目录
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用HTML来创建自己的WEB站点,HTML运行在浏览器上,由浏览器来解析。
HTML实例
注意:对于中文网页需要使用<meta charset="UTF-8">声明编码,否则会出现乱码。有些浏览器(如360浏览器)会设置GBK为默认编码,则你需要设置为<meta charset="gbk">。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>桃李不言下自成蹊</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>HTML文档的后缀名
.html
.htm
以上两种后缀没区别,都可以使用
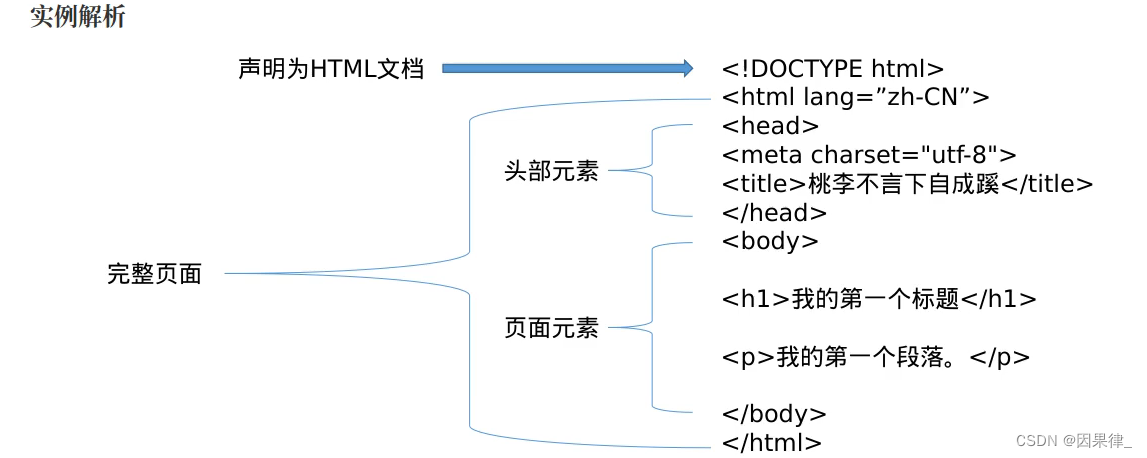
实例解析

- <!DOCTYPE html>声明为HTML5文档
- <html>元素是HTML页面的根元素。
- <head>元素包含了文档的元(meta)数据,如<meta charset="UTF-8">定义网页编码格式为URF-8。
- <title>元素描述了文档的标题
- <body>元素包含了可见的页面内容
- <h1>元素定义了一个大标题
- <p>元素定义了一个段落
注:在浏览器的页面上使用键盘上的F12按键开启调试模式,就可以看到组成标签。
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1139
1139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








