
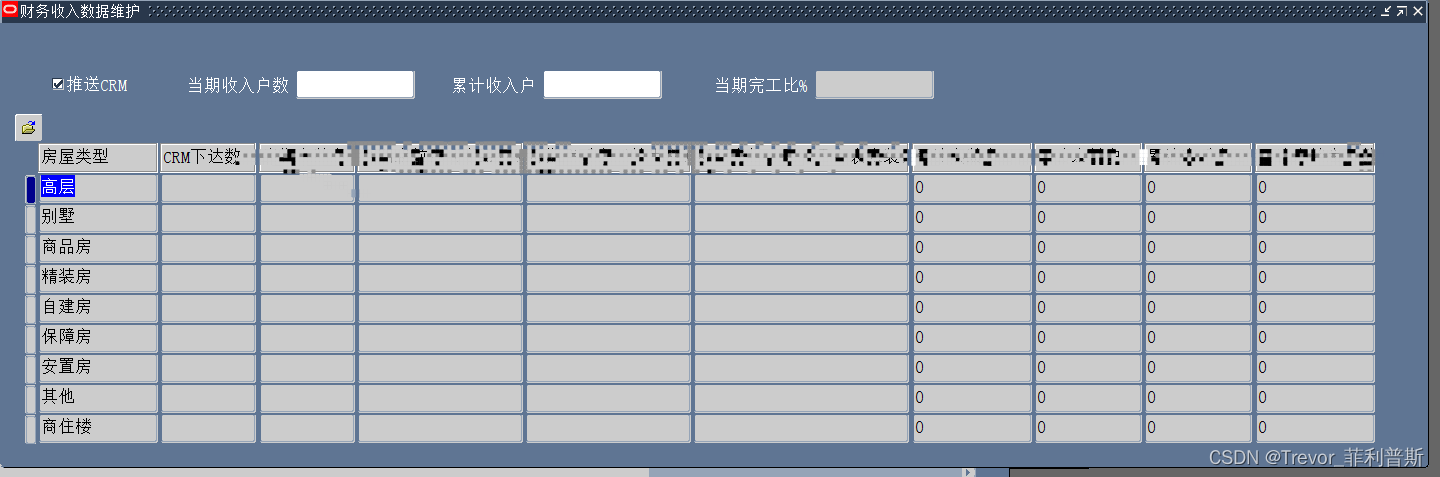
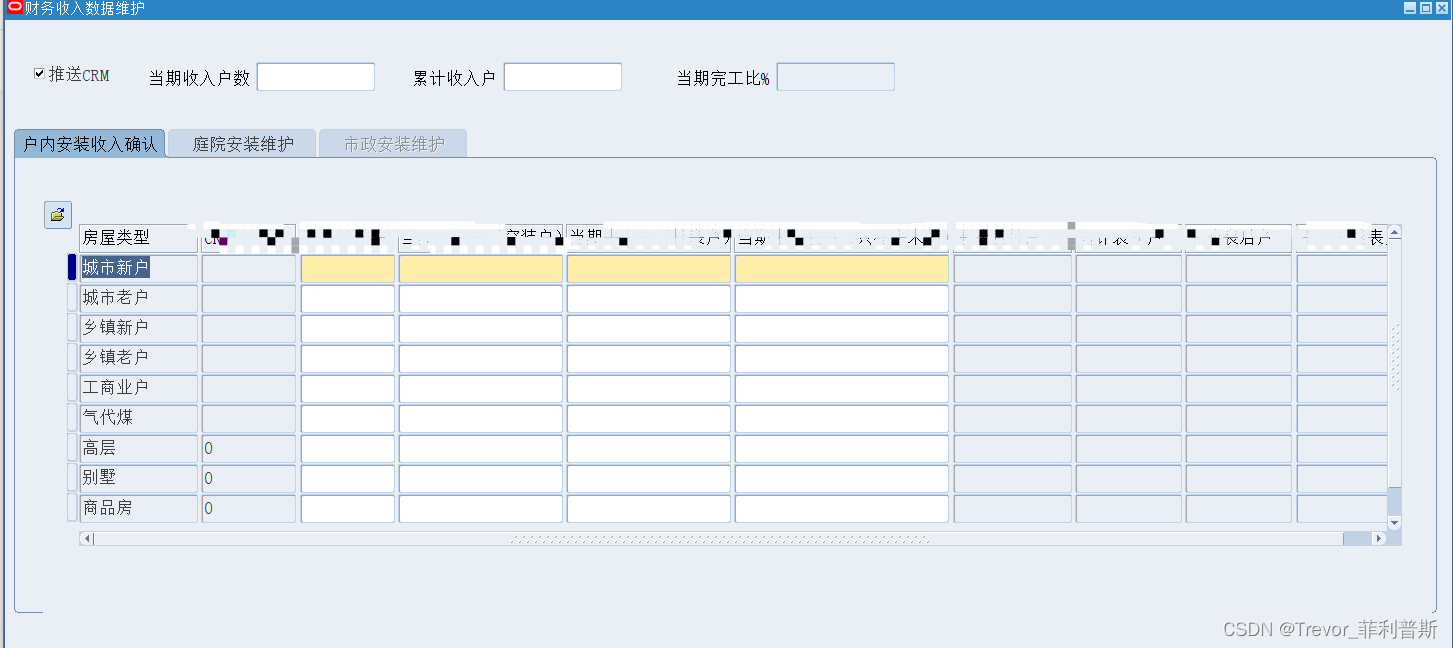
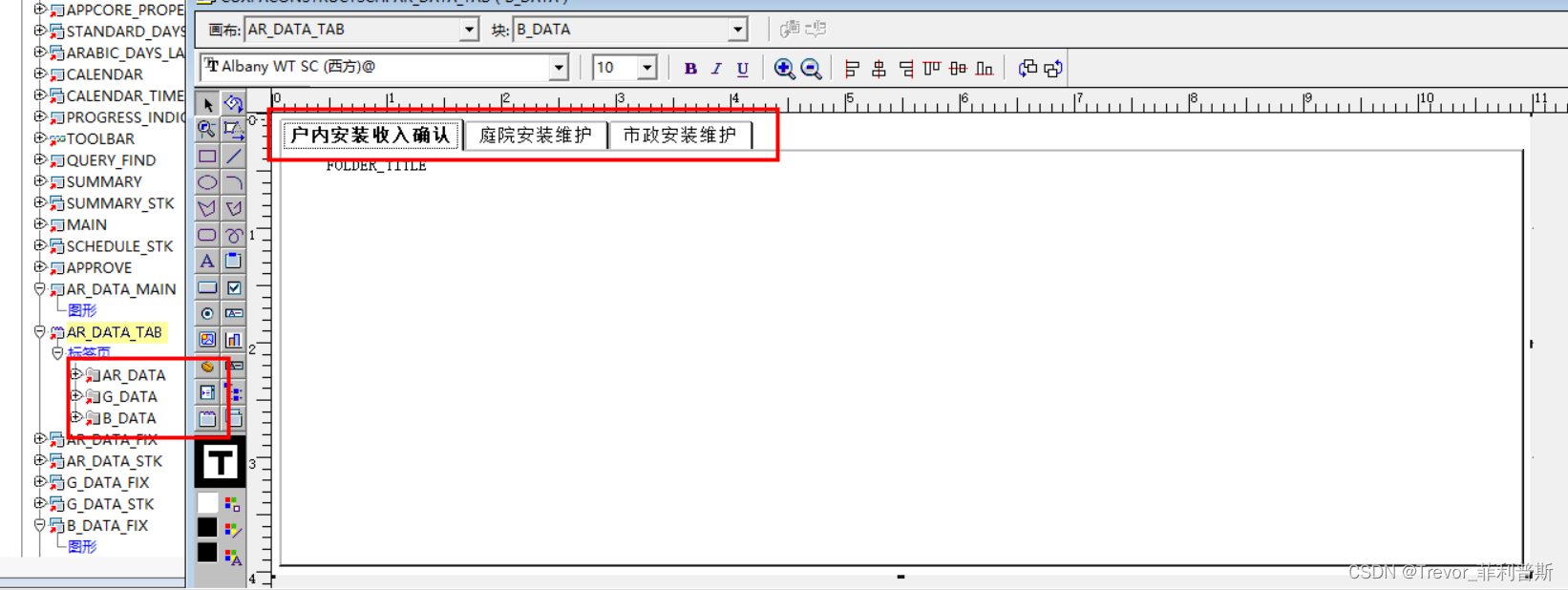
如上图,为一个很标准且很简单的Folder文件夹界面,此时遇到需求需要增加维护界面,且维护的界面是其他维度,也就是和当前的界面不是同一张数据库表了,此时就需要用到TAB标签页,使界面可以有多个页面,效果如下。
接下来我们就详细讲解下如何实现这种多个标签页的Form。
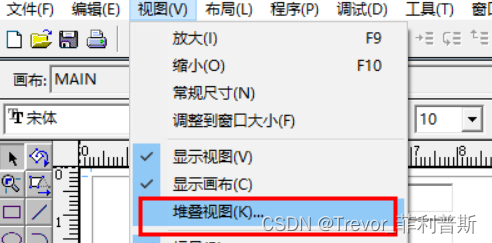
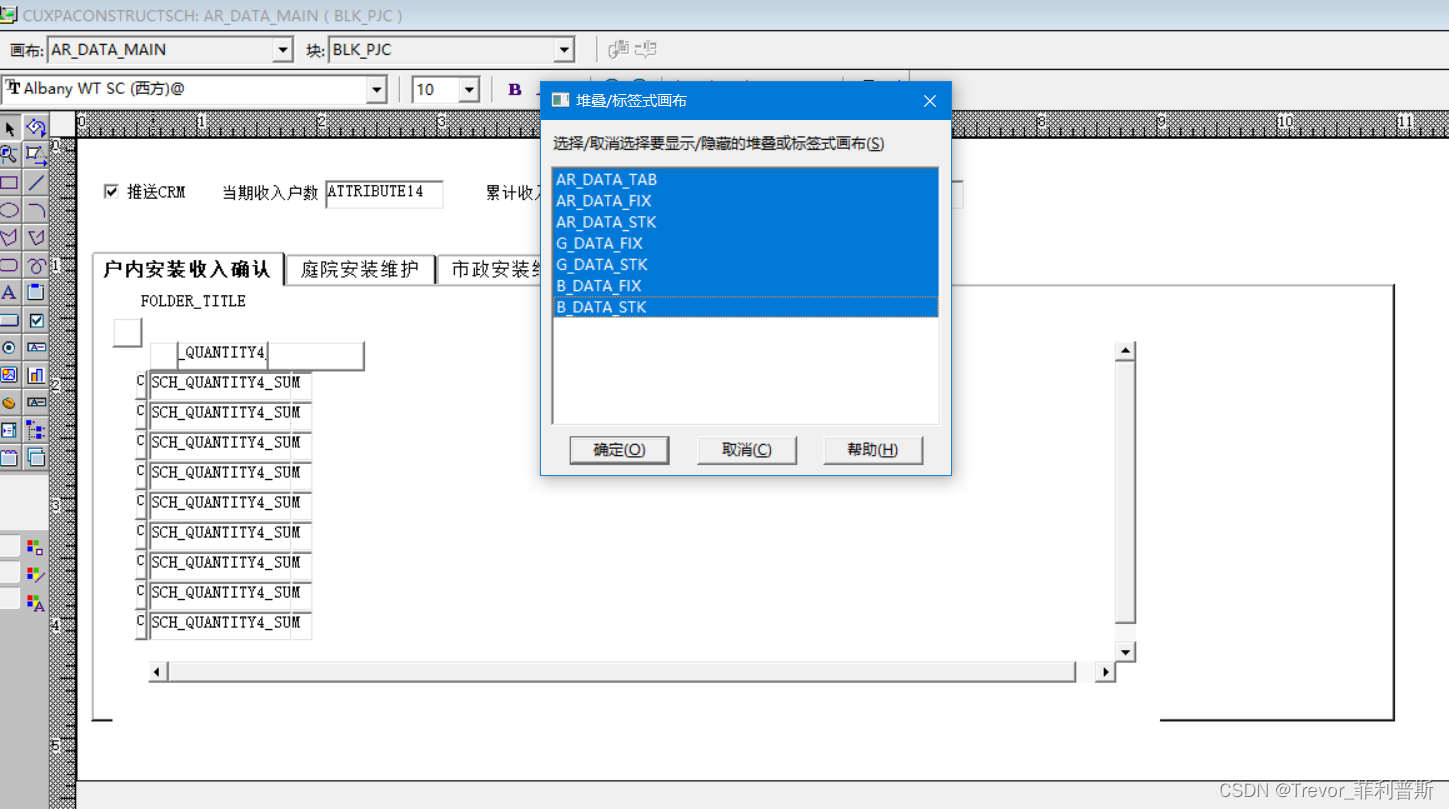
首先我们需要理解Form界面展示的一种模式,Folder的开发会用到堆叠画布。内容画布和堆叠画布都对应同一个窗口的话,此时堆叠画布的内容就可以起到展示效果,所以一般来说我们把展示字段都放在堆叠画布上就可以了。我们还可以在打开主内容画布时通过“视图-堆叠视图”来选择查看显示对应的堆叠画布。
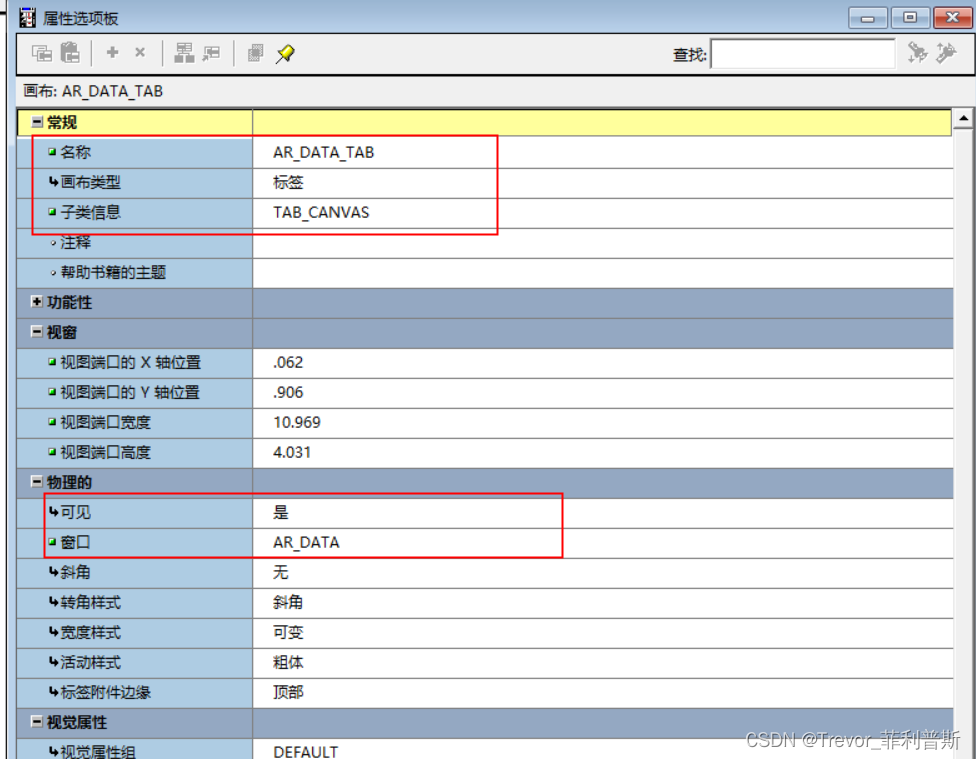
然后如果要做TAB页的开发,除了内容画布,堆叠画布之外,此时还需要用到一个新的画布类型“标签”类型,子类为“TAB_CANVAS”,在此画布下可以新增多个标签页,多个标签页之间可以切换。


