一个简单的HTML网页,这是我大学的一个期末作业,照片都是网上找的
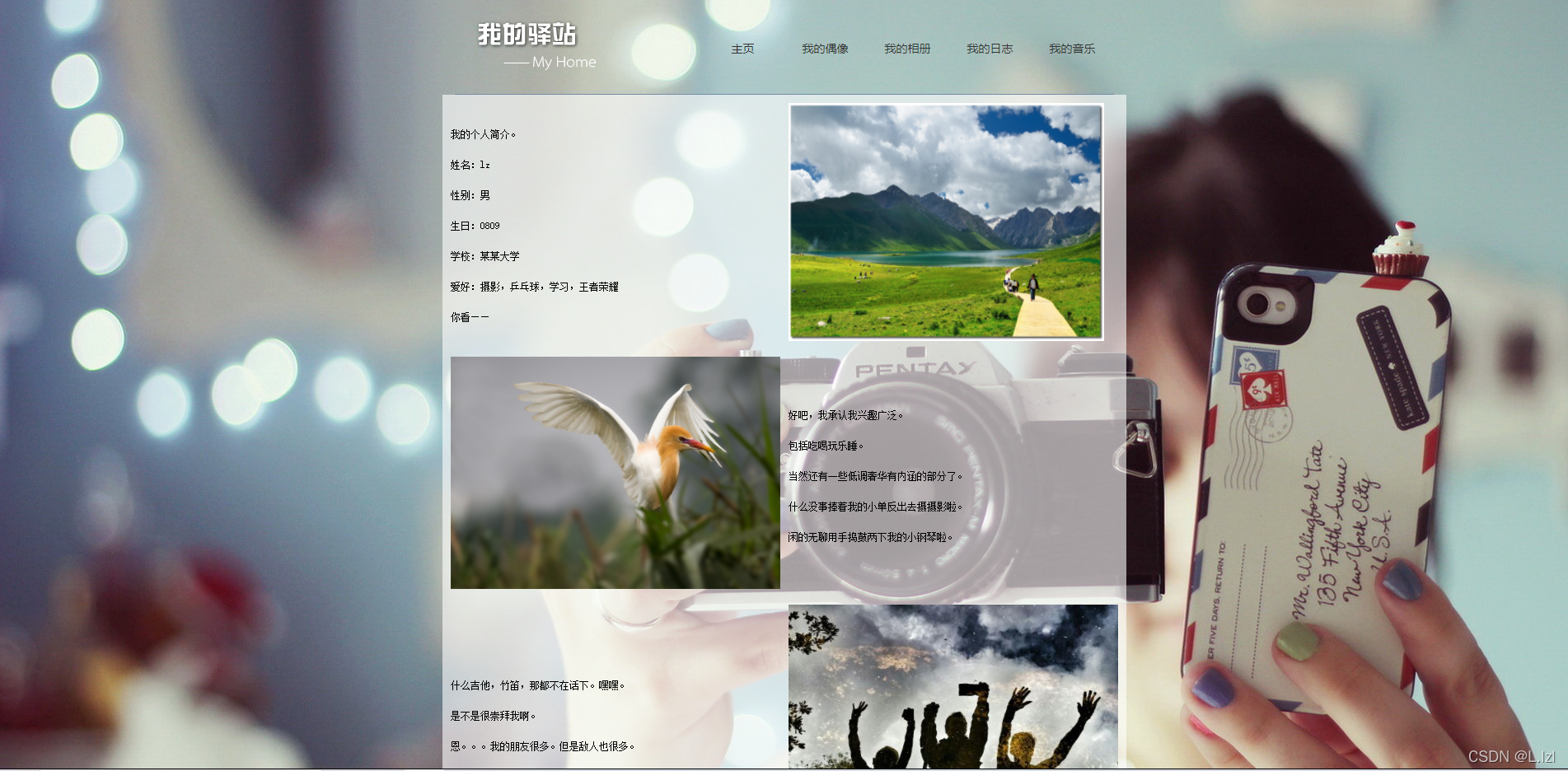
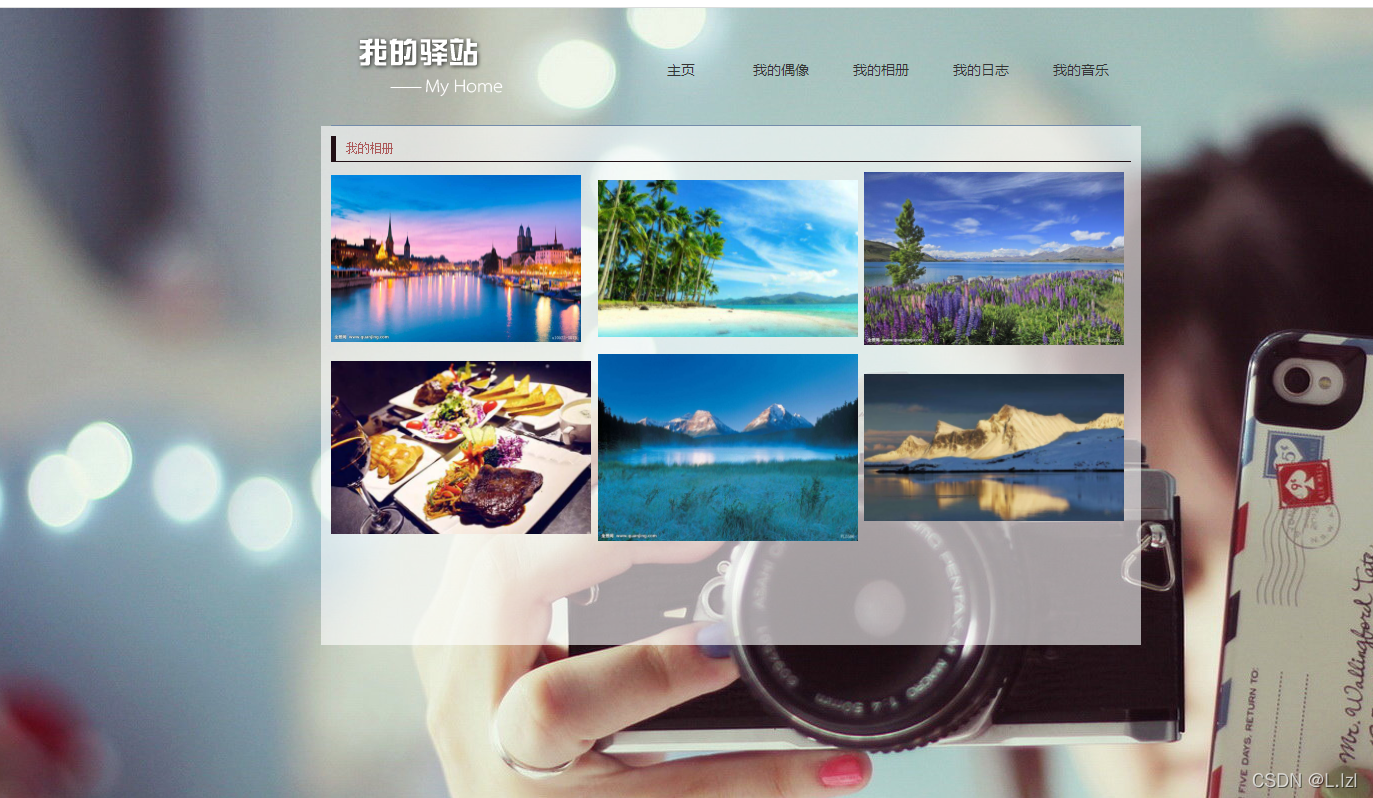
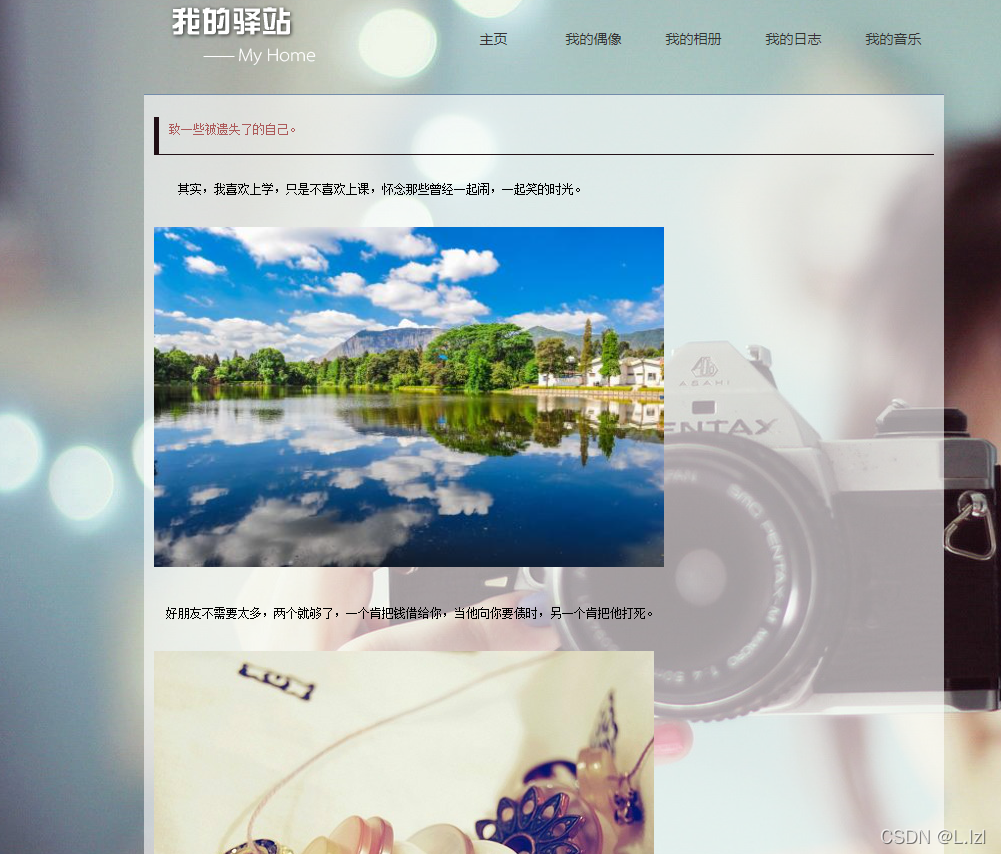
看一下成品图





主页代码,这里的是引入css样的,images里面装的是css文件
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的驿站</title>
<link href="images/css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="images/logo2.png" height="100" /></td>
<td width="100" align="center"><a href="index.html">主页</a></td>
<td width="100" align="center"><a href="haoyou.html">我的偶像</a></td>
