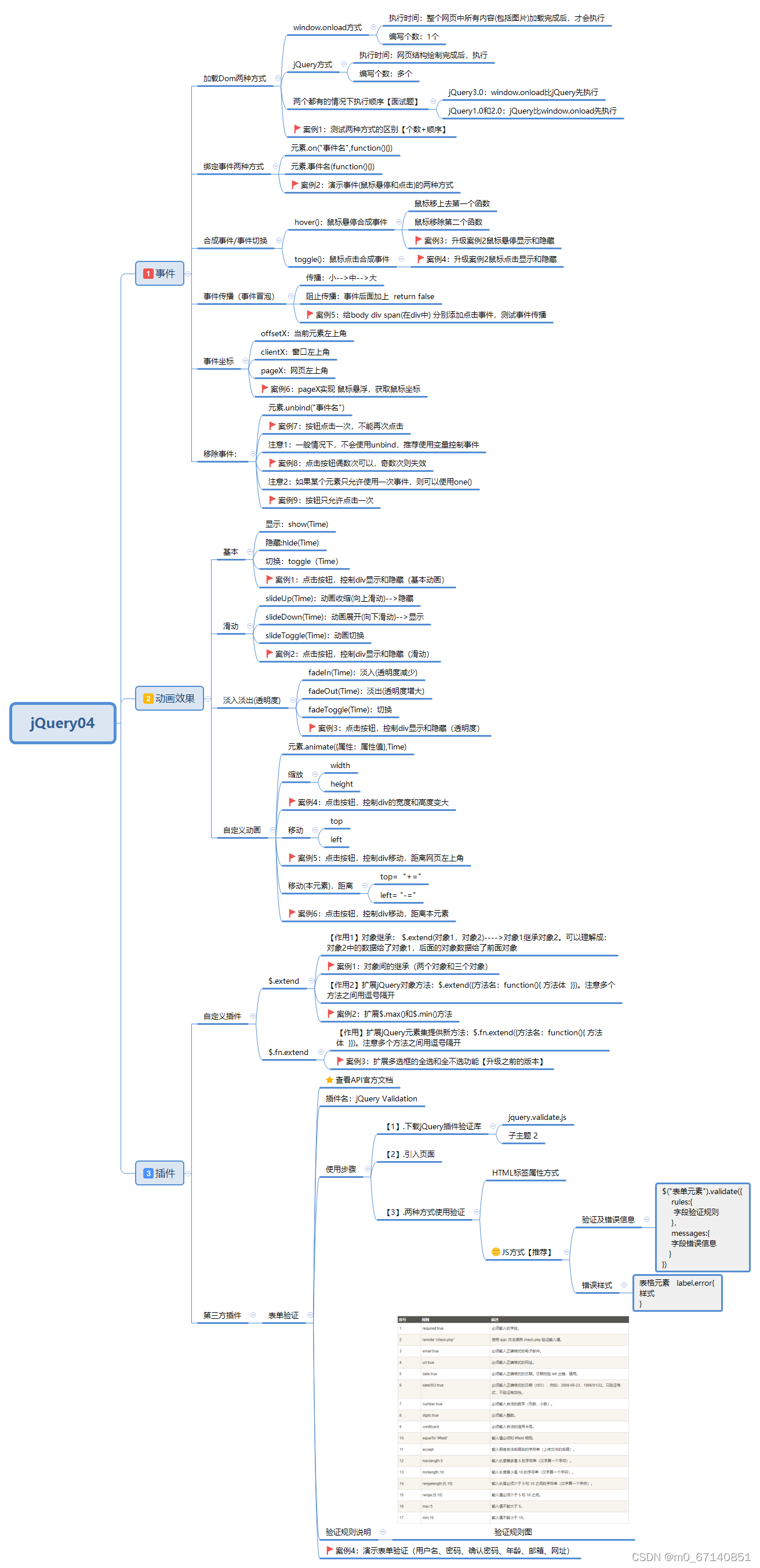
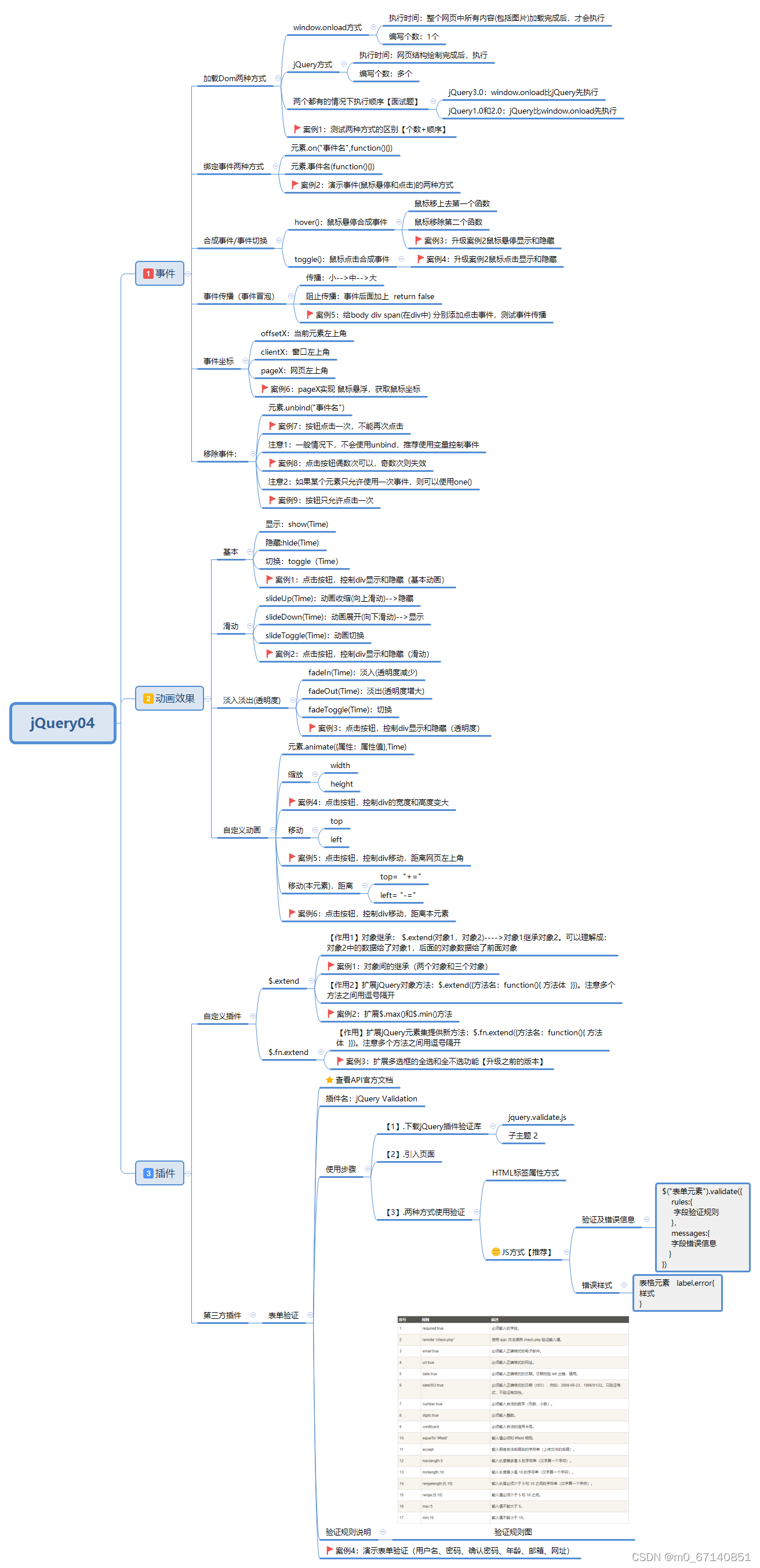
1 思维导图

2 案例1:绑定事件的两种方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="da" style="background-color:pink;width: 200px;height: 100px;">
</div>
</body>
</html>
3 案例2:合成事件(事件切换)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
</head>
<body>
<div id="da" style="background-color:peachpuff;width: 200px;height: 100px;">
</div>
<img src="img/1.jpg" id="ia" style="width: 500px;height: 100px;"/>
</body>
<script type="text/javascript">
$(function(){
})
</script>
</html>
4 案例3:事件传播(事件冒泡)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#sa").click(function(){
console.info("span被点击了");
return false;
})
$("#da").click(function(){
console.info("div被点击了");
return false;
})
$("body").click(function(){
console.info("body被点击了");
})
})
</script>
</head>
<body>
<div id="da" style="background-color: aqua;width: 200px;height: 100px;">
<br />
<center>
<span id="sa" style="background-color:coral;">span标签</span>
<center />
</div>
</body>
</html>
5 案例4:移除事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script>
$(function(){
$("#sb").one("click",function(){
console.info("鼠标点击")
})
})
</script>
</head>
<body>
<input type="button" id="sb" value="sss" />
</body>
</html>
6 案例5:动画-基本动画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<input type="button" value="显示" id="show" />