此时还需要了解这种方式的一个基本原理,每个TAB页上放的字段内容肯定是不同的,但是由于需要用Folder必须用到堆叠画布。所以此时不是在“块.字段”的属性里面去设置对应的TAB标签的。也就是说此时字段的属性仍然只能作用于画布,而不能直接作用于TAB标签。所以我们不同字段需要先放在放在不同的堆叠画布上的,然后是再通过代码来决定哪个堆叠画布放到哪个TAB标签页面上。
首先大脑里面有这个思路了,下面的开发和设置就更好理解了。
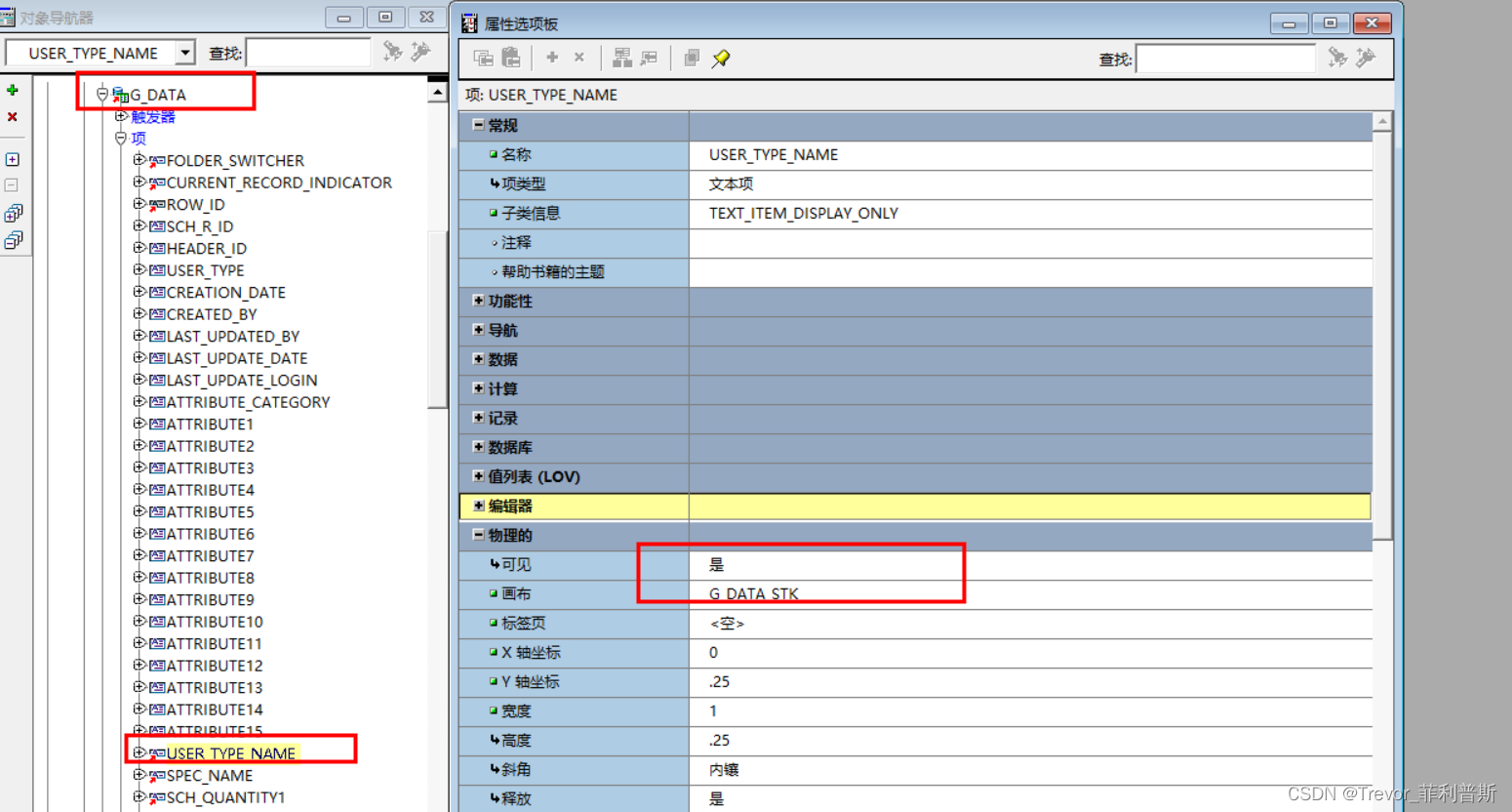
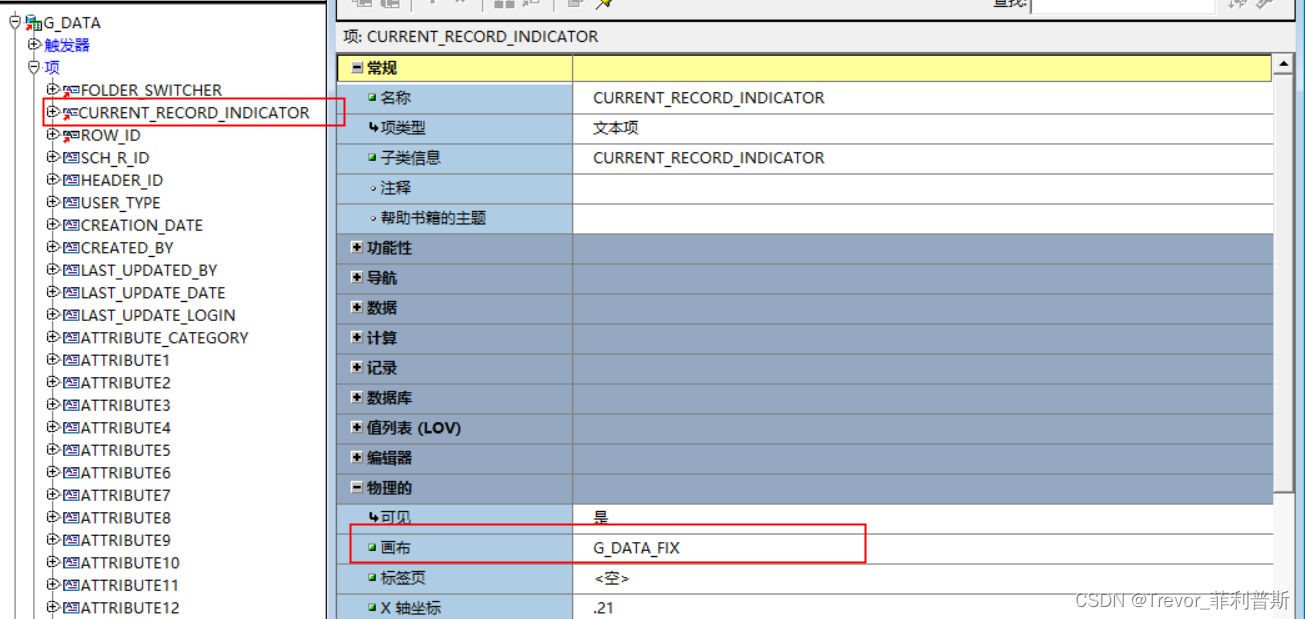
块:G_DATA
字段:USER_TYPE_NAME
可见:是
画布:G_DATA_STK
标签页:空
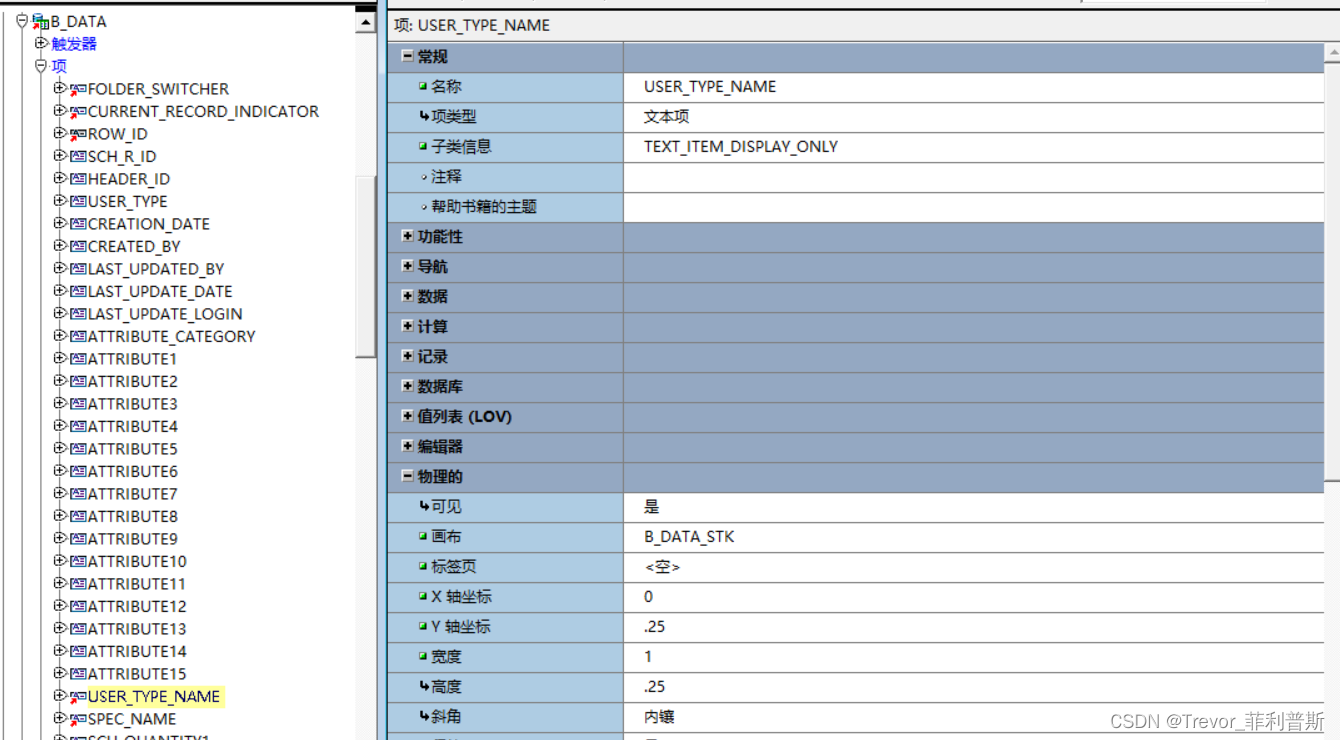
块:B_DATA
字段:USER_TYPE_NAME
可见:是
画布:B_DATA_STK
标签页:空
字段与PROMPT字段设置的方式与普通Folder开发的一样,所以其堆叠画布展示出来的效果也一样。
新增了一个子类为CANCAS_STACKED_FIXED_FIELD的堆叠画布,用来放CURRENT_RECORD_INDICATOR和FOLDER_OPEN。
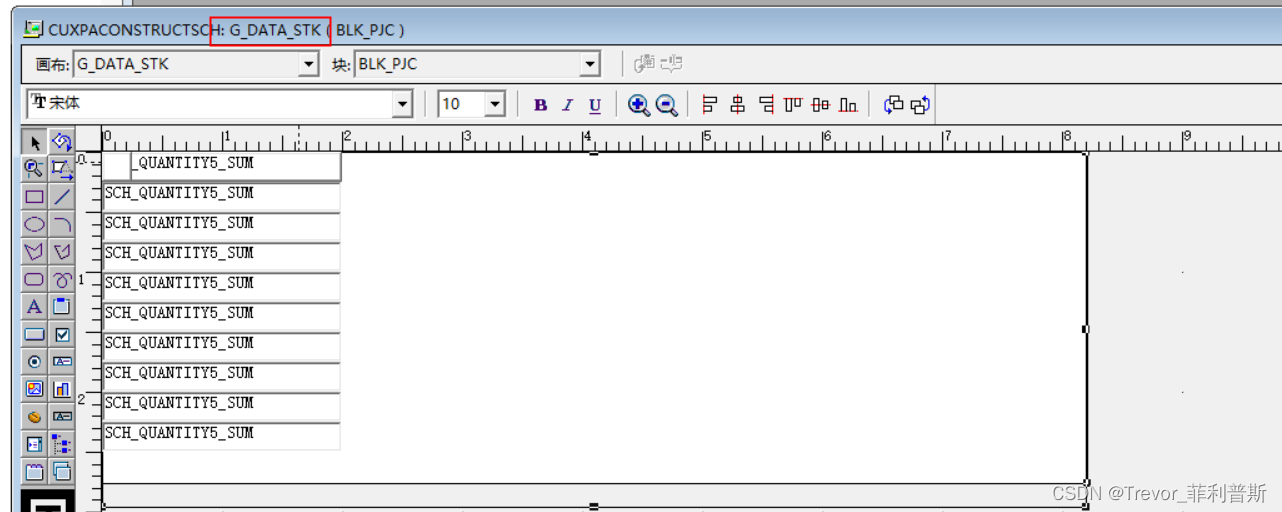
所有的字段和画布设置完成后:
众所周知,Folder开发是需要在Form级的“WHEN-NEW-FORM-INSTANCE”触发器去初始化画布信息的。TAB标签画布的初始化代码有所不同,如下:
FORM_UTIL.INIT_FOLDERS(EVENT => 'WHEN-NEW-FORM-INSTANCE',
P_OBJECT_NAME => 'CUXPACONSTRUCTSCH',
P_FOLDER_BLOCK_NAME => 'G_DATA',
P_PROMPT_BLOCK_NAME => 'G_DATA_PROMPT',
P_FOLDER_CANVAS_NAME => 'G_DATA_STK',
P_FOLDER_WINDOW_NAME => 'AR_DATA',
P_DISABLED_FUNCTIONS => NULL,
P_TAB_CANVAS_NAME => 'AR_DATA_TAB',
P_FIXED_CANVAS_NAME => 'G_DATA_FIX');
FORM_UTIL.INIT_FOLDERS(EVENT => 'WHEN-NEW-FORM-INSTANCE',
P_OBJECT_NAME => 'CUXPACONSTRUCTSCH',
P_FOLDER_BLOCK_NAME => 'B_DATA',
P_PROMPT_BLOCK_NAME => 'B_DATA_PROMPT',
P_FOLDER_CANVAS_NAME => 'B_DATA_STK',
P_FOLDER_WINDOW_NAME => 'AR_DATA',
P_DISABLED_FUNCTIONS => NULL,
P_TAB_CANVAS_NAME => 'AR_DATA_TAB',
P_FIXED_CANVAS_NAME => 'B_DATA_FIX'); 上面这份初始化代码有做封装,其原标准代码如下,可按如下代码设置即可:
APP_FOLDER.DEFINE_FOLDER_BLOCK(OBJECT_NAME => P_OBJECT_NAME,
FOLDER_BLOCK_NAME => P_FOLDER_BLOCK_NAME,
PROMPT_BLOCK_NAME => P_PROMPT_BLOCK_NAME,
FOLDER_CANVAS_NAME => P_FOLDER_CANVAS_NAME,
FOLDER_WINDOW_NAME => P_FOLDER_WINDOW_NAME,
DISABLED_FUNCTIONS => P_DISABLED_FUNCTIONS,
TAB_CANVAS_NAME => P_TAB_CANVAS_NAME,
FIXED_CANVAS_NAME => P_FIXED_CANVAS_NAME);
