第一个问题、整合路径问题
一、Vue中 修改 config/index.js 的build设置
需要了解这些配置的意思,可以根据名称很容易知道其含义
里面这些需要了解一下:
二、SpringBoot中 application.yml中设置类路径:
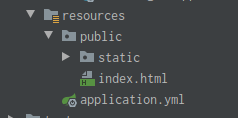
spring: # 设置映射路径 mvc: static-path-pattern: /** resources: static-locations: classpath:/public/然后将static重命名为public
如图
第二个问题、阿里巴巴矢量图标路径问题
运行springboot项目发现字体图标不能使用了,一开始以为是拦截问题后来发现是缺少对应文件
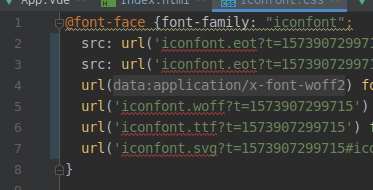
如图在正确引用iconfont.css文件后,查看iconfont.css样式
可以看到报错,鼠标悬停,得到提示缺少文件,将对应的文件复制到iconfont.css同级目录下即可解决问题
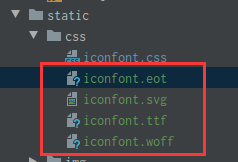
如下引入上面缺少的四个文件即可(所有文件都在解压缩的压缩包里)
三、去掉url中的#并且设置错误页面的重定向
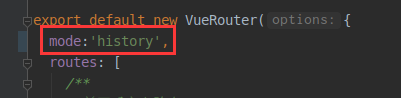
Vue 路由中的设置如图设置为history模式
但是这样一般会被springboot的权限拦截下来,为了好看设置404页面





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








