TX Text Control 是一款功能类似于 MS Word 的文字处理控件,包括文档创建、编辑、打印、邮件合并、格式转换、拆分合并、导入导出、批量生成等功能。广泛应用于企业文档管理,网站内容发布,电子病历中病案模板创建、病历书写、修改历史、连续打印、病案归档等功能的实现。
TX Text Control 文档查看器可用于查看各种行业标准文档类型,包括 Office Open XML DOCX、DOC、RTF 和 PDF。所有文档都可以在具有相同外观和感觉的浏览器应用程序中查看,并可用于填写表单或查看带有修订、评论和注释的文档。
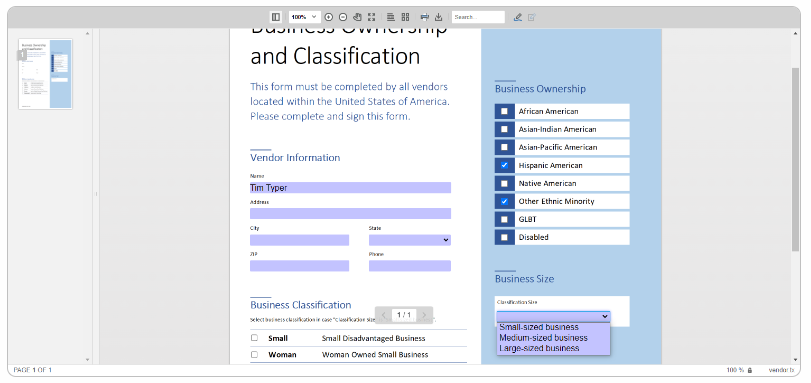
以下屏幕截图显示了最终用户填写并提交的表单的典型场景。

从版本32.3.1开始,可以在将实例添加到视图时指定渲染模式。渲染模式定义文档在查看器中的渲染方式。可用的渲染模式如下:
- 自动:查看器根据浏览器功能自动选择最佳模式。
- 位图:文档以位图图像的形式呈现。
- GlyphOutlines:该文档呈现为 SVG 矢量图形。
- 字体:文档使用实际字体呈现。
以下代码片段显示了如何将查看器添加到具有特定渲染模式的视图,在本例中为 GlyphOutlines:
@Html.TXTextControl().DocumentViewer(settings => {
settings.DocumentPath = ("App_Data/Documents/invoice.docx");
settings.RenderMode = ComponentRenderMode.GlyphOutlines;
}).Render()
位图与 SVG
现在,文档已加载,页面已渲染为矢量图形,所有字体都已渲染为字形,无需客户端字体即可在各个浏览器和设备之间渲染一致的文档。此模式在使用更高分辨率 (4k+) 时非常有用,因为现代浏览器可以快速高效地渲染 SVG,但缩小尺寸后,小元素难以读取。
在较低分辨率(如全高清)下,建议使用位图渲染模式,因为较小的文本元素渲染更流畅,在较低分辨率的屏幕上更易于阅读。位图渲染模式的缺点是将文档渲染为图像,渲染速度可能较慢,放大时清晰度可能较低。
使用字体模式时,将使用实际字体来呈现文档。此模式的缺点是字体必须在客户端可用,这在使用自定义字体或文档包含客户端不可用的字体时可能会出现问题。
使用自动模式时,查看器会根据浏览器功能自动选择最佳模式。这是默认模式,建议在大多数情况下使用。
尺寸考虑
使用GlyphOutlines模式时,文档将呈现为 SVG 矢量图形。此模式在文件大小方面非常高效,因为文档将呈现为矢量图形。返回的位图图像经过压缩和优化,但文件大小与 SVG 矢量图形相比较大。使用 Font模式时,文件大小最小,因为它仅包含实际的文本信息和位置。
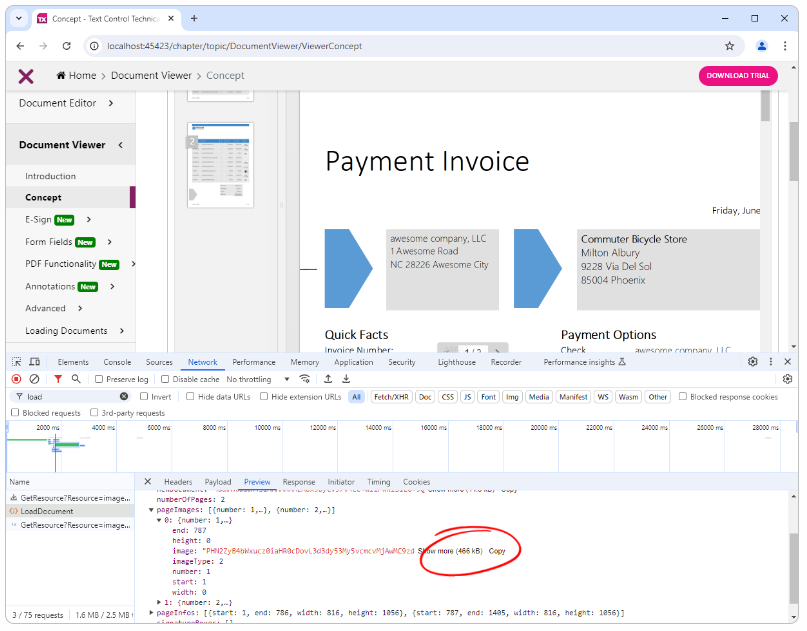
以下来自 Chrome 开发者工具的屏幕截图显示了以位图模式呈现的示例文档的返回页面大小:

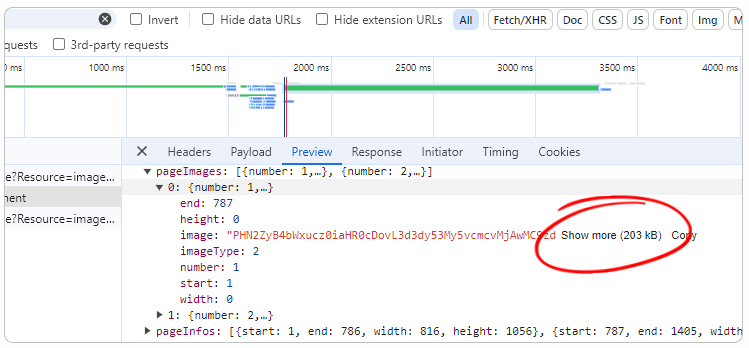
以下屏幕截图显示了在GlyphOutlines模式下渲染时同一文档的返回页面大小:

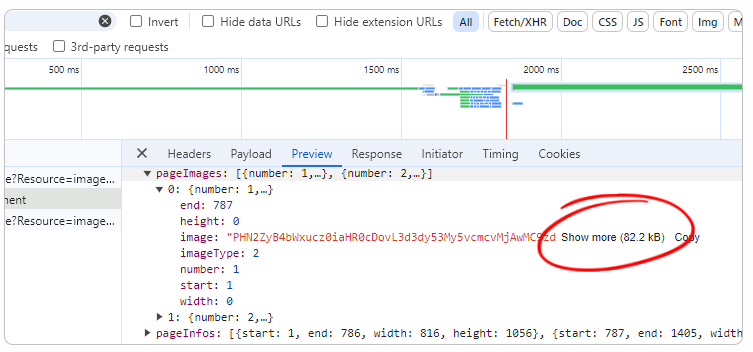
下一个屏幕截图显示了在字体模式下呈现时同一文档的返回页面大小:

这显然是最小的文件大小,因为它只包含实际的文本信息和位置,包括包含的图像,当然需要嵌入。
结论
TX 文本控制文档查看器可用于查看各种行业标准文档类型,包括 Office Open XML DOCX、DOC、RTF 和 PDF。查看器可用于填写表单或审阅带有修订、评论和注释的文档。在将实例添加到视图时可以指定渲染模式。渲染模式定义文档在查看器中的渲染方式。可用的渲染模式如下:Auto、Bitmap、GlyphOutlines和Font。
使用GlyphOutlines模式时,文档将呈现为 SVG 矢量图形。此模式在文件大小方面非常高效,因为文档将呈现为矢量图形。返回的位图图像经过压缩和优化,但文件大小与 SVG 矢量图形相比较大。使用 Font模式时,文件大小最小,因为它仅包含实际的文本信息和位置。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