APP_FOLDER.EVENT('INSTANTIATE');还是在“WHEN-NEW-FORM-INSTANCE”触发器,上面的Folder初始化完后,就需要设置展示的堆叠画布了。其实这里就是通过show_view('CANVAS')和hide_view('CANVAS')来控制的。代码如下:
if :parameter.project_id is not null then
app_find.find('CONSTRUCT_SCH_H');
end if ;
set_canvas_property('AR_DATA_TAB'
,topmost_tab_page
,'AR_DATA');
show_view('AR_DATA_FIX');
show_view('AR_DATA_STK');
hide_view('G_DATA_FIX');
hide_view('G_DATA_STK');
hide_view('B_DATA_FIX');
hide_view('B_DATA_STK');
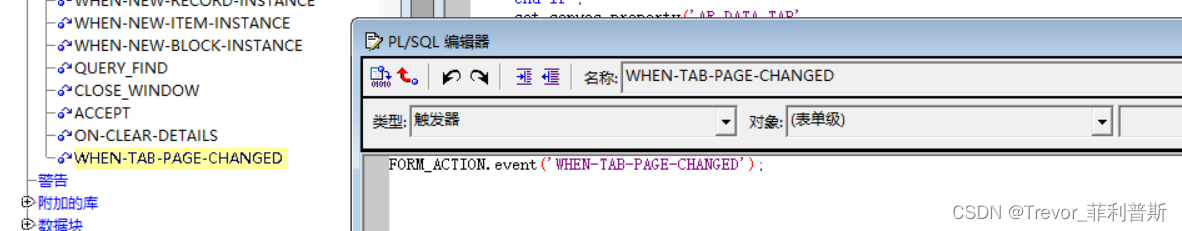
另外还需要先定义一个Form级的'WHEN-TAB-PAGE-CHANGED'触发器,主要用来控制标签页切换时,需要隐藏哪个画布,显示哪个画布。
FORM_ACTION.event('WHEN-TAB-PAGE-CHANGED')代码如下:
ELSIF event = 'WHEN-TAB-PAGE-CHANGED' THEN
IF :system.tab_previous_page = 'AR_DATA' THEN