<input type="button" value="隐藏" id="hide" />
<input type="button" value="显示/隐藏" id="toggle" />
<div id="da" style="background-color: deeppink; width: 200px; height: 100px;">
</div><br />
<img src="img/微信图片_20220421162227.jpg" id="ia" width="100px"height="100px"style="display: none;"/>
</body>
</html>
7 案例6:动画-滑动动画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#show").click(function(){
$("#da").slideDown(5000);
})
$("#hide").click(function(){
$("#da").slideUp(5000);
})
$("#toggle").toggle(function(){$("#da").slideUp(3000)},function(){$("#da").slideDown(3000)})
})
</script>
</head>
<body>
<input type="button" value="显示(向下)" id="show" />
<input type="button" value="隐藏(向上)" id="hide" />
<input type="button" value="显示/隐藏" id="toggle" />
<div id="da" style="background-color: pink; width: 240px; height: 500px;">
</div>
</body>
</html>
8 案例7:动画-淡入淡出动画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#show").click(function(){
$("#da").fadeIn(1000);
})
$("#hide").click(function(){
$("#da").fadeOut(1000);
})
$("#toggle").toggle(function(){$("#da").fadeOut(1000)},function(){$("#da").fadeIn(1000)})
})
</script>
</head>
<body>
<input type="button" value="淡入" id="show" />
<input type="button" value="淡出" id="hide" />
<input type="button" value="淡入/淡出" id="toggle" />
<div id="da" style="background-color: coral; width: 240px; height: 500px;">
