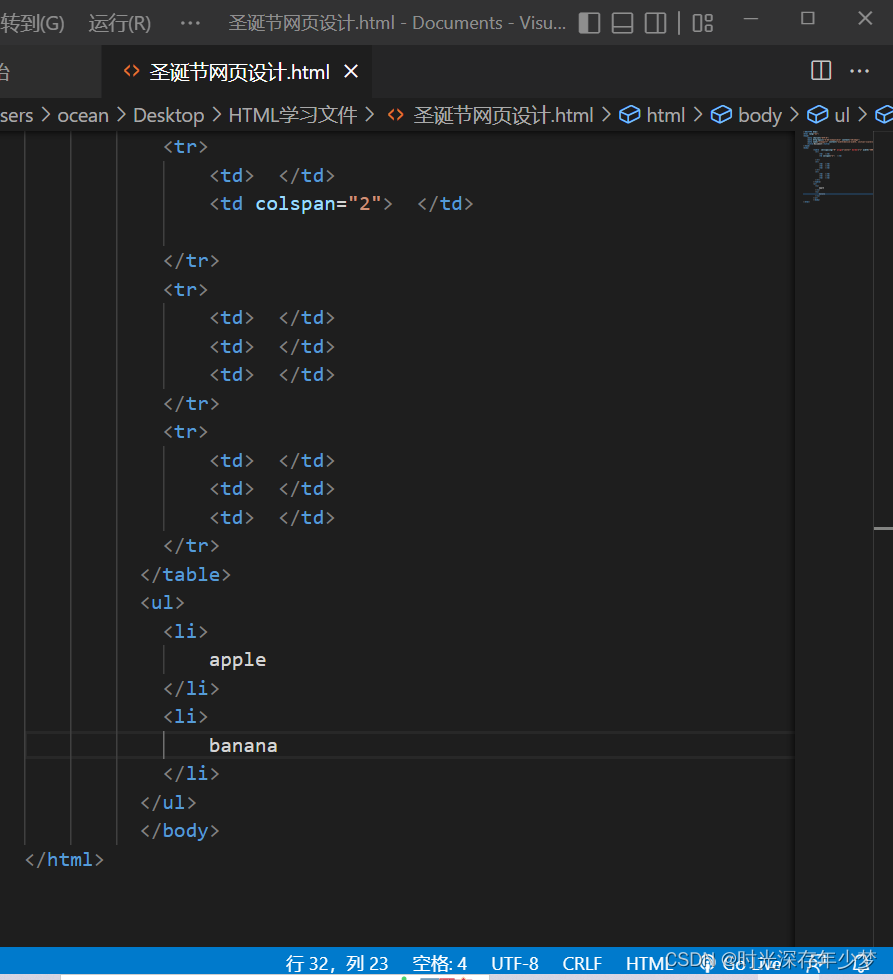
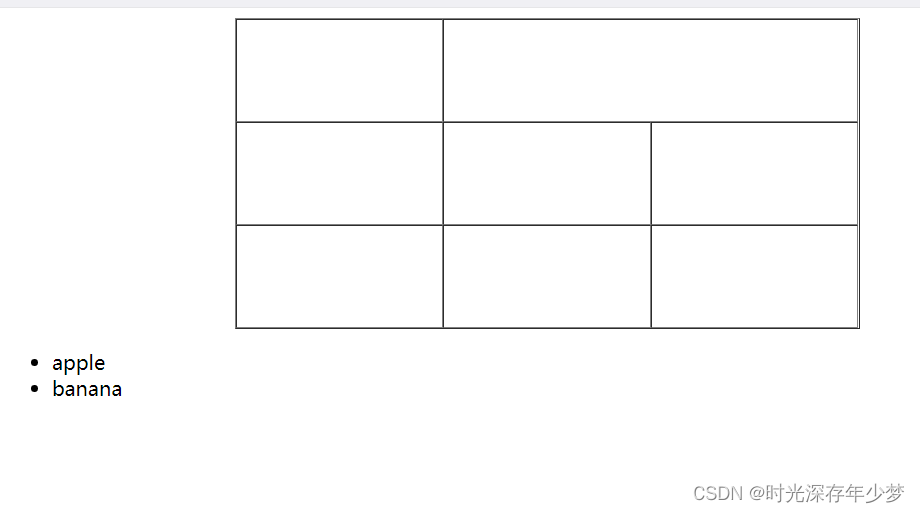
无序列表
<ul>
<li></li>
</ul>
输入的文字必须包含在<li>中否则无法 显示

有序列表
<ol>
<li>
</li>
</ol>
有序列表会对表中的元素对应标上序号
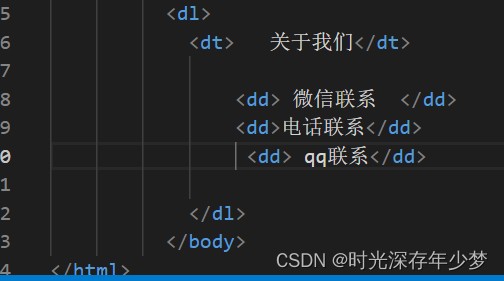
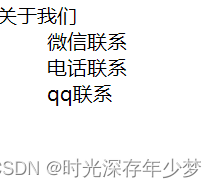
自定义列表
<dl>
<dt>//大标签
<dd>
</dd>//所属的小标签
</dt>
</dl>


表单由:表单域,表单控件,提示信息组成

label标签,可以通过点击文字或者图标进入选择或是文字输入
<label for="设定using name">用户输入<input type="text" id="using name">
可以更方便地输入信息

下拉标签;
<select>
<option>
</option>
</select>
实现多个选项合并,方便阅读和筛选。

文本域标签:
类似评论区可以多行多列输入文字
<textarea row="' clos="">
</textarea>























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