validate(block_scope);
IF :system.mode = 'ENTER-QUERY'
OR NOT form_success THEN
--MESSAGE HERE
set_canvas_property('AR_DATA_TAB'
,topmost_tab_page
,:system.tab_previous_page);
RETURN;
END IF;
ELSIF :system.tab_previous_page = 'G_DATA' THEN
validate(block_scope);
IF :system.mode = 'ENTER-QUERY'
OR NOT form_success THEN
--MESSAGE HERE
set_canvas_property('AR_DATA_TAB'
,topmost_tab_page
,:system.tab_previous_page);
RETURN;
END IF;
ELSIF :system.tab_previous_page = 'B_DATA' THEN
validate(block_scope);
IF :system.mode = 'ENTER-QUERY'
OR NOT form_success THEN
--MESSAGE HERE
set_canvas_property('AR_DATA_TAB'
,topmost_tab_page
,:system.tab_previous_page);
RETURN;
END IF;
END IF;
IF :system.tab_new_page = 'AR_DATA' THEN
hide_view('G_DATA_FIX');
hide_view('G_DATA_STK');
hide_view('B_DATA_FIX');
hide_view('B_DATA_STK');
go_item('AR_DATA.FW_NAME');
show_view('AR_DATA_FIX');
show_view('AR_DATA_STK');
ELSIF :system.tab_new_page = 'G_DATA' THEN
hide_view('AR_DATA_FIX');
hide_view('AR_DATA_STK');
hide_view('B_DATA_FIX');
hide_view('B_DATA_STK');
go_item('G_DATA.USER_TYPE_NAME');
show_view('G_DATA_FIX');
show_view('G_DATA_STK');
ELSIF :system.tab_new_page = 'B_DATA' THEN
hide_view('AR_DATA_FIX');
hide_view('AR_DATA_STK');
hide_view('G_DATA_FIX');
hide_view('G_DATA_STK');
go_item('B_DATA.USER_TYPE_NAME');
show_view('B_DATA_FIX');
show_view('B_DATA_STK');
END IF;
ELSIF event = '' THEN基本按上述设置就没问题了,后续就是自己调试字段和画布的排版了。
另外,还可以通过代码判断控制,哪些标签页可维护。
set_tab_page_property('AR_DATA_TAB.AR_DATA', ENABLED,PROPERTY_ON);
最后按照其他博主教程,如果需要通过快捷键切换TAB标签的话请继续下面操作:
如果是使用快捷键切换的话,不会触发上面的trigger,所以做如下处理:
在ORDER_LINES.ORG这Item上面添加一个WHEN-NEW-ITEM-INSTANCE触发器,代码如下:
show_view('ORDER_LINES_STACKED');
在ORDER_HEADERS.DESCRIPTION上面添加一个WHEN-NEW-ITEM-INSTANCE触发器,代码如下:
hide_view('ORDER_LINES_STACKED');






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