</div>
</body>
</html>
9 案例8:动画-自定义动画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#big").click(function(){
$("#da").animate({
width:500 +"px",
height:500 +"px"
},1000)
})
$("#small").click(function(){
$("#da").animate({
width:300+"px",
height:300+"px"
},2000)
})
$("#right").click(function(){
$("#da").animate({
left:500+"px",
},2000)
})
$("#left").click(function(){
$("#da").animate({
left:300+"px",
},2000)
})
$("#down").click(function(){
$("#da").animate({
top:300+"px",
},2000)
})
$("#up").click(function(){
$("#da").animate({
top:200+"px"
},2000)
})
$("#xxy").click(function(){
$("#da").animate({
top:300+"px",
right:300+"px"
},2000)
})
$("#xsz").click(function(){
$("#da").animate({
top:100+"px",
left:100+"px"
},2000)
})
});
</script>
</head>
<body>
<input type="button" value="上移" id="up" />
<input type="button" value="下移" id="down" />
<input type="button" value="右移" id="right" />
<input type="button" value="左移" id="left" />
<input type="button" value="放大" id="big" />
<input type="button" value="缩小" id="small" />
<input type="button" value="斜下右" id="xxy" />
<input type="button" value="斜上左" id="xsz" />
<div id="da" style="background-color: pink; width: 100px; height: 100px;position: absolute;">
</body>
</html>






















 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