<td width="100" align="center"><a href="photo.html">我的相册</a></td>
<td width="100" align="center"><a href="rizhi.html">我的日志</a></td>
<td width="100" align="center"><a href="yinyue.html">我的音乐</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="760" border="0" cellspacing="10" cellpadding="0">
<tr>
<td><p >我的个人简介。 </p>
<p >姓名:lz</p>
<p >性别:男</p>
<p >生日:0809</p>
<p >学校:某某大学</p>
<p >爱好:摄影,乒乓球,学习,王者荣耀</p>
<p >你看——</p></td>
<td><img src="images/1.jpg" width="383" height="289" /></td>
</tr>
<tr>
<td><img src="images/2.jpg" width="400" /></td>
<td>
<p >好吧,我承认我兴趣广泛。 </p>
<p >包括吃喝玩乐睡。 </p>
<p >当然还有一些低调奢华有内涵的部分了。 </p>
<p >什么没事捧着我的小单反出去摄摄影啦。 </p>
<p >闲的无聊用手捣鼓两下我的小钢琴啦。 </p>
<p ></p></td>
</tr>
<tr>








 本文展示了如何使用HTML和CSS制作一个简单的个人网页,包括主页布局、偶像介绍、相册、日志和音乐模块。提供的代码示例演示了CSS样式的应用,鼓励读者根据个人喜好自定义图片。
本文展示了如何使用HTML和CSS制作一个简单的个人网页,包括主页布局、偶像介绍、相册、日志和音乐模块。提供的代码示例演示了CSS样式的应用,鼓励读者根据个人喜好自定义图片。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6767
6767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








