看统计数据及柱状对比图
指定筛选条件过滤数据数据透视图
可实现数据下钻、统计数据导出为Excel
7、安全引擎:
支持私有部署模式,使用了目前可用的先进的互联网安全技术
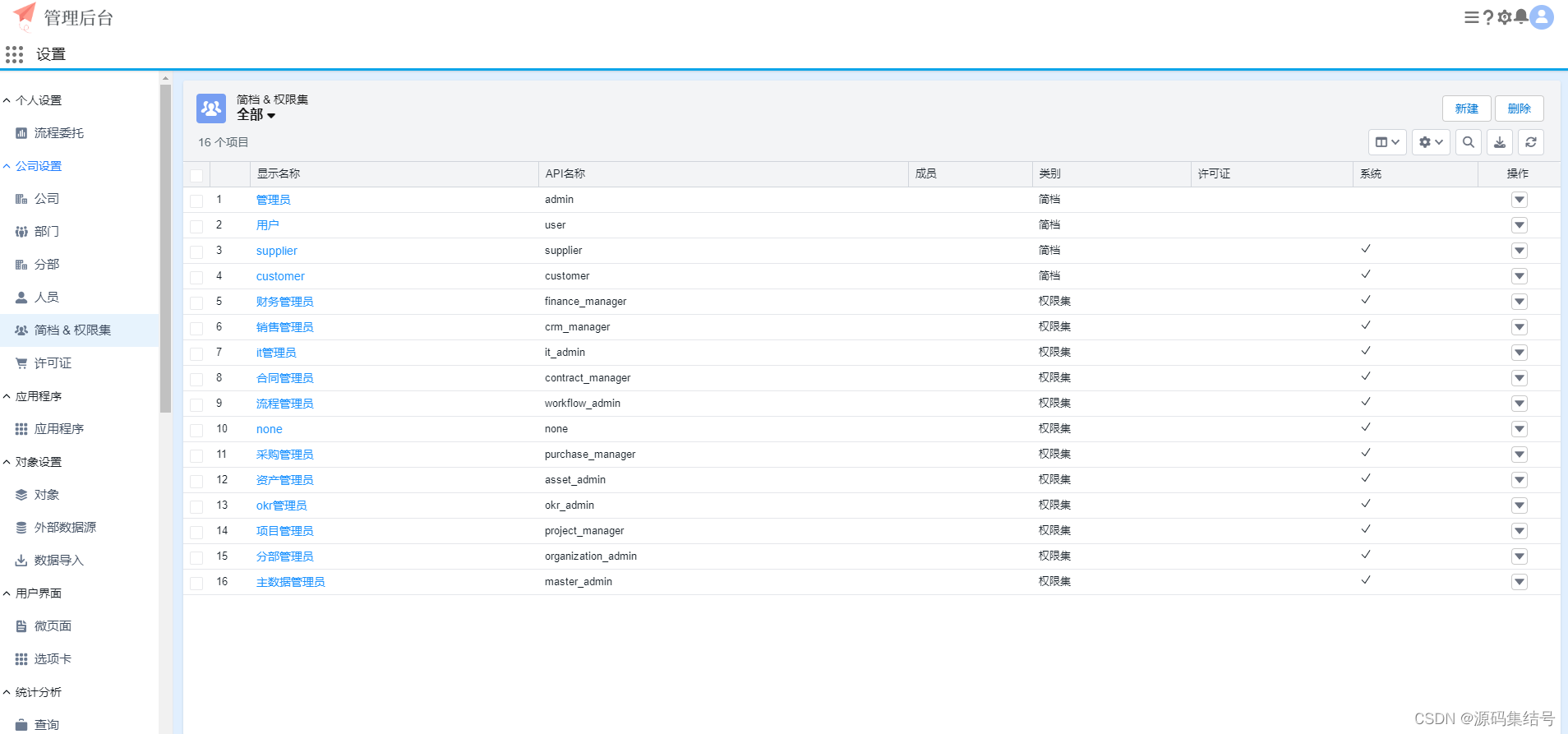
访问权限管理
对于不同的角色,可以在系统内设置其访问权限,借此控制不同用户角色的可访问对象、字段或记录等不同级别的数据,保障平台安全性。还可以创建跨角色和配置文件的自定义规则,以便随时与目标用户共享数据。
身份认证
确保各个员工、合作伙伴和客户在整个系统中拥有的单一可靠的身份,并以此作为他们登录网站或应用程序的唯一标识,从而提高平台的安全性。
8、应用集成引擎
预置3 000+应用集成插件,可以轻松地将物联网设备、API和在线服务连接在一起。
通过可视化开发接口,连接SAP等主流业务系统及各种数据库。
9、页面引擎
提供可视化页面设计工具,帮助开发人员快速定义数据看板等全新页面同时支持系统标准页面的重构。
10、公式引擎
完整的实现 Salesforce公式引擎中的所有函数。





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








